我只使用基于Twitter Bootstrap 3的表单设计。我设置了默认函数来验证并且仅使用规则运行验证方法。我使用FontAweSome的图标,但是你也可以像文档示例中一样使用Glyphicons。

jQuery.validator.setDefaults({
highlight: function (element, errorClass, validClass) {
if (element.type === "radio") {
this.findByName(element.name).addClass(errorClass).removeClass(validClass);
} else {
$(element).closest('.form-group').removeClass('has-success has-feedback').addClass('has-error has-feedback');
$(element).closest('.form-group').find('i.fa').remove();
$(element).closest('.form-group').append('<i class="fa fa-exclamation fa-lg form-control-feedback"></i>');
}
},
unhighlight: function (element, errorClass, validClass) {
if (element.type === "radio") {
this.findByName(element.name).removeClass(errorClass).addClass(validClass);
} else {
$(element).closest('.form-group').removeClass('has-error has-feedback').addClass('has-success has-feedback');
$(element).closest('.form-group').find('i.fa').remove();
$(element).closest('.form-group').append('<i class="fa fa-check fa-lg form-control-feedback"></i>');
}
}
});
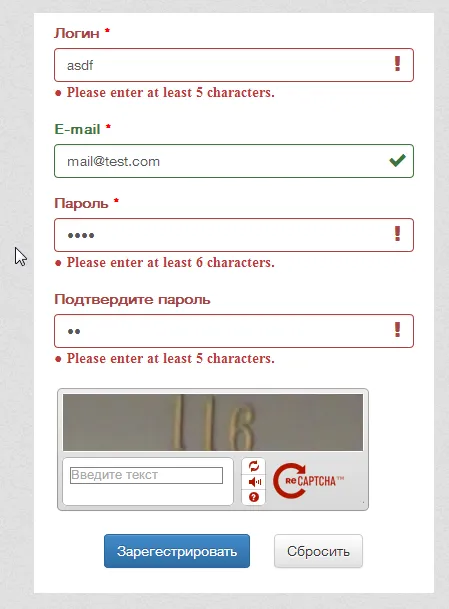
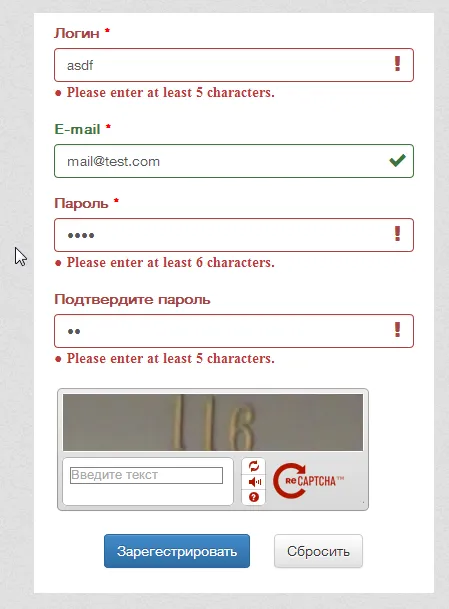
完成。运行验证函数后:
$("#default-register-user").validate({
rules: {
'login': {
required: true,
minlength: 5,
maxlength: 20
},
'email': {
required: true,
email: true,
minlength: 5,
maxlength: 100
},
'password': {
required: true,
minlength: 6,
maxlength: 25
},
'confirmpassword': {
required: true,
minlength: 5,
maxlength: 25,
equalTo: "#password"
}
}
});
JSFiddle示例