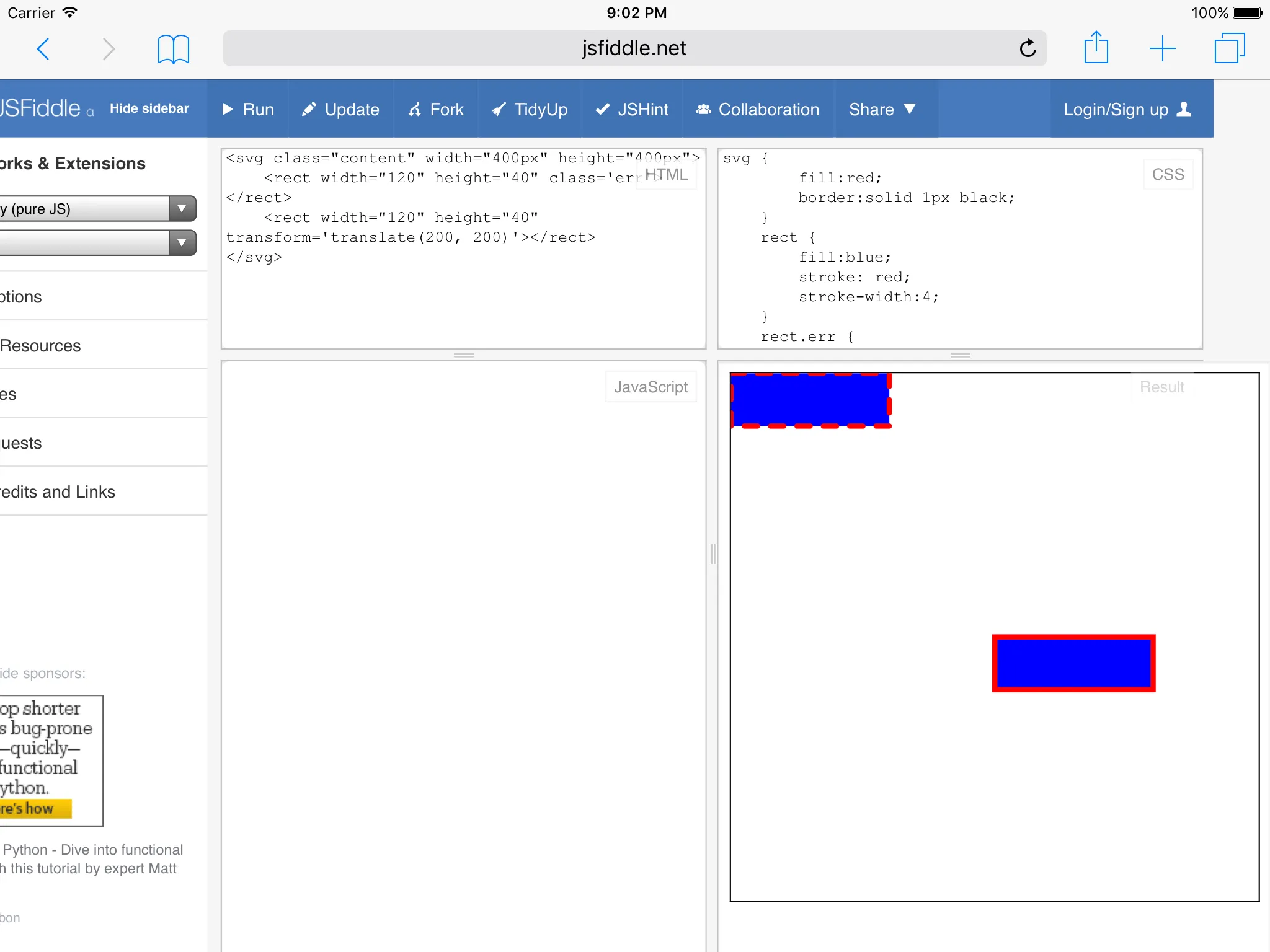
我有一个简单的SVG图像,在iPad Retina和MacBook Pro的Retina显示器上呈现不同(Chrome和Safari都是如此)。只要在
是否有我遗漏的
rect元素中添加stroke-linecap,stroke-width的渲染宽度就会变为正常宽度的两倍。
这里有一个例子,其中两个矩形应该具有相同的边框宽度(在iPad上检查):SVG rectangle with/without linecap。是否有我遗漏的
stroke-width单位说明符或其他解决方案?
-webkit-min-device-pixel-ratio:2,并将线帽矩形的描边宽度减少到正常宽度的一半,但当像素比率不为2时,这并不是非常准确的方法。 - Bakhshi