我知道这个话题以前已经发布过了,但请在标记重复之前仔细阅读。
这是一个两部分的问题。
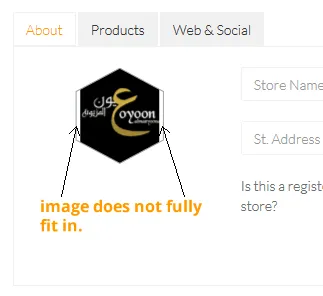
我正在尝试用图像填充一个六边形SVG形状。我想要的是图像完全覆盖六边形区域,无论它是否需要拉伸或压缩自身来实现这一目的。到目前为止,我只能用一个固定宽度的图像来做到这一点,而且还有一些周围的填充。
我在其他问题中搜索过这个问题,但首先它们不是六边形,其次,它们提供的代码不能帮助完全填充六边形。以下是我的代码和快照。
这是一个两部分的问题。
我正在尝试用图像填充一个六边形SVG形状。我想要的是图像完全覆盖六边形区域,无论它是否需要拉伸或压缩自身来实现这一目的。到目前为止,我只能用一个固定宽度的图像来做到这一点,而且还有一些周围的填充。
我在其他问题中搜索过这个问题,但首先它们不是六边形,其次,它们提供的代码不能帮助完全填充六边形。以下是我的代码和快照。
<a href="/bhive/business/index/8">
<svg style="width:117px;height:97px;" xmlns="http://www.w3.org/2000/svg"
version="1.1" viewBox="0 0 100 100">
<defs>
<pattern id="img8" height="100" width="100" patternUnits="userSpaceOnUse">
<image preserverAspectRatio="none" height="100%" width="200%" x="-25"
xlink:href="images/my-store.gif">
</pattern>
</defs>
<polygon style="stroke: #999DA3;" fill="url(#img8)"
points="50 1 95 25 95 75 50 99 5 75 5 25">
</svg>
</a>第二个问题是,我希望这个六边形能够响应式地显示。如何使其响应式,以便根据浏览器窗口的大小进行调整?
谢谢