我创建了一个应用程序,其中一个页面需要从网络服务动态加载内容。我想要一个可以与NestedScrollView内的线性布局一起滚动的listview。但是当内容加载到listview中时,它没有完全拉伸到其最大高度。
这是我的代码。
这是我的代码。
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.NestedScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:context="com.myquestionth.myquestionth10.Profile2Activity"
tools:showIn="@layout/activity_profile2">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<ImageView
android:layout_width="match_parent"
android:layout_height="400dp"
android:background="#BBBBBB" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text="Media heading"
android:id="@+id/textView2" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:text="Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin commodo. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis."
android:id="@+id/textView8" />
</LinearLayout>
<ListView
android:id="@+id/listView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#70bcf5" />
</LinearLayout>
</android.support.v4.widget.NestedScrollView>
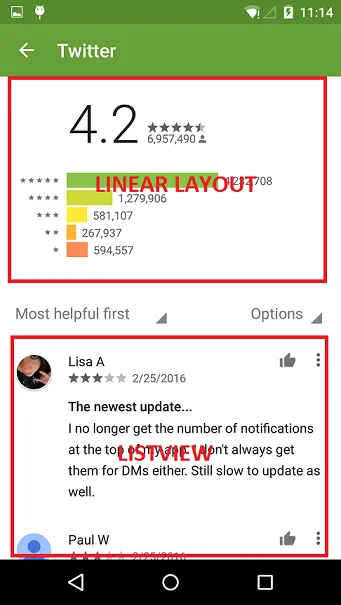
我搜索了一些关于scrollview不能嵌套的内容。这是一个例子,我想根据我的布局设计来实现谷歌应用商店评论页面。他们使用了什么方法?如果我做错了什么,请给我建议。非常感谢。
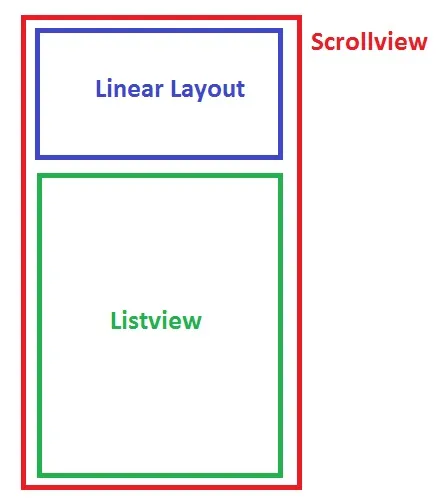
这是我想要的。