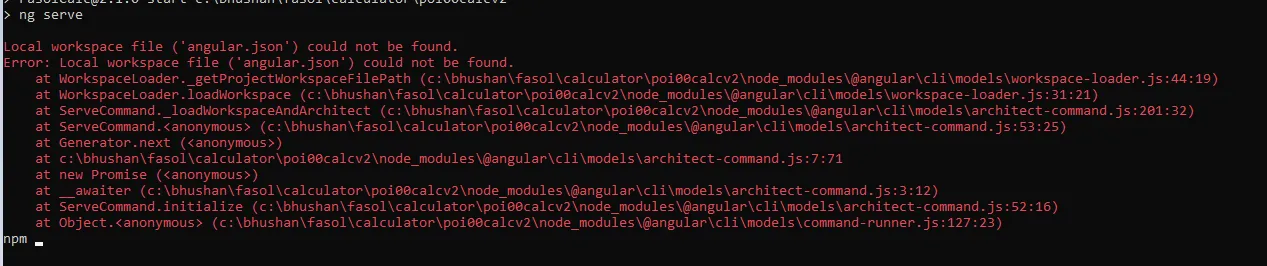
错误:在升级到Angular 6时找不到本地工作区文件('angular.json')。
3
- Bhushan Khaladkar
5
你的文件夹结构是什么样的?你的 angular.json 文件在哪里? - Raz Ronen
没有 angular.json 文件.. 而且在没有 angular.json 文件的情况下,它在 Angular 5 中运行得很好。 - Bhushan Khaladkar
从Angular 6.0.0开始,文件名从.angular-cli.json更改为angular.json。
请见:
https://dev59.com/g1cP5IYBdhLWcg3wys-G - Raz Ronen
刚刚重命名了它,但没有运气。现在甚至无法执行。 - Bhushan Khaladkar
重命名后,在 angular.json 文件中出现了“Project”、“apps”等错误。我相信甚至结构也会不同。 - Bhushan Khaladkar
1个回答
1
我正在将Angular版本从5升级到6。我注意到,Angular 5使用.angular-cli.json文件,而在升级到版本6之后,我发现从Angular 6版本开始不再支持.angular-cli.json文件。因此,为了使我的项目正常工作,我已经将.angular-cli.json文件迁移到angular.json。我使用以下命令进行迁移。
ng update @angular/cli --from=1.7.4 --to=6 --migrate-only
我按照以下步骤进行了操作:
- 从我的应用程序中删除了node_modules包。
- 使用
npm cache clean清除了缓存。 - 使用
npm cache verify验证了缓存。 - 使用
npm install重新安装它。
执行以上步骤后,它成功工作了。
- Bhushan Khaladkar
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 3 在Angular 6中导入Bootstrap,出现了angular.json错误:ENOENT:没有这个文件或目录。
- 3 Angular Universal:"项目在工作区中找不到。"
- 4 Angular Schematics. 定制化 angular.json 文件
- 4 从Angular 5升级到Angular 6时,找不到本地工作区文件('angular.json')。
- 40 错误:在Angular CLI工作区之外运行时,此命令不可用。
- 10 从1.6.6升级到6时出现的$Injector错误
- 4 迁移Angular与Nativescript/错误文件angular.json无法解析
- 7 Angular 6: 找不到本地工作区文件('angular.json')
- 3 在 Angular Cli 工作区之外创建 Angular 库
- 14 升级到Angular 9后,在typings文件中找不到变量。