我正在尝试创建一个应用程序,其中需要创建一个列表视图,但在其顶部,我想要一个水平的列表视图来显示多个数据。我很困惑怎么做,请帮帮我。
MainActivityXML
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".HomePage">
<ScrollView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="8dp"
android:id="@+id/mydata"
android:orientation="vertical">
</LinearLayout>
</ScrollView>
在
mydata 中,我想添加动态 XML 布局,即:<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<LinearLayout
android:id="@+id/mainLinearLayout"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:orientation="horizontal" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_launcher"
android:layout_marginTop="5dp"
android:layout_marginLeft="10dp"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:layout_marginLeft="10dp"
android:text="ABC DEF JKL"
android:textColor="@android:color/black" />
</LinearLayout>
</RelativeLayout>
我希望在main_activity.xml中添加一个水平列表视图,但是我无法做到这一点。
水平列表视图(HorizontialListView)
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#fff"
>
<com.test.ui.HorizontialListView
android:id="@+id/listview"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#ddd"
/>
</LinearLayout>
这是我的
horizontalitems。 <LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#fff"
>
<ImageView
android:id="@+id/image"
android:layout_width="150dip"
android:layout_height="150dip"
android:scaleType="centerCrop"
android:src="@mipmap/ic_launcher"
/>
<TextView
android:id="@+id/title"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textColor="#000"
android:gravity="center_horizontal"
/>
</LinearLayout>
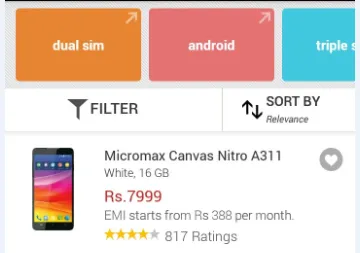
我想创建像这样的东西
 我面临的问题是如何将它们全部连接起来。请在此指导我。
我面临的问题是如何将它们全部连接起来。请在此指导我。