所以,我正在创建这个表单。在顶部有3个主要字段。忽略其他的。组织名称,部门和地址。用户必须在组织字段中输入一些数据,才能使用部门和地址字段。
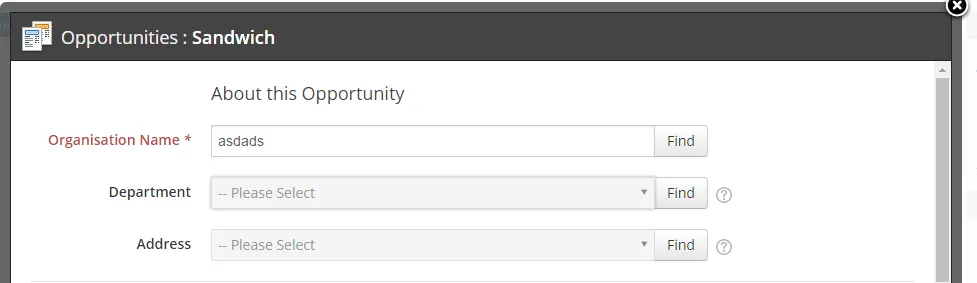
这是表格,这是我做的一个模型。如果用户没有在组织名称中输入任何信息,它应该看起来像这样。
图片2
<div class="control-group required">
<label class="control-label">Organisation Name <em>*</em></label>
<div class="controls">
<div class="input-append input-prepend">
<input type="text" class="input-xxlarge" id="Organisation-Name">
<button type="button" class="btn" href=""> Find</button>
</div>
</div>
</div>
<div class="control-group">
<label class="control-label">Department</label>
<div class="controls">
<div class="input-append input-prepend">
<input type="text" class="input-xxlarge" id="Department">
<button type="button" class="btn" href=""> Find</button>
</div>
<span class="help-inline"><i class="help" title="Enter the Department of this Opportunity.">Help</i></span>
</div>
</div>
<div class="control-group">
<label class="control-label">Address</label>
<div class="controls">
<div class="input-append input-prepend">
<input type="text" class="input-xxlarge" id="Address">
<button type="button" class="btn" href=""> Find</button>
</div>
<span class="help-inline"><i class="help" title="Enter the Address for this Opportunity.">Help</i></span>
</div>
</div>
我已经根据以下建议将其修改为如下所示。当我在组织字段中添加数据时,底部的两个字段需要恢复正常。