我刚遇到一个非常奇怪的问题,只在Safari 10中出现。我有一些纸牌,即svg图像,有时会使用transform:rotate(xdeg)进行旋转。
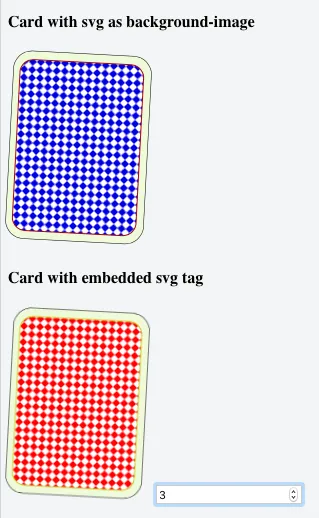
我使用的纸牌具有红色块状图案。当它没有旋转或者旋转为直角,即90、180、270度时,它看起来很正常。但是,任何不同于这些角度的其他角度,背景图案就会变成蓝色!我刚刚从我的一位用户那里收到了这个报告,以前从未见过如此奇怪的情况。其他浏览器都正常工作,Safari 9也能正常运行。
我猜这可能是Safari 10中的一个非常奇怪的bug,但有什么解决办法吗?我已经在以下网址上创建了最小的可重现版本: