我æ£åœ¨å°�试在我的Angular 6项目ä¸çš„下拉è�œå�•ï¼ˆselectæ ‡ç¾ï¼‰ä¸è�·å�–表情符å�·ã€‚我使用unicodeæ�¥å®�ç�°ã€‚到目å‰�为æ¢ï¼Œæˆ‘å�ªèƒ½æ˜¾ç¤ºä¸€äº›è¡¨æƒ…符å�·ï¼ˆå¦‚♥)。我想è¦�è¿™æ ·çš„è¡¨æƒ…ç¬¦å�·ï¼šğŸ˜„ğŸ˜�😡,但我在æµ�览器ä¸çœ‹åˆ°çš„å�ªæ˜¯ä¸€ä¸ªç©ºæ–¹å�—。
我å°�试创建一个简å�•çš„ã€�普通的html文件,然å��所有的表情符å�·éƒ½ä¼šæ˜¾ç¤ºåœ¨ä¸‹æ‹‰è�œå�•ä¸ã€‚然而,当我å°�试将其å®�ç�°åœ¨angular模æ�¿ä¸æ—¶ï¼Œå®ƒå°±ä¸�å†�起作用了。 我还å°�试下载Symbolaå—ä½“å¹¶å°†å…¶æ·»åŠ åˆ°CSSä¸ï¼Œä½†ä¹Ÿæ²¡æœ‰æˆ�功。
这是模�:
在我的styles.css文件中,Symbola字体的font-face。
在模板的CSS文件中添加符号和表情字体:
然后将其输入模板中:
它在Firefox的下拉菜单中显示表情符号,但在Chrome中不显示。
更新2: 看起来这是一个Chrome的问题。我测试了一些随机的表情符号,到目前为止只有Unicode 7.0到10.0(https://emojipedia.org/unicode-7.0/)的表情符号可以在Chrome的选择标签中使用,旧版本则无法使用。其他版本的表情符号确实会出现在“普通”标记(如段落标记)中。只是没有在选择菜单的选项标记中出现。我想使用的所有表情符号都是Unicode版本6.0和6.1的一部分。 有人知道如何解决这个问题吗?
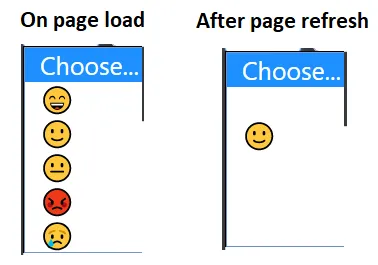
更新3: 所以我添加了一些表情符号到下拉菜单中,并重新启动了Angular和Chrome。所有表情都显示出来了,包括Unicode版本6的那些。然而,如果我刷新页面(F5),版本6的表情符号就会从菜单中消失。所以我想我的问题现在解决了一半:
我å°�试创建一个简å�•çš„ã€�普通的html文件,然å��所有的表情符å�·éƒ½ä¼šæ˜¾ç¤ºåœ¨ä¸‹æ‹‰è�œå�•ä¸ã€‚然而,当我å°�试将其å®�ç�°åœ¨angular模æ�¿ä¸æ—¶ï¼Œå®ƒå°±ä¸�å†�起作用了。 我还å°�试下载Symbolaå—ä½“å¹¶å°†å…¶æ·»åŠ åˆ°CSSä¸ï¼Œä½†ä¹Ÿæ²¡æœ‰æˆ�功。
这是模�:
<div class="postContainer postContent bg-dark" style="width: 80%;">
<form class="postForm" [formGroup]="newPost" (ngSubmit)="saveNewPost()">
<label class="text-warning label">Smiley</label>
<select formControlName="smiley" class="custom-select mr-sm-2 col form-control-lg" id="inlineFormCustomSelect"
[ngClass]="{ 'is-invalid': submitted && f.smiley.errors }">
<option selected>Choose...</option>
<!-- Attempt with the Symbola emoji font -->
<option value="Smiley1"><span class="emoji">😄</span></option>
<!-- Attempt without the Symbola emoji font -->
<option value="Smiley2">😄</option>
</select>
</form>
</div>
在我的styles.css文件中,Symbola字体的font-face。
@font-face {
font-family: "emoji", "Symbola";
src: url("./assets/fonts/emoji/Symbola-Emoji.woff") format("woff"),
url("./assets/fonts/emoji/Symbola-Emoji.ttf") format("ttf");
}
在模板的CSS文件中添加符号和表情字体:
.emoji {
font-family: "emoji", "Symbola";
}
很奇怪,它在单独的HTML文件中可以工作,但在我的Angular项目中却无法工作。 我正在使用Visual Studio Code编辑器,如果这很重要的话。 有人知道这里的问题是什么吗?
更新1: 如果我复制表情本身并将其放置在组件的变量中:
smiley: any = '';
然后将其输入模板中:
// Form and select tags...
<option value="Smiley2">{{smiley}}</option>
它在Firefox的下拉菜单中显示表情符号,但在Chrome中不显示。
更新2: 看起来这是一个Chrome的问题。我测试了一些随机的表情符号,到目前为止只有Unicode 7.0到10.0(https://emojipedia.org/unicode-7.0/)的表情符号可以在Chrome的选择标签中使用,旧版本则无法使用。其他版本的表情符号确实会出现在“普通”标记(如段落标记)中。只是没有在选择菜单的选项标记中出现。我想使用的所有表情符号都是Unicode版本6.0和6.1的一部分。 有人知道如何解决这个问题吗?
更新3: 所以我添加了一些表情符号到下拉菜单中,并重新启动了Angular和Chrome。所有表情都显示出来了,包括Unicode版本6的那些。然而,如果我刷新页面(F5),版本6的表情符号就会从菜单中消失。所以我想我的问题现在解决了一半: