我希望能够在浏览器中运行我的Cordova应用程序(不是Ripple模拟器,而是直接在浏览器中运行)。我在SO上找到了一种方法,就是将IIS设置为www文件夹。这很有效,但我想知道是否可以直接添加浏览器平台,以便在按下F5键时运行。虽然我没有太多经验,但我看到在原始的Ionic工具中,您可以执行“ionic serve”,它会启动Web服务器并打开浏览器。我想它在幕后运行了Node。是否有一种简单的方法可以通过Node或IIS在Visual Studio中实现这一点?
如何在Visual Studio中使用浏览器查看Cordova应用程序?
4
- Ilya Chernomordik
1
1现在有一个新兴的浏览器平台,VS团队承诺将在不久的将来使用它,而Cordova几乎没有文档记录。 - andreszs
5个回答
1
如果你想在使用Visual Studio 2015时在浏览器中打开你的Cordova应用程序,我建议使用Gulp + BrowserSync:
从NPM下载browser.sync。最好的方法是将其添加到package.json并自动下载。
{
"name": "content_md_app",
"version": "1.0.0",
"devDependencies": {
"gulp": "3.9.0",
"browser-sync": "2.10.0",
},
"dependencies": {
}
}
添加一个gulp任务,使启动更加容易。在项目根目录中创建gulpfile.js并添加任务。示例gulp任务:
gulp.task('browser.sync', function () {
browserSync.init({
server: {
baseDir:"./www/"
}
});
// Note. you can add browserSync.reload to the tasks runner explorer array to make
// all browsers reload after a build is complete.
});
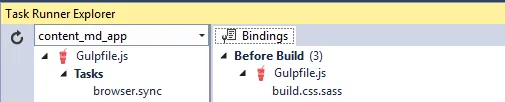
使用任务运行器资源管理器手动或自动启动gulp任务。

- DeanB_Develop
1
我认为在Visual Studio或本地Cordova中添加“浏览器”环境是不可能的。如果您确实需要这样的功能,可以使用IBM MobileFirst(除非您也使用他们的服务器,否则我不建议使用)。
我个人在Visual Studio中没有F5功能的需求。只需保存,转到浏览器并在那里按F5即可。对于调试,我使用带有开发人员工具的Chrome。
顺便说一下:我没有将IIS设置为www文件夹,而是设置为项目文件夹。我这样做是因为我正在使用TypeScript作为脚本语言。TypeScript文件位于www文件夹旁边。通过我的设置,Chrome能够找到与JavaScript代码对应的TypeScript源代码。
我个人在Visual Studio中没有F5功能的需求。只需保存,转到浏览器并在那里按F5即可。对于调试,我使用带有开发人员工具的Chrome。
顺便说一下:我没有将IIS设置为www文件夹,而是设置为项目文件夹。我这样做是因为我正在使用TypeScript作为脚本语言。TypeScript文件位于www文件夹旁边。通过我的设置,Chrome能够找到与JavaScript代码对应的TypeScript源代码。
- Markus Wagner
1
右键点击index.html文件,然后选择打开方式..->添加-> 然后从可用程序中选择浏览器,最后点击确定。
- Maruthi Gongadi
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 5 Visual Studio Cordova - 无法部署应用程序
- 22 如何在Visual Studio中查看网络流量
- 49 如何在Visual Studio中查看线程窗口?
- 6 如何在Visual Studio 2022中查看GitHub问题?
- 28 如何在Visual Studio 2010的Win32应用程序中查看printf输出?
- 86 如何在Visual Studio中查看Markdown文本?
- 11 如何在Visual Studio Express中查看异常详细信息?
- 3 Visual Studio Cordova应用程序的应用程序加载器错误
- 9 使用Visual Studio(Cordova)编写IPA语言的应用程序
- 11 如何在Visual Studio中查看qDebug()?
