我在XAML页面中有一个滚动视图。但我找不到与之关联的滚动条。没有属性可用于显示滚动条。我应该添加自定义渲染器类来显示滚动条吗?
1个回答
2
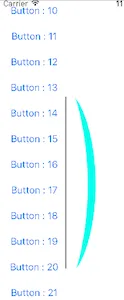
UIScrollView 没有“Win32风格”的一直显示滚动条,但在滚动时可以显示一个滚动指示器,以向用户展示他们在可滚动视图中的位置。
在自定义渲染器(ScrollViewRenderer)中,您可以设置以下项目:
scrollView.ShowsHorizontalScrollIndicator = true;
scrollView.ShowsVerticalScrollIndicator = true;
scrollView.IndicatorStyle = UIScrollViewIndicatorStyle.Black;
scrollView.ScrollIndicatorInsets = new UIEdgeInsets(0, 30, 0, 30);
然而,内置的滚动指示器只有在用户实际滚动时才会显示在屏幕上。
如果您需要始终在屏幕上显示它们,您需要自己绘制滚动条。
注意:这与OS-X滚动视图的行为相同。
- SushiHangover
2
嗨,我需要在页面出现时展示滚动视图中有内容。由于出现时没有滚动条,因此除了屏幕外的内容没有指示。当我们开始滚动时,滚动条会出现。不使用自定义呈现器,我能否展示可滚动页面? - Krishna
@Krishna 1) 将 UIScrollView 缩小到用户可以看到内容,永远不要让用户看到完全空白的视图;2) 通过
ScrollRectToVisible 在程序中自动滚动用户到内容处;3) 设计/放置您的内容,使其不留下与视图大小一样大/更大的空白区域;4) 自定义渲染器以添加滚动条... - SushiHangover网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接

UIScrollView没有滚动条 - 实际上它只有一个指示器,显示您相对于内容大小所在的位置。据我所知,Xamarin.Forms(我认为您正在使用,因为您标记了 XAML)不提供任何显示滚动指示器的方法。但是UIScrollView有一个FlashScrollIndicators,可能会在自定义渲染器中有所帮助,但它只会短暂地显示滚动指示器,并不能使其始终可见。 - dylansturg