我正在使用Express作为服务器,在过去的几天里,我尝试在“localhost:3000/app/home”路径下创建一个新的路由。问题是当我打开这个路径时,服务器返回404错误。我确定文件存在,所以我认为问题出在Express的路由配置上。
App.js
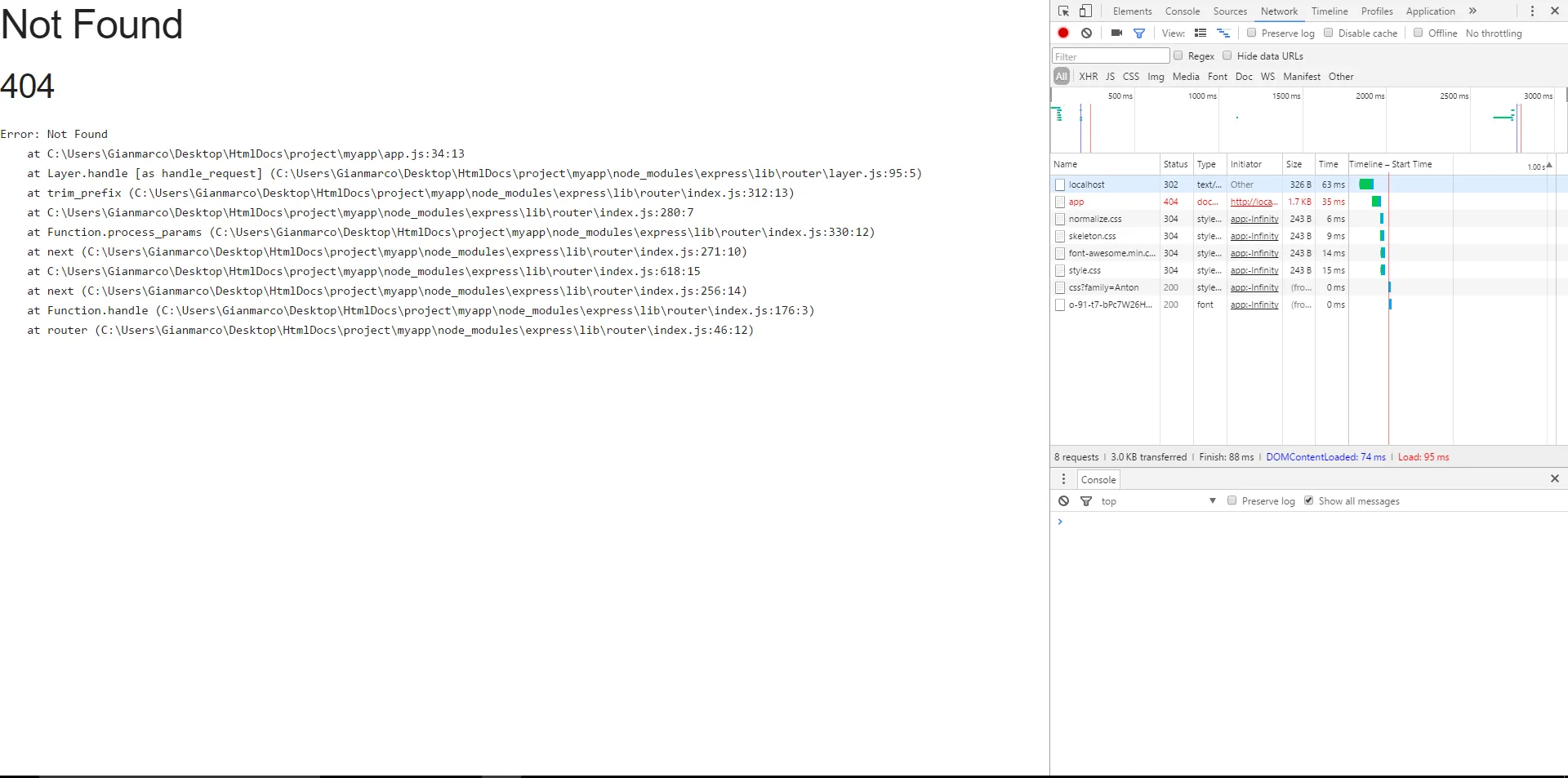
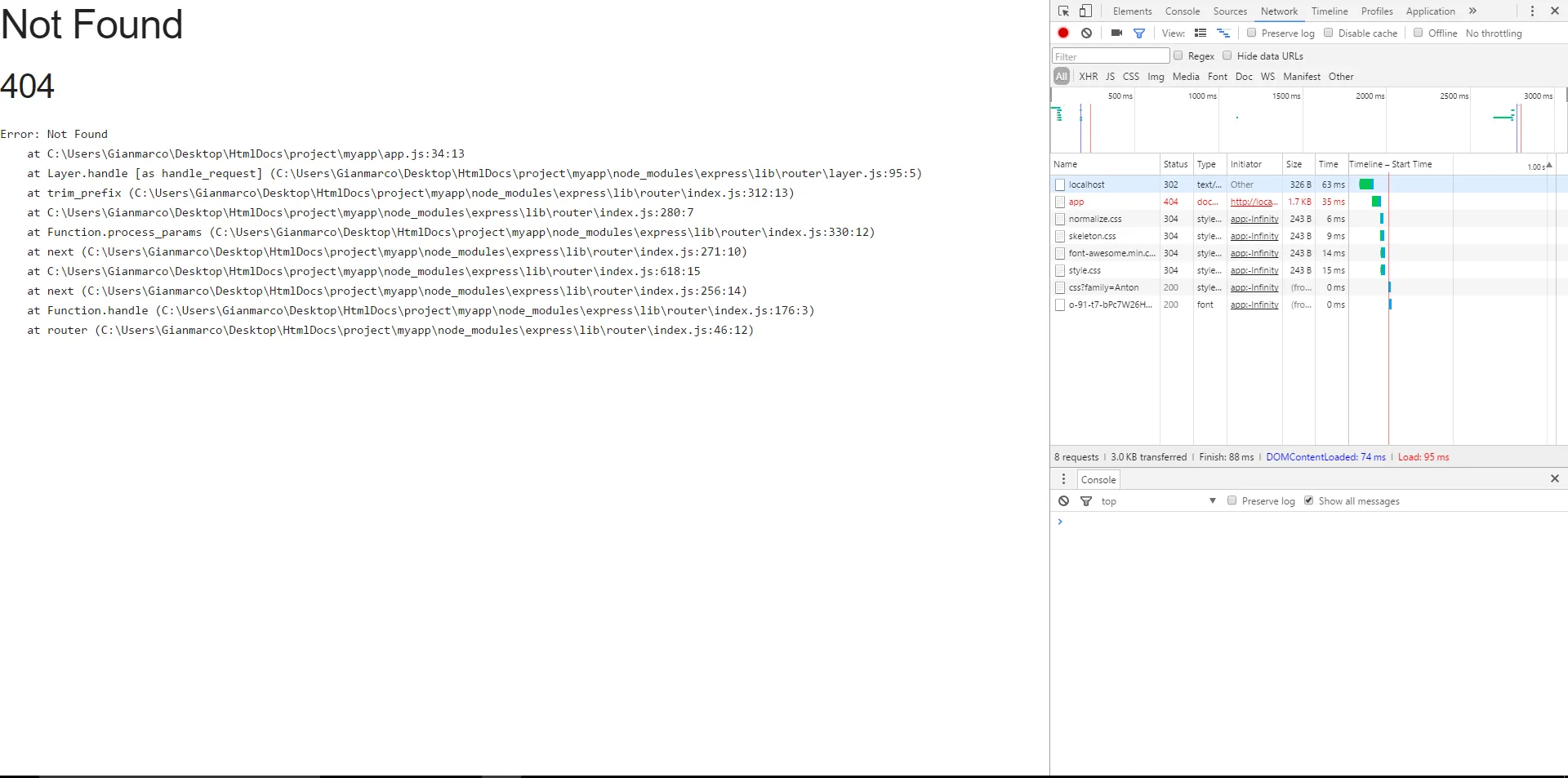
我使用重定向到路径 "/app/home",但我不确定这是否是最好的方法。 以下是错误页面:
var express = require('express');
var path = require('path');
var favicon = require('serve-favicon');
var logger = require('morgan');
var cookieParser = require('cookie-parser');
var bodyParser = require('body-parser');
var session = require('express-session');
var index = require('./routes/index');
var app_index = require('./routes/app');
var app = express();
// view engine setup
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'jade');
// uncomment after placing your favicon in /public
//app.use(favicon(path.join(__dirname, 'public', 'favicon.ico')));
app.use(logger('dev'));
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: true }));
app.use(cookieParser());
app.use(session({ secret: 'ashasjasdiw', resave: true, saveUninitialized: false }));
app.use(express.static(path.join(__dirname, 'public')));
app.use('/', index);
app.use('/app', app_index);
// catch 404 and forward to error handler
app.use(function(req, res, next) {
var err = new Error('Not Found');
err.status = 404;
next(err);
});
// error handler
app.use(function(err, req, res, next) {
// set locals, only providing error in development
res.locals.message = err.message;
res.locals.error = req.app.get('env') === 'development' ? err : {};
// render the error page
res.status(err.status || 500);
res.render('error');
});
app.listen(3000);
module.exports = app;
这是我的路由App.js
var express = require('express');
var router = express.Router();
router.get('/app', function(req, res){
res.render('app/home');
});
module.exports = router;
我使用重定向到路径 "/app/home",但我不确定这是否是最好的方法。 以下是错误页面: