终于找到了测试Session Duration的解决方案。(至少对我有效,你也可以试试。)
假设你的Google Analytics已经在Google Tag Manager(新版本)中设置好了:
1)首先,你需要确保实验脚本标签紧跟在原始页面的</head>之后设置。我的设置是会话持续时间,100%的用户流量。
2)不要担心实验说在你的两个页面中找不到Google Analytics代码,请为此测试获取您的实验ID(Exp:123456789)并保存实验。
3)使用私人窗口打开原始页面多次,你将随机看到原始页面和新页面。
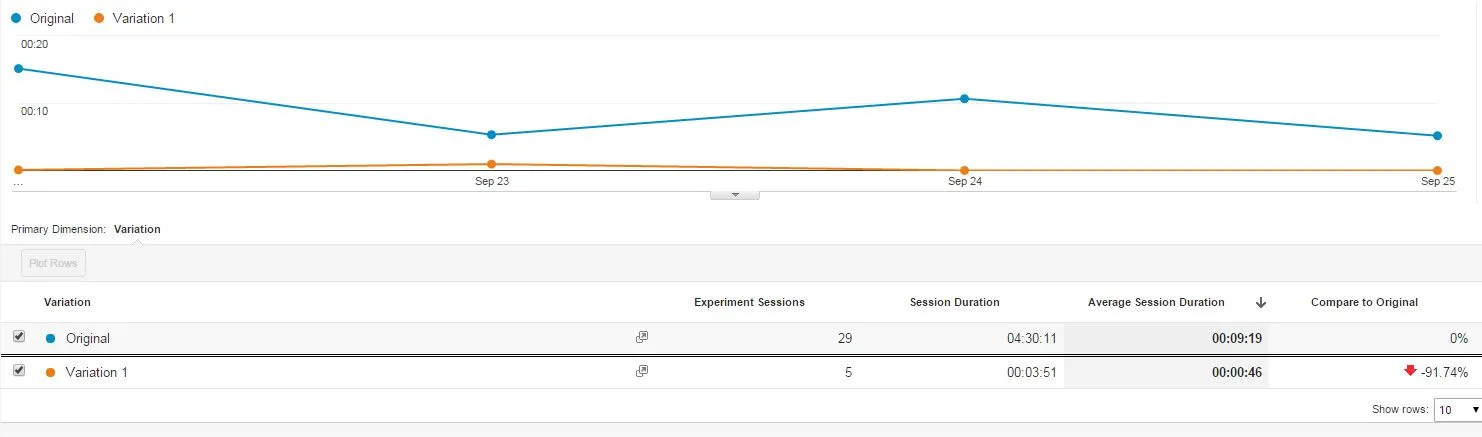
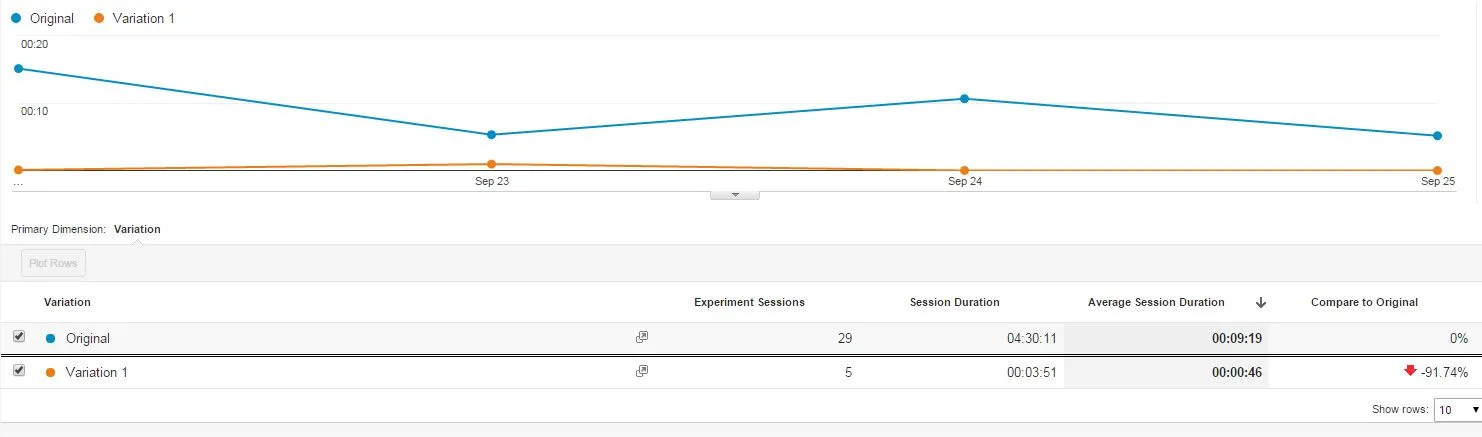
4)然后,在4个小时后(是的,就是这样),我终于获得了数据。

如果您想在页面上测试某些特定的标签或元素,您需要按照以下步骤在Google Tag Manager中设置标签和触发器:
1)首先,请确认实验脚本标签应该紧接着<head>标签之后设置。
2)创建一个触发器来检测您原始页面的URL,例如:页面URL包含myWebsite.com/experimentsTestPage
3)创建一个自定义HTML标签来运行实验API,例如:
4)创建一个自定义HTML标签来配置页面变体并运行它。例如:
//询问Google Analytics要向用户显示哪个变体。
var chosenVariation = cxApi.chooseVariation();
console.log("here:" + chosenVariation);
var pageVariations = [];
pageVariations[chosenVariation]();
将触发器设置为您上面创建的那个触发器。
然后当您打开原始页面时,您可以随机看到原始页面和变体页面。
REF: https://developers.google.com/analytics/solutions/experiments-client-side