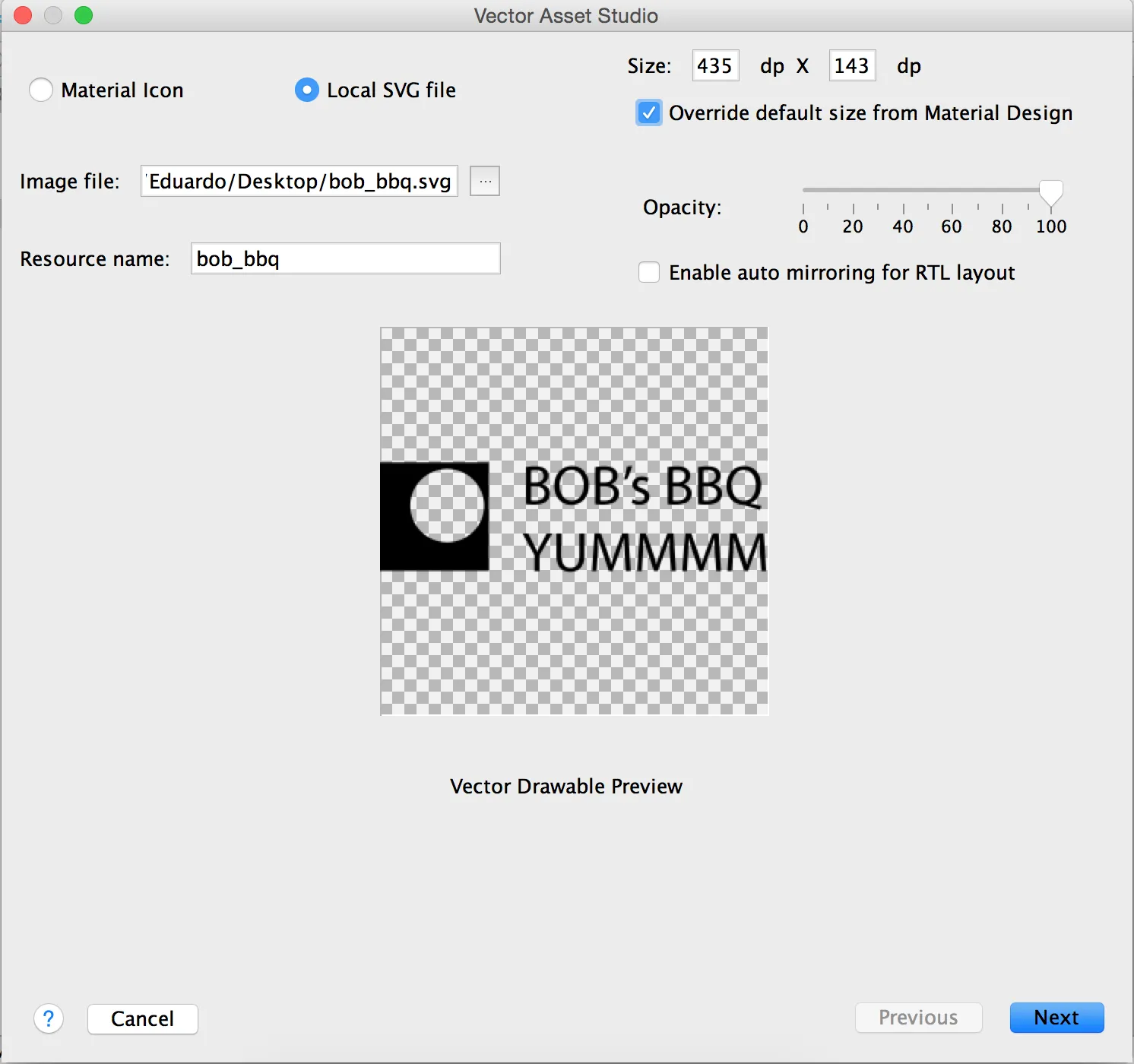
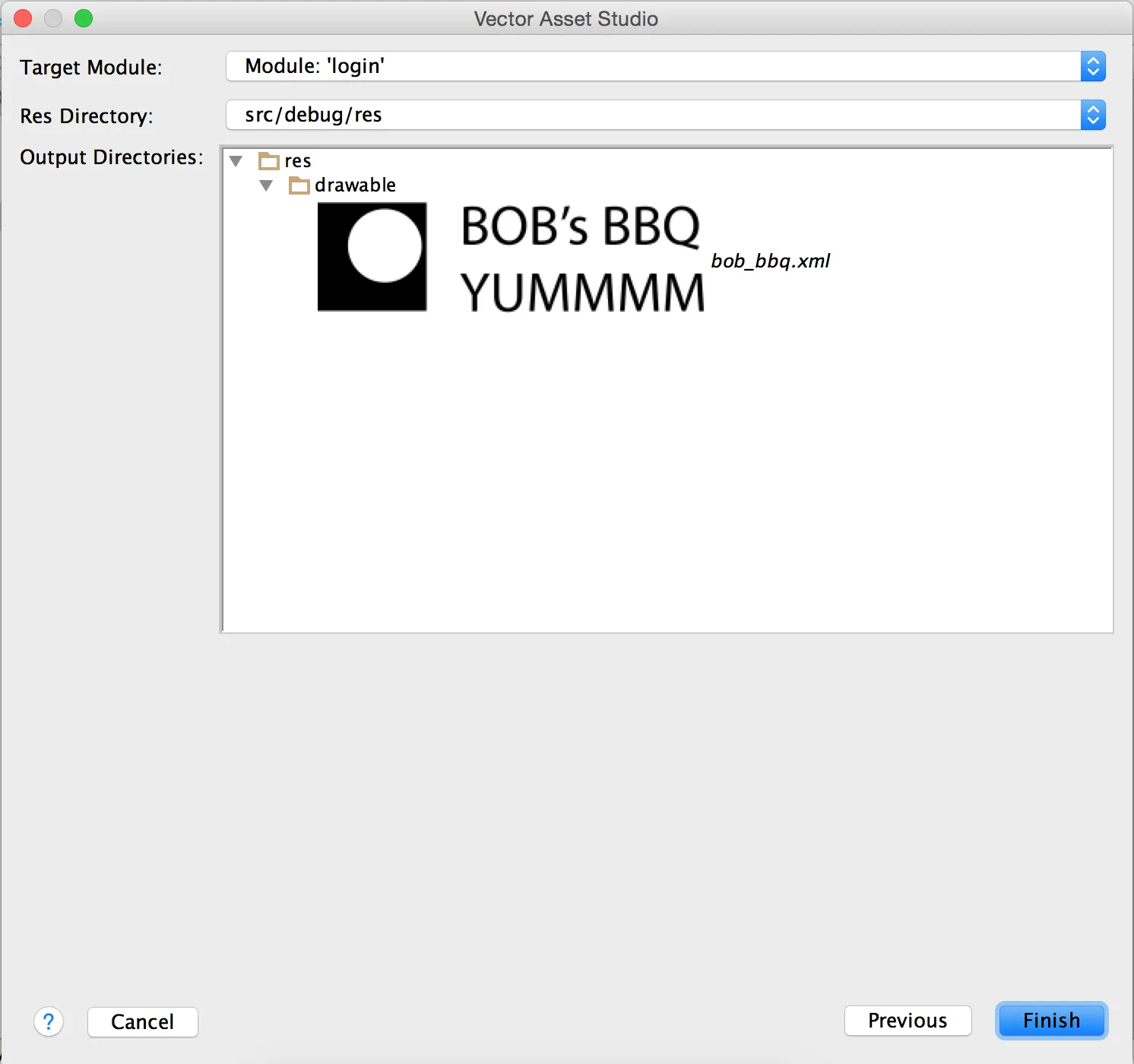
Android Studio的SVG导入器功能有限,只能处理非常简单的SVG文件。我认为它不支持<style>元素或class属性,因此您需要将CSS更改为XML属性。
例如:
<path class="st0" d="M163.3,10.8c2.4-0.5,6.2-0.9,10-0.9c5.5,0,9,0.9,11.6,3.1c2.2,1.6,3.5,4.1,3.5,7.5c0,4.1-2.7,7.7-7.2,9.3v0.1
c4,1,8.7,4.3,8.7,10.6c0,3.6-1.4,6.4-3.6,8.5c-3,2.7-7.7,4-14.6,4c-3.8,0-6.7-0.3-8.5-0.5V10.8z M168.8,28.1h5c5.8,0,9.2-3,9.2-7.1
c0-5-3.8-6.9-9.3-6.9c-2.5,0-4,0.2-4.8,0.4V28.1z M168.8,48.4c1.1,0.2,2.6,0.3,4.6,0.3c5.7,0,10.9-2.1,10.9-8.2
c0-5.8-5-8.2-10.9-8.2h-4.5V48.4z"/>
需要更改为:
<path fill="#007299" d="M163.3,10.8c2.4-0.5,6.2-0.9,10-0.9c5.5,0,9,0.9,11.6,3.1c2.2,1.6,3.5,4.1,3.5,7.5c0,4.1-2.7,7.7-7.2,9.3v0.1
c4,1,8.7,4.3,8.7,10.6c0,3.6-1.4,6.4-3.6,8.5c-3,2.7-7.7,4-14.6,4c-3.8,0-6.7-0.3-8.5-0.5V10.8z M168.8,28.1h5c5.8,0,9.2-3,9.2-7.1
c0-5-3.8-6.9-9.3-6.9c-2.5,0-4,0.2-4.8,0.4V28.1z M168.8,48.4c1.1,0.2,2.6,0.3,4.6,0.3c5.7,0,10.9-2.1,10.9-8.2
c0-5.8-5-8.2-10.9-8.2h-4.5V48.4z"/>
其余的<path>元素以此类推。