我正在开发一个WPF项目,尝试在视图中不使用任何代码来遵循MVVM概念。
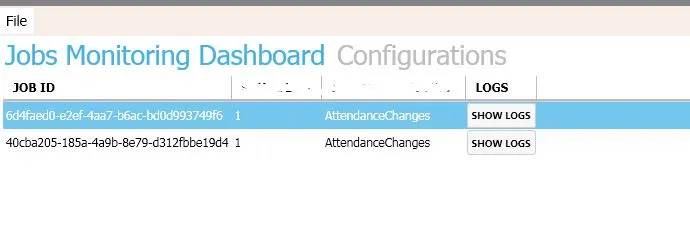
总之,我有一个网格列表,其中列出了作业对象的属性列表,当我点击每个网格行内的“显示日志”按钮时,我希望它向我展示另一个包含此作业日志的网格,而不会破坏MVVM概念。
我只想显示另一个包含子属性的网格,该子属性是一个对象列表,在所有其他技术(MVC、MVP)中都很简单,但在MVVM中却有些奇怪。我搜索了大约20个问题,没有直接的解决方案。 细节: 我有一个MainView.xaml(窗口),JobsView.xaml(用户控件),LogsView.xaml(用户控件),并且每个视图都有相应的ViewModel。
Job类包含id,status等属性以及Log对象的列表:
我在MainView.xaml中展示了一个JobsView.xaml(用户控件),用于列出所有作业对象的属性,并为每个作业创建了一个自定义按钮,以显示日志。
但是现在我正在尝试制作一个导航服务并尝试一些技术,但它没有起作用。
总之,我有一个网格列表,其中列出了作业对象的属性列表,当我点击每个网格行内的“显示日志”按钮时,我希望它向我展示另一个包含此作业日志的网格,而不会破坏MVVM概念。
我只想显示另一个包含子属性的网格,该子属性是一个对象列表,在所有其他技术(MVC、MVP)中都很简单,但在MVVM中却有些奇怪。我搜索了大约20个问题,没有直接的解决方案。 细节: 我有一个MainView.xaml(窗口),JobsView.xaml(用户控件),LogsView.xaml(用户控件),并且每个视图都有相应的ViewModel。
Job类包含id,status等属性以及Log对象的列表:
public class Job
{
public Job()
{
Logs = new List<Log>();
}
[Key]
public Guid JobID { get; set; }
public JobStatus Status { get; set; }
public virtual ICollection<Log> Logs { get; set; }
}
我在MainView.xaml中展示了一个JobsView.xaml(用户控件),用于列出所有作业对象的属性,并为每个作业创建了一个自定义按钮,以显示日志。
<Controls:MetroWindow ...>
<Grid>
<DockPanel>
<my:JobView />
</DockPanel>
</Grid>
JobView.xaml标记:
<UserControl x:Class=...>
<Grid>
<DataGrid x:Name="jobsDataGrid"
ItemsSource="{Binding Jobs}"
SelectedItem="{Binding selectedJob}"
AutoGenerateColumns="False"
EnableRowVirtualization="True"
RowDetailsVisibilityMode="VisibleWhenSelected"
IsReadOnly="True">
<DataGrid.Columns>
<DataGridTextColumn x:Name="jobIdColumn"
Binding="{Binding JobID}"
Header="Job Id"
Width="SizeToHeader"
/>
<DataGridTemplateColumn>
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<Button Content="Show Logs"
Command="{Binding ShowLogsCommand}"
/>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
</DataGrid.Columns>
</DataGrid>
</Grid>
当任何人点击“显示日志”按钮时,它应该在MainView.xaml中显示LogsView.xaml用户控件,而不是JobsView。
在LogViewModel中,我有一个构造函数来获取jobId并返回日志:
public class LogViewModel : BindableBase // INotifyPropertyChanged
{
private Log log = new Log();
private UnitOfWork unitOfWork = new UnitOfWork();
public LogViewModel()
{
if (DesignerProperties.GetIsInDesignMode(new System.Windows.DependencyObject())) return;
Logs = new ObservableCollection<Log>(unitOfWork.Logs.Get(null, ls => ls.OrderBy(l => l.LogID)).ToList());
}
public LogViewModel(Guid jobId)
{
if (DesignerProperties.GetIsInDesignMode(new System.Windows.DependencyObject())) return;
Logs = new ObservableCollection<Log>(unitOfWork.Logs.Get(l => l.JobID == jobId, ls => ls.OrderBy(l => l.LogID)).ToList());
}
public ObservableCollection<Log> Logs { get; set; }
// public event PropertyChangedEventHandler PropertyChanged;
}
但是现在我正在尝试制作一个导航服务并尝试一些技术,但它没有起作用。