我可以帮您翻译以下内容,涉及到IT技术。请注意保留HTML标签,并且尽可能使翻译通俗易懂:
我想要实现这样的设计:1
[标签]:[下拉列表]
[标签]:[文本框]
[标签]:[下拉列表]
我已经能够使用以下代码实现下拉列表:
List<String> _locations = ['Cita', 'Junta', 'Proyecto', 'Examen', 'Otro']; // Option 2
String _selectedLocation; // Option 2
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Crear Evento'),
),
body: Center(
child: Container(
width: double.infinity,
height: 400,
padding: EdgeInsets.symmetric(horizontal: 20),
alignment: Alignment.center,
child: Column(
children: <Widget>[
new Text('Categoría'),
DropdownButton(
hint: Text('Categoría'), // Not necessary for Option 1
value: _selectedLocation,
onChanged: (newValue) {
setState(() {
_selectedLocation = newValue;
});
},
items: _locations.map((location) {
return DropdownMenuItem(
child: new Text(location),
value: location,
);
}).toList(),
),
],
),
),
),
);
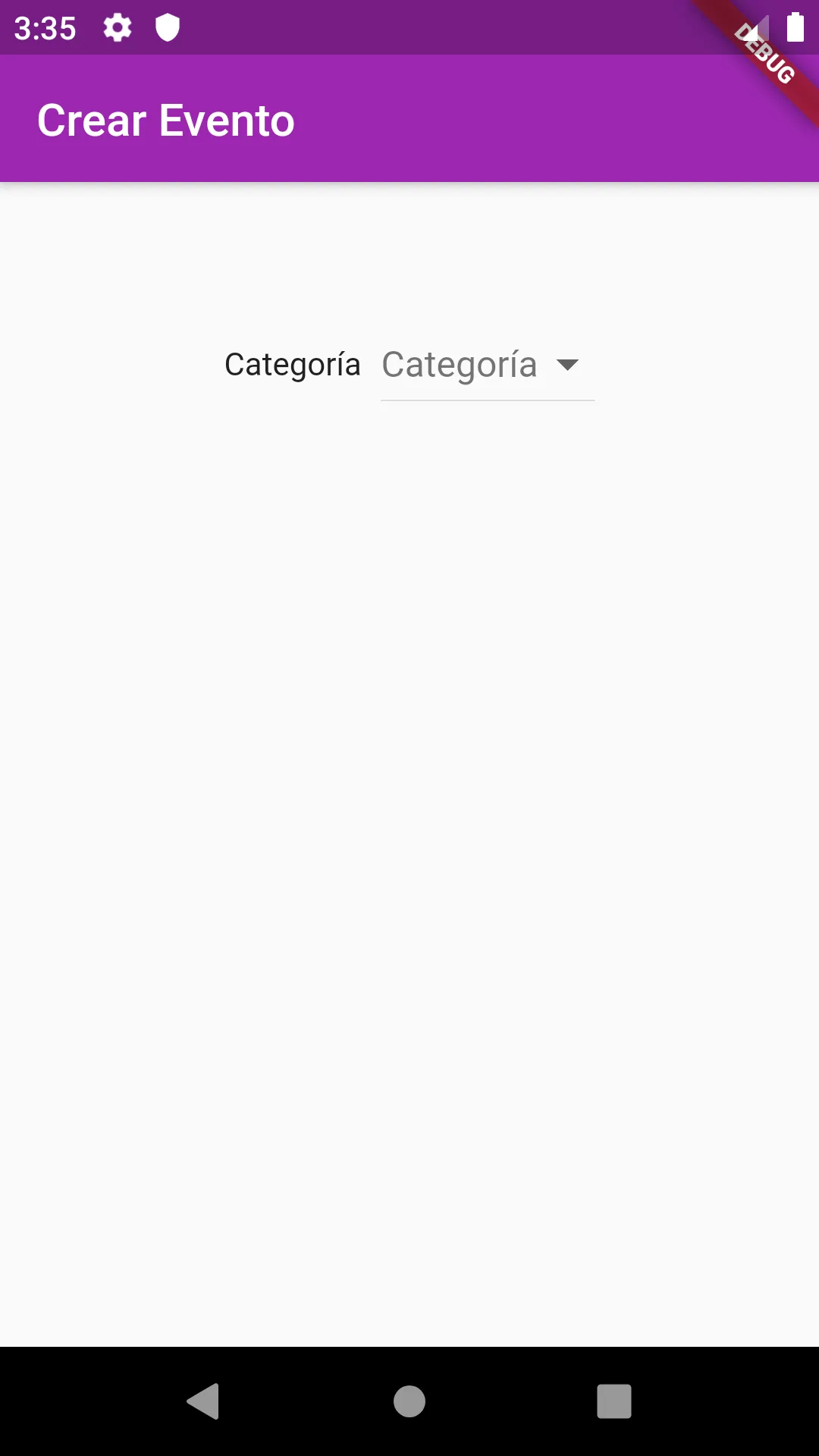
然而,输出结果并不符合我的要求,因为输出结果的格式是这样的:2
[label]
PS:我知道这不是一个正确的标签,因为它只是一段文本,如果有人能帮我解决这个问题,那就太好了,提前感谢。