我正在开发一个应用程序,并在Firebase数据库中保存一些字符串,例如 postedAtTime 、 postedBy 、 postedOnDate 。我希望将GeoFire坐标保存在同一个节点中,以便稍后可以轻松地进行查询。
以下是我保存所有字符串的路径:
databaseReferenceHRequests = firebaseDatabase.getReferenceFromUrl("https://appName-e1a35.firebaseio.com/requests/");
这是我保存它的方式:
// in onButtonClicked method:
postNewRequest(null, imageUID, MainActivity.userName.getText().toString(), time, date, utcFormatDateTime, MainActivity.userEmail.getText().toString(), geoFire);
// the method:
public void postNewRequest(Bitmap bitmap, String imageUIDh, String postedBy, String postedAtTime, String postedOnDate, String utcFormatDateTime, String userEmail, GeoFire geoFire) {
HRequest hRequest = new HelpRequest(null, imageUIDh, postedBy, postedAtTime, postedOnDate, utcFormatDateTime, userEmail, geoFire);
databaseReferenceHRequests.push().setValue(hRequest);
}
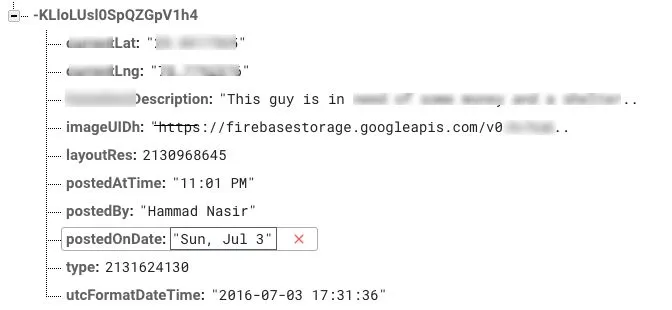
以下是它在数据库中的保存方式:
我想要将GeoFire坐标保存在同一节点中,这里是-KLIoLUsI0SpQZGpV1h4。 这只是一个随机生成的推送ID。
我尝试通过提供以下引用来实现:
geoFire = new GeoFire(firebaseDatabase.getReferenceFromUrl("https://appName-e1a35.firebaseio.com/requests/"));
然后像上面展示的那样将它与其他项目一起推送。但是,这仅保存了GeoFire坐标,并未保存节点requests下的其他项目。
那么我的GeoFire引用应该是什么,以便它与同一节点中的所有数据一起保存?
这里出了什么问题?请告诉我。

GeoLocation不会存储高度信息,所以是的,你需要将其保存在items下 :) - Wilik