我想在部署我的应用程序到远程服务器之前,在本地主机上测试 OneSignal 推送通知。我按照 文档 中提供的说明进行操作。当我将
http://localhost 作为站点 URL 输入时,我收到一个错误消息,显示:
localhost 已被占用,请输入其他名称。
有没有办法在本地主机上使用 OneSignal?
http://localhost 作为站点 URL 输入时,我收到一个错误消息,显示:
localhost 已被占用,请输入其他名称。
有没有办法在本地主机上使用 OneSignal?
https://localhost 而不是 http://localhost。OneSignal 将 localhost 视为安全连接。OneSignal.init必须具有allowLocalhostAsSecureOrigin选项:OneSignal.init({
allowLocalhostAsSecureOrigin: true,
...
})
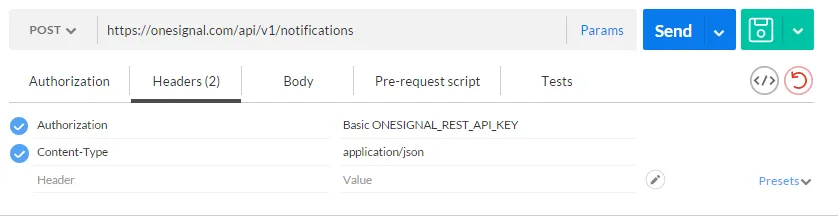
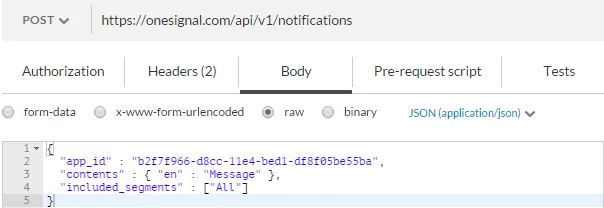
您可以使用Postman。只需按照此步骤操作,详见:One Signal文档。


令人惊讶的简单。享受吧。
https://medium.com/@jonsamp/how-to-set-up-https-on-localhost-for-macos-b597bcf935ee
当您能够在https://localhost:8080上启动您的Web服务器时,您应该在OneSignal应用程序上进行以下配置:
Site Url : https://localhost:8080
Check "My site not fully HTTPS"
CHOOSE A LABEL : your-test-env.OS.TC
通过按照Onesignal文档中提供的设置完成,您将能够在测试环境中测试推送通知。
对于其他遇到类似问题的人,解决方法是添加 'http://localhost'。当配置器返回类似“localhost已经被使用,请输入一个不同的名称”的消息时,只需向下滚动并键入不同的子域名即可。虽然不是很直观,但这对我有效。
localhost:3000(React) - Md. A. Apu