我正在为名为www.example.com的网站开发Javascript代码,但Chrome浏览器一直在缓存以前的版本。我可以不断地清除缓存,但这很浪费时间。是否有其他选项?
我该如何在Chrome浏览器中关闭特定网站的缓存?
8
- JnBrymn
1
由于您正在开发中,只需在服务器和/或脚本级别输出一些反缓存标头即可。 - Marc B
8个回答
17
如果你不想改变网页的代码,你可以简单地在Google Chrome 上打开开发者工具。Windows 快捷键:Ctrl+Shift+i。
在右下角你会看到一个齿轮图标,点击它可以进入设置页面。勾选“禁用缓存”即可。
- user740857
1
只有在开发者工具打开的情况下才能生效。一旦关闭,缓存将再次启用。 - Klikerko
13
我通常按下Ctrl + Shift + R来清除缓存。我觉得这是最简单的方法。
这个也可以:
<meta http-equiv="no-cache">
<meta http-equiv="Expires" content="-1">
<meta http-equiv="Cache-Control" content="no-cache">
- Nish
5
如果您使用隐身窗口进行调试,它没有缓存数据。这种方法简单方便,无需更改浏览器设置。
- Rob
1
我自己在开发中使用这个功能。我使用CTRL-F5。它就像是一个强制刷新。这将刷新页面,包括重新下载任何引用的JS文件或CSS文件,即使它们已经被缓存。
- Durgaprasad Budhwani
0
尝试设置HTTP头:
Cache-Control: no-cache, no-store
或者:
<META HTTP-EQUIV="CACHE-CONTROL" CONTENT="NO-CACHE, NO-STORE">
但这只应在开发过程中使用。
- Nick B
0
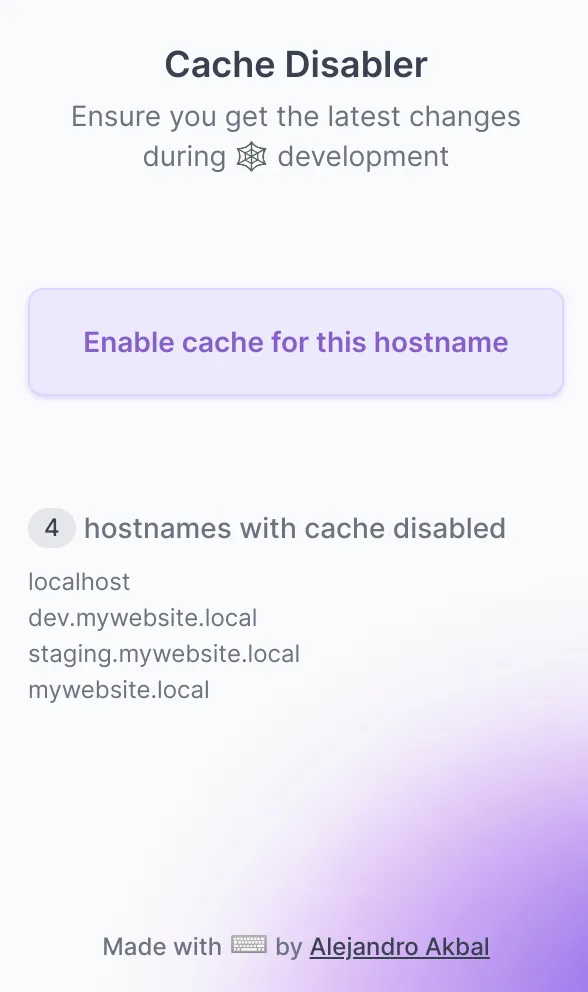
我做了一个Chrome扩展程序,可以禁用特定网站的浏览器缓存。
快来看看吧 - 它叫做Cache Disabler。以下是它的运行效果: 使用它,你可以立即看到你的更改!
{{link1:它是开源的},欢迎任何反馈!
快来看看吧 - 它叫做Cache Disabler。以下是它的运行效果: 使用它,你可以立即看到你的更改!
{{link1:它是开源的},欢迎任何反馈!
- Alejandro Akbal
0
在开发过程中,请将以下标头添加到您的网页中:
<META HTTP-EQUIV="CACHE-CONTROL" CONTENT="NO-CACHE">
<META HTTP-EQUIV="PRAGMA" CONTENT="NO-CACHE">
或者你可以在开发过程中配置你的Web服务器,在HTTP头信息中放置无缓存信息。
- jfriend00
0
你可以在 .htaccess 文件中添加一条规则,以便不缓存特定文件或特定扩展名。
<FilesMatch "script.js$">
Header unset Cache-Control
Header unset Expires
Header unset Last-Modified
FileETag None
Header unset Pragma
</FilesMatch>
或者适用于所有 .js 和 .css 文件
<FilesMatch "\.(js|css)$">
- Tarek
2
不知道为什么我以前从来没有想到过这个。我应该为我所有本地开发的网站都这样做! :^D - Scott
这对其他几十个流行的Web服务器不起作用。 - kevinc
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接