我正在开发我的第一个WordPress插件。它只需要允许用户更改自定义模板中的标志和颜色方案。
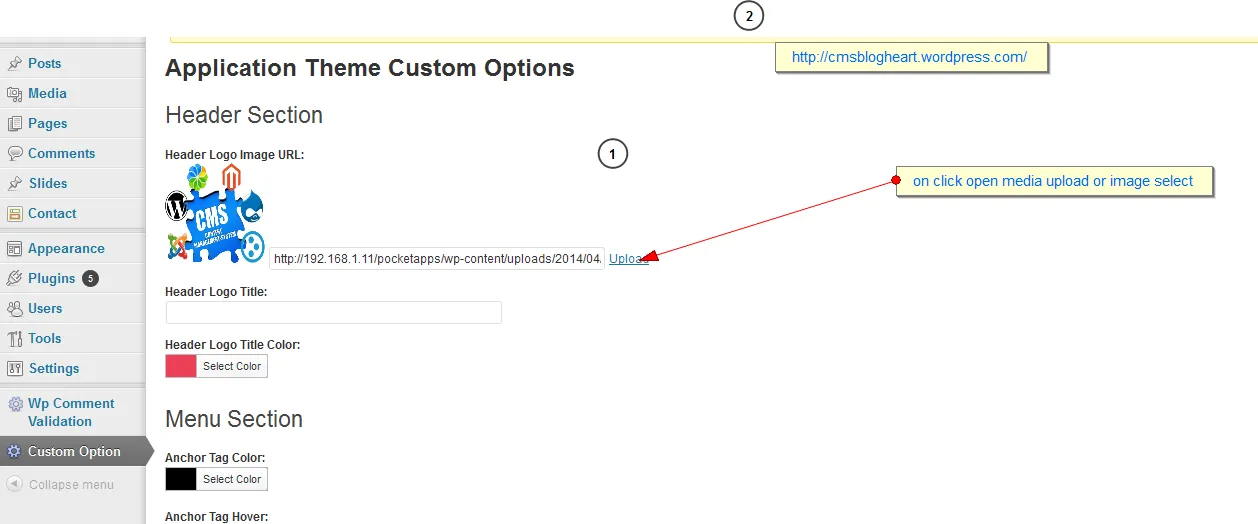
我已经创建了一个管理选项页面,现在想要添加一个字段,以允许用户上传图像。我该如何将图像上传到wp-content/uploads文件夹中?到目前为止,我在表格内有以下内容:
<td><input name="logo_image" type="file" id="logo_image" value="" /></td>
这是正确的方法吗?如果是,我如何将文件指定到正确的文件夹?WordPress有自己处理文件上传的方式吗?