我的应用程序(简化版)的结构如下:
UITabBarController 包含一个 UINavigationController,其中根视图控制器是一个 UITableViewController。
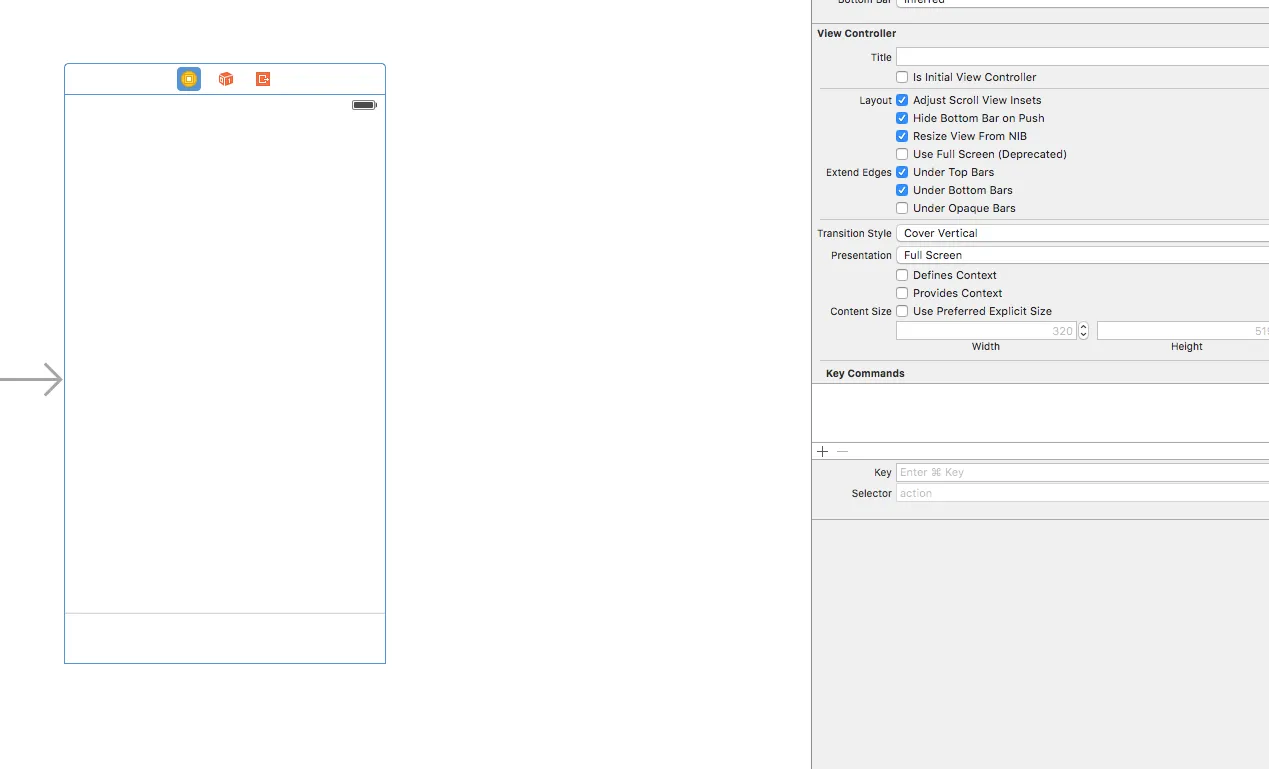
在点击表格视图控制器的单元格时,我会推出一个常规的 UIViewController (我们称之为 VC) 并隐藏底部的选项卡栏。(使用“推送时隐藏底部栏”标志)
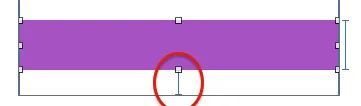
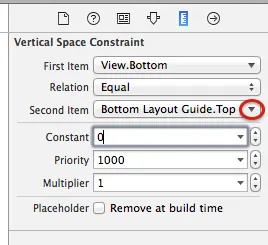
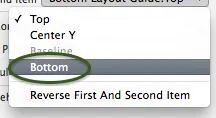
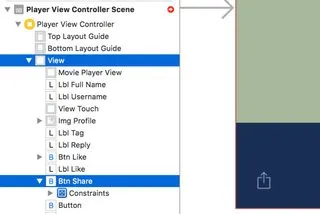
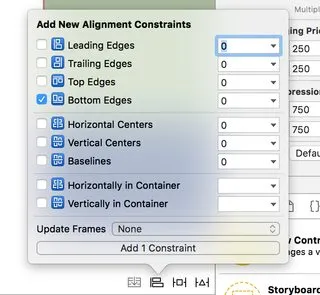
在故事板中,我向 VC 添加了一个常规的 UIView 子类,看起来像是底部的栏,并使用自动布局将其固定在 VC 视图的底部。
问题
当我推出 VC 时,它需要一秒钟才能将这个视图固定在底部。看起来,自动布局将其固定在底部,就好像选项卡栏没有被隐藏,然后在一秒钟后它才意识到选项卡栏已经被隐藏并将其移动到视图的真正底部。
我知道这不是最好的解释,所以我添加了一个非常简单的项目来演示这个问题。