错误描述
我们在 Windows 10 上进行开发,后端使用 ASP.NET Core 3.1 MVC。
在使用 React 开发应用程序时,Windows 安全对话框窗口会弹出,这真的很烦人。我们必须刷新页面。
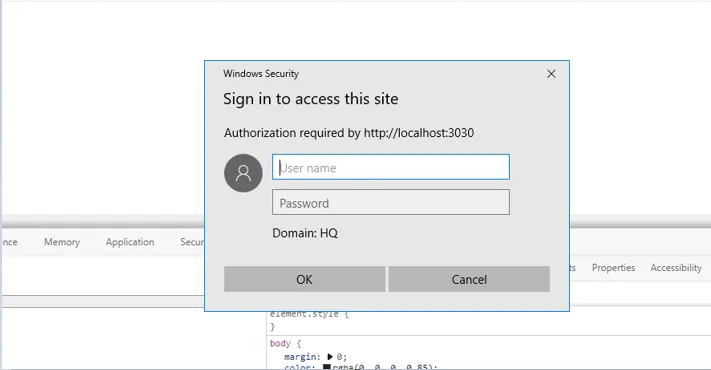
首先,会显示以下图像:

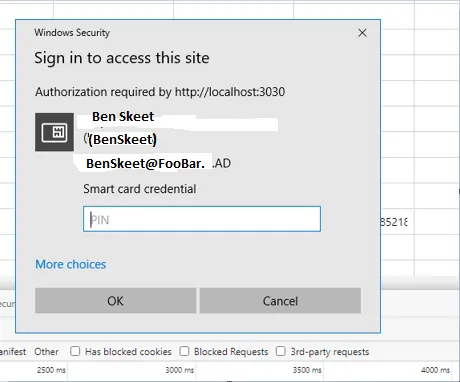
然后上述对话框窗口被以下对话框窗口替换。它需要智能卡凭据:
应用程序设置
package.json 如下所示:
"devDependencies": {
"@babel/cli": "7.14.3",
"@babel/core": "7.14.3",
"@babel/plugin-proposal-decorators": "7.14.2",
"@babel/plugin-transform-runtime": "7.8.3",
"@babel/preset-env": "7.14.4",
"@babel/preset-react": "7.13.13",
"@babel/preset-typescript": "7.13.0",
"@testing-library/jest-dom": "^5.16.2",
"@testing-library/react": "^11.2.7",
"@types/jest": "^27.5.1",
"@types/node": "14.17.1",
"@types/react": "17.0.8",
"@types/react-dom": "17.0.5",
"@types/webpack": "5.28.0",
"@typescript-eslint/eslint-plugin": "4.25.0",
"@typescript-eslint/parser": "4.25.0",
"agentkeepalive": "4.2.1",
"axios-mock-adapter": "^1.21.1",
"babel-loader": "8.2.2",
"css-loader": "5.2.6",
"eslint": "7.27.0",
"eslint-config-prettier": "8.3.0",
"eslint-plugin-prettier": "3.4.0",
"eslint-plugin-react": "7.23.2",
"express": "4.17.1",
"file-loader": "6.2.0",
"html-webpack-plugin": "5.3.1",
"husky": "6.0.0",
"image-webpack-loader": "7.0.1",
"jest": "^27.5.1",
"lint-staged": "11.0.0",
"prettier": "2.3.0",
"react-hot-loader": "4.13.0",
"rimraf": "3.0.2",
"style-loader": "2.0.0",
"ts-jest": "^27.1.3",
"typescript": "4.3.2",
"webpack": "5.38.1",
"webpack-cli": "4.7.0",
"webpack-dev-server": "3.11.2",
"webpack-merge": "5.7.3"
},
"dependencies": {
"@hot-loader/react-dom": "17.0.1",
"@svgr/cli": "6.2.1",
"@types/lodash": "4.14.170",
"antd": "4.16.2",
"axios": "^0.27.2",
"classnames": "^2.3.1",
"dotenv": "^16.0.1",
"lodash": "4.17.21",
"mobx": "6.3.2",
"mobx-react": "7.2.0",
"moment": "2.29.1",
"process": "0.11.10",
"react": "17.0.2",
"react-base-table": "1.12.0",
"react-dnd": "14.0.2",
"react-dnd-html5-backend": "14.0.0",
"react-dom": "17.0.2",
"react-router-dom": "6.2.1",
"react-sortable-hoc": "2.0.0",
