抱歉,我不得不编辑我的问题:第二个图片是在Photoshop中制作的。
**我想找到DIV的等效替代方法。如何让div的行为像TD一样:所有TD根据内容调整其高度,并且所有TDS具有相同的高度到表元素底部。** 为什么用DIV这么难?这么多年过去了,难道没有标准解决方案吗?

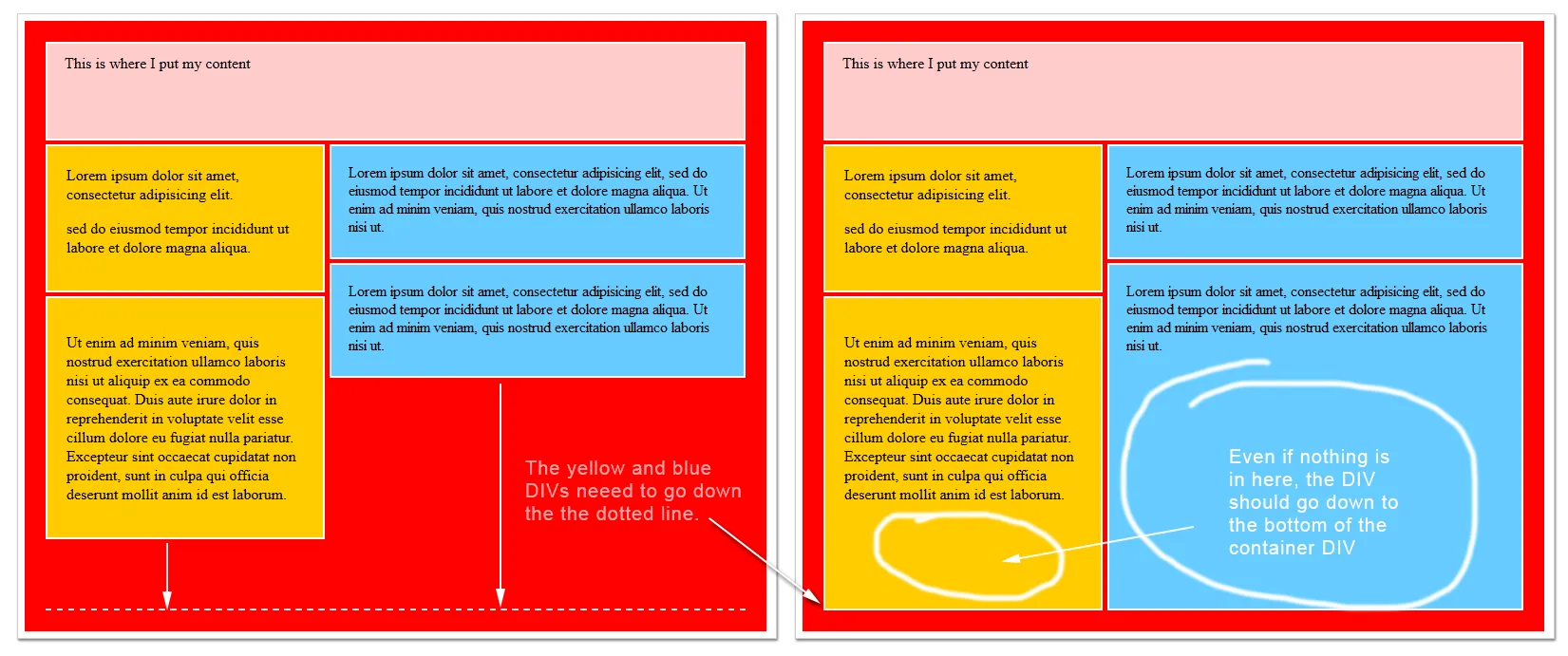
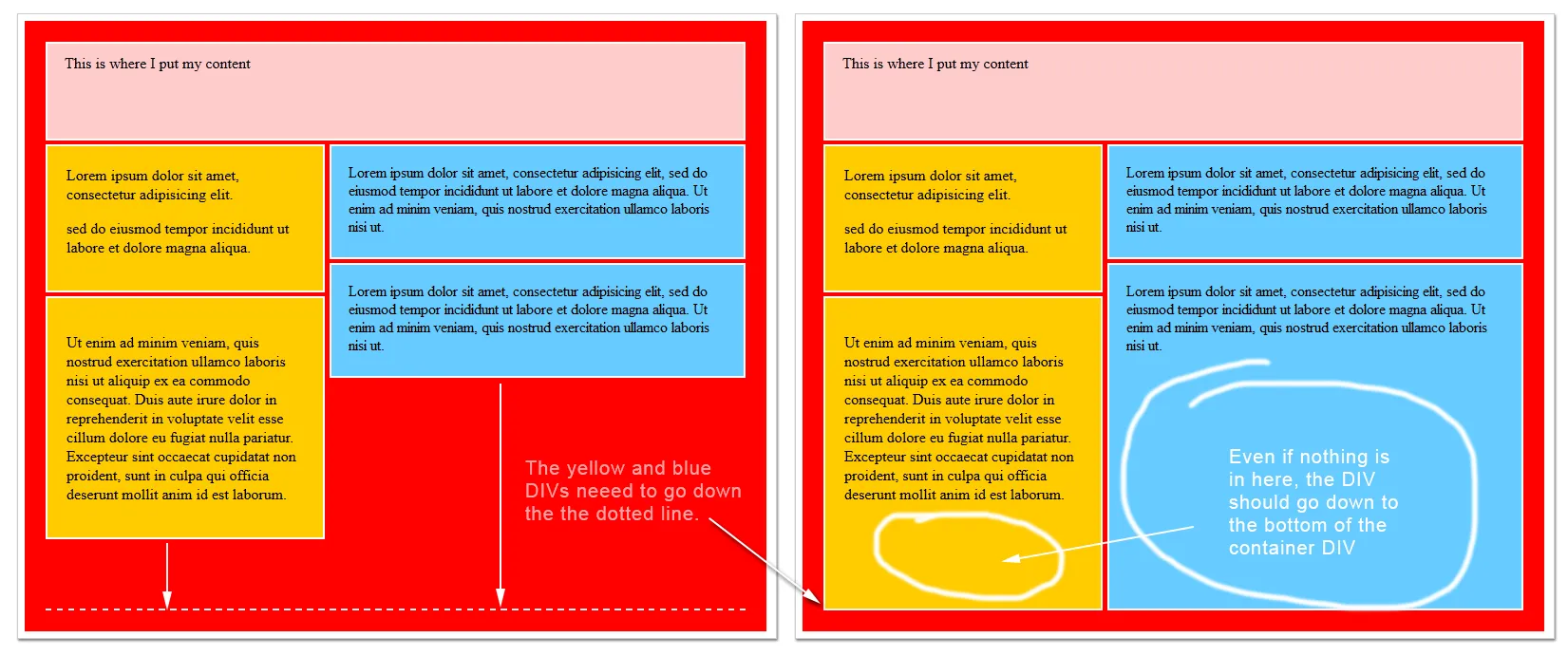
- 如何使两列div始终具有相同的高度(或始终扩展到容器DIV的底部)?
- 随着内部内容的增长,包装器DIV(红色)也将随之增长,并保持其填充(就像表格一样)。
嗯,单凭CSS实现你提出的这个概念似乎非常困难。如果您愿意,JQuery可以更好地处理它。
无论如何,这里有另一种选择。它使用了一个巧妙的技巧,具体如下:
#container div { float: left; background: #ccc; width: 200px; margin-bottom: -2000px; padding-bottom: 2000px; }
点击此处查看: http://jsfiddle.net/jplew/yPMVJ/
试一试
<div name="outer">
<div name="inner>put your contents here</div>
<div style="clear: both"></div>
</div>
可能您在子 div 中有 float。这种情况下,您可以执行以下任一操作:
overflow:auto; 添加到父 div 的样式中。clear:both 样式。我在 JSfiddle 上使用简单的百分比模拟了一个解决方案: http://jsfiddle.net/xLSQX/
overflow:属性和clear: both。
overflow: hidden;。 - Adriftcss-float标签 - 这通常是容器高度默认情况下随内容增长的罪魁祸首。 - Adrift