我有一个游戏,需要根据用户输入的内容更改文本的颜色。
我在两个不同的地方使用了不同的方法来更改文本,但这两种方法都无法在某些设备上成功地更改文本颜色,textColor总是变成黑色并带有白色描边,然而我没有在代码中添加描边,目前报告出现问题的设备有三星Galaxy Prime、小米Mi A2 Lite和华为P20 Pro,然而我在一个测试设备上运行游戏时,并没有遇到这个问题。
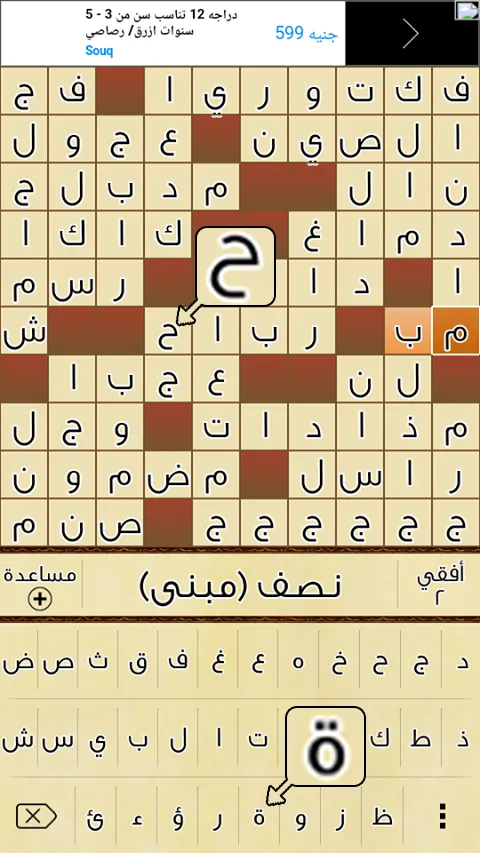
下图显示了问题,所有文本都是黑色带有白色描边颜色。
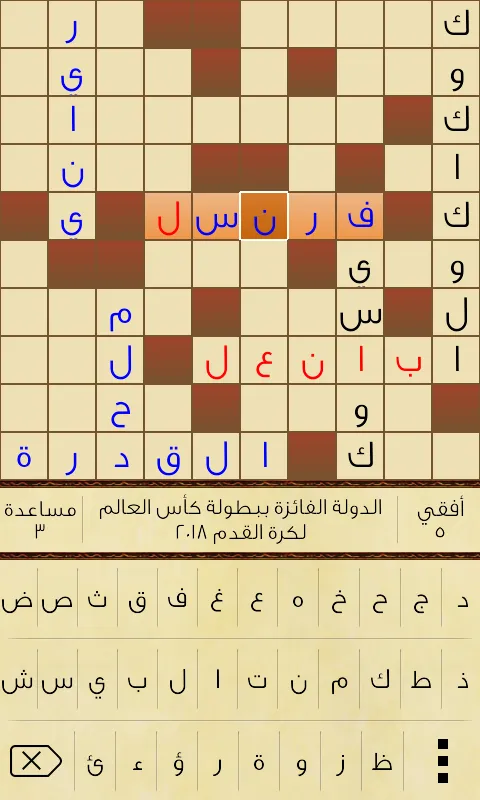
正常图片
第一种方法是在键盘部分,我的代码如下:
btns[t].setTextColor(ContextCompat.getColor(getContext(),R.color.text_color));
当用户设置夜间模式时,我会将其更改为
btns[t].setTextColor(ContextCompat.getColor(getContext(), R.color.text_color_night));
其中colors是text_color =#000000 / text_color_night =#ffffff
在游戏板块中的第二种方法,我的代码是
private final Paint selectedBox = new Paint();
private final TextPaint letterTextNormal = new TextPaint();
private final TextPaint letterTextCorrect = new TextPaint();
private final TextPaint letterTextWrong = new TextPaint();
public PlayboardRenderer(Context con) {
letterTextNormal.setTextAlign(Align.CENTER);
letterTextNormal.setAntiAlias(true);
letterTextNormal.setTypeface(((MainActivity) con).getSelectedFont());
letterTextCorrect.setTextAlign(Align.CENTER);
letterTextCorrect.setAntiAlias(true);
letterTextCorrect.setTypeface(((MainActivity) con).getSelectedFont());
letterTextWrong.setTextAlign(Align.CENTER);
letterTextWrong.setAntiAlias(true);
letterTextWrong.setTypeface(((MainActivity) con).getSelectedFont());
}
private void drawBox(Canvas canvas, int x, int y, int row, int col, float scale, Box box, Word currentWord) {
int boxSize = (int) (BOX_SIZE * scale);
// scale paints
float textSize = (boxSize) - (boxSize / 5);
letterTextNormal.setTextSize(textSize);
letterTextCorrect.setTextSize(textSize);
letterTextWrong.setTextSize(textSize);
if (!box.isBlank() && !box.isEmpty())
if (box.getState() == Box.STATE.NORMAL) {
canvas.drawText(Character.toString(box.getChar()), x + (boxSize / 2), y + (int) (textSize * 0.9), letterTextNormal);
} else if (box.getState() == Box.STATE.WRONG) {
canvas.drawText(Character.toString(box.getChar()), x + (boxSize / 2), y + (int) (textSize * 0.9), letterTextWrong);
} else if (box.getState() == Box.STATE.CORRECT) {
canvas.drawText(Character.toString(box.getChar()), x + (boxSize / 2), y + (int) (textSize * 0.9), letterTextCorrect);
}
}
}