以下代码块中的
@font-face声明在主流浏览器(包括安卓版Chrome)中都能正常工作,但在安卓浏览器和安卓版Firefox中无法正常工作。(来自http://oftn.org/css/global.css):@font-face {
font-family: "OFTN Aller";
src: url("../fonts/OFTN-Aller-Bold.woff") format("woff"),
url("../fonts/OFTN-Aller-Bold.ttf") format("truetype");
font-weight: bold;
font-style: normal;
}
@font-face {
font-family: "OFTN Aller";
src: url("../fonts/OFTN-Aller.woff") format("woff"),
url("../fonts/OFTN-Aller.ttf") format("truetype");
font-weight: normal;
font-style: normal;
}
我可能做错了什么?
截图
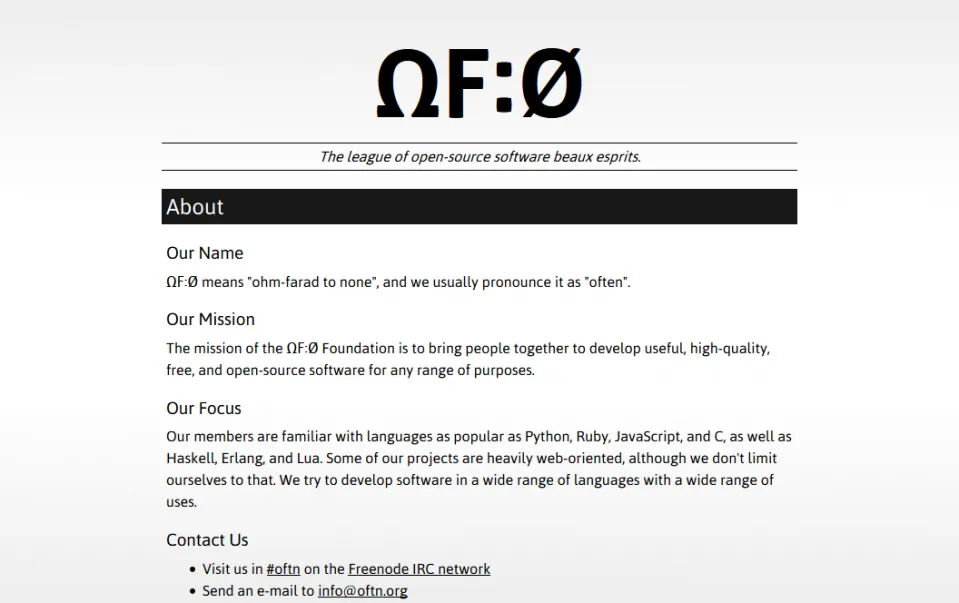
Android 4.0.3浏览器:

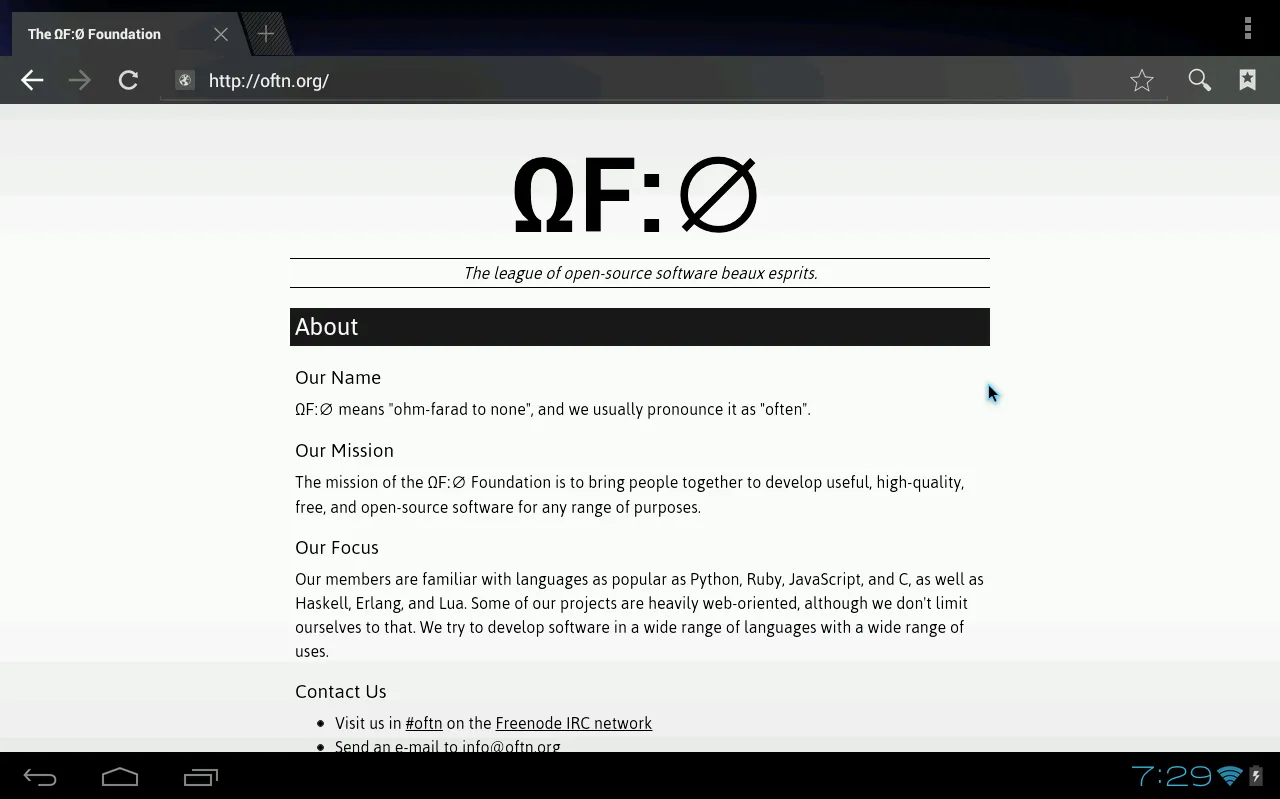
Windows 7上的Chrome 19:

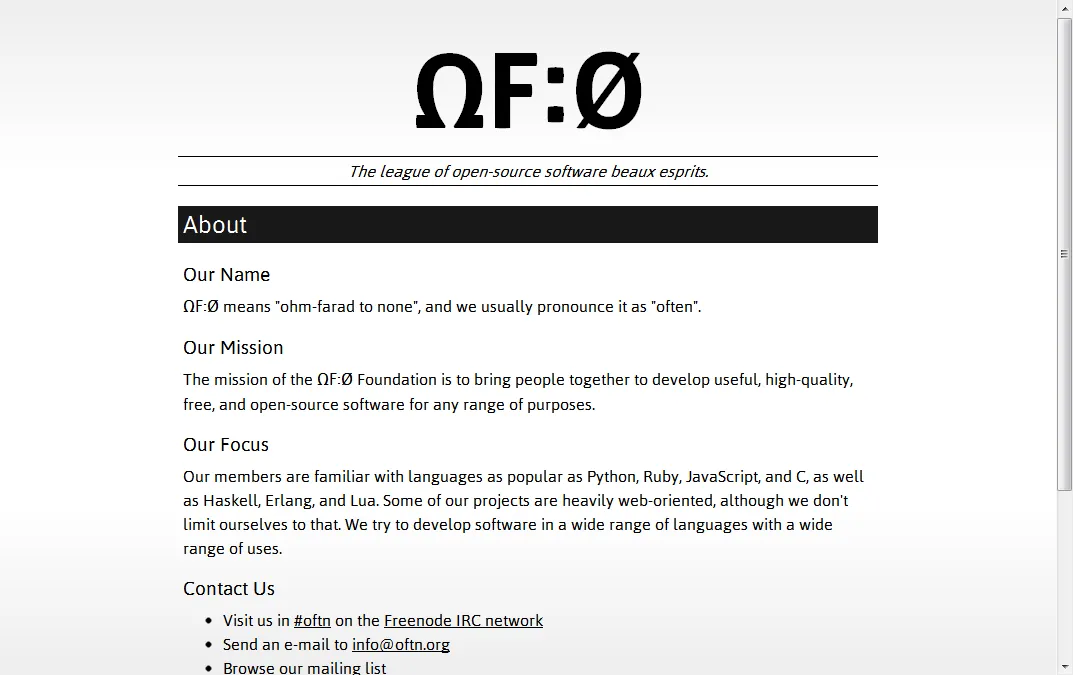
Windows 7上的Firefox 13: