我正在尝试通过查看页面源代码来查看我的 HTML 页面上 JavaScript 代码片段所创建的 HTML。我不想使用任何附加程序。这是否可以通过编程实现?
7个回答
3
在Firefox中,按Ctrl/Command-A选择全部内容,右键点击并选择“查看选定源代码”。这将显示该页面的DOM,而不仅仅是起始HTML和JS。
- Mike Thomsen
2
只需查看DOM中任何对象的innerHTML。
- SLaks
1
这是我在IE(版本10)中最喜欢的解决方案:
现在它应该在当前窗口中显示动态、实时生成的html。(如果要查看html头部分,可以将单词'body'替换为'head')。
1)按F12键启动开发人员工具
2)单击“控制台”选项卡
3)在底部提示符中输入:
document.body.innerHTML
现在它应该在当前窗口中显示动态、实时生成的html。(如果要查看html头部分,可以将单词'body'替换为'head')。
- tdog
0
不行,你需要一个监控DOM变化的工具。浏览器只会显示未受JavaScript或任何其他客户端编程影响的标记。
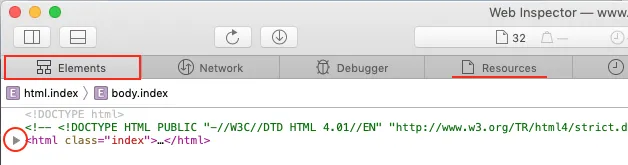
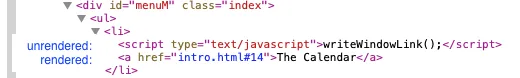
使用WebKit的Web Inspector或其他类似工具。
使用WebKit的Web Inspector或其他类似工具。
- Martin Bean
0
在大多数浏览器中按下F12键可以打开开发者工具。
搜索您选择的浏览器的各种开发者工具的教程。
搜索您选择的浏览器的各种开发者工具的教程。
- Simon Sarris
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接


javascript:alert(document.innerHTML);? :) - bzlm