"ts-loader": "9.2.3"
}
此外,我们正在使用代理。这些设置来自于官方React文档中配置代理。
此外,我们还在使用agentkeepalive。
代理文件的配置如下所示:
// development config
require('dotenv').config()
const package = require('../../package.json')
const { merge } = require('webpack-merge')
const webpack = require('webpack')
const commonConfig = require('./common')
const agent = require('agentkeepalive')
module.exports = (webpackConfigEnv, argv) =>
merge(commonConfig(argv), {
mode: 'development',
entry: [
'react-hot-loader/patch', // activate HMR for React
'webpack-dev-server/client?http://localhost:3030',
'webpack/hot/only-dev-server',
'./index.tsx', // the entry point of our app
],
devServer: {
port: 3030,
hot: true, // enable HMR on the server
historyApiFallback: true,
proxy: {
'/api/*': {
target: argv.env.mock ? '' : process.env.API_URL,
secure: false,
changeOrigin: true,
agent: new agent({
maxSockets: 100,
keepAlive: true,
maxFreeSockets: 10,
keepAliveMsecs: 100000,
timeout: 6000000,
freeSocketTimeout: 90000, // free socket keepalive for 90 seconds
}),
onProxyRes: (proxyRes) => {
var key = 'www-authenticate'
proxyRes.headers[key] =
proxyRes.headers[key] && proxyRes.headers[key].split(',')
},
},
},
},
devtool: 'cheap-module-source-map',
plugins: [
new webpack.HotModuleReplacementPlugin(), // enable HMR globally
new webpack.DefinePlugin({
'process.env.appVersion': JSON.stringify(package.version),
'process.env.isMockMode': JSON.stringify(argv?.env?.mock),
'process.env.isDevelopment': true,
}),
],
})
当前行为
在使用 React 开发应用程序时,有时会突然弹出 Windows 安全对话框窗口,这真的很烦人。我们不得不刷新页面。
期望的行为
在使用 React 开发应用程序时,希望 Windows 安全对话框窗口不会突然弹出。
我们尝试过的方法
我们尝试设置 axios 的此选项,但是 "登录" 仍然会弹出。
axios.defaults.withCredentials = true;
更新:
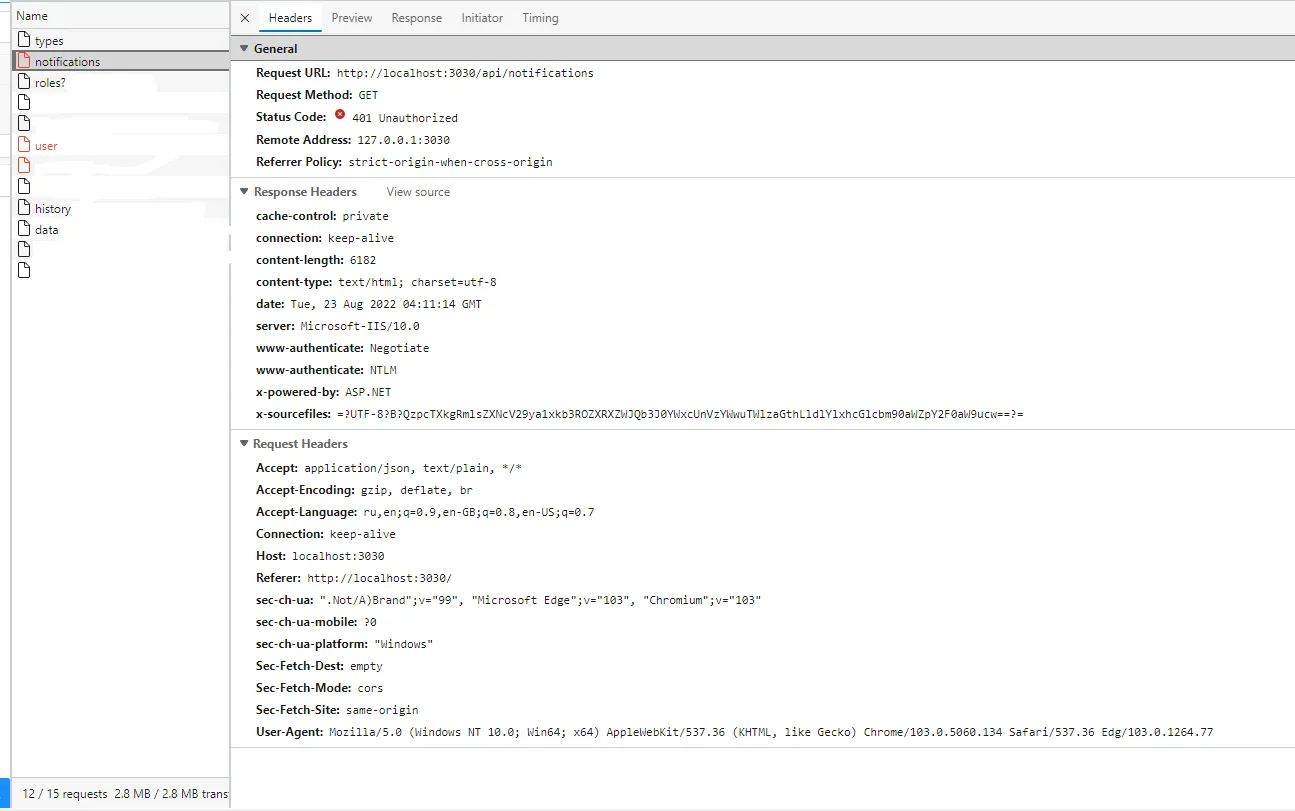
以下是可能会返回带有www-authenticate头键的401响应的URL之一:
http://localhost:3030/api/notifications
此外,有时其他方法也会返回401响应。不是总是同一个方法返回
401响应。


www-authenticate头键的401响应? - Markusapi发出身份验证请求。它要求进行“Negotiate”或“NTLM”身份验证。您能否分享有关ASP.NET应用程序身份验证配置的更多信息?您是否使用IIS?您是否使用Kerberos? - Markus