我在几天前更新了我的Android Studio并开始使用CoordinatorLayout和CollapsingToolbarLayout试验一些东西。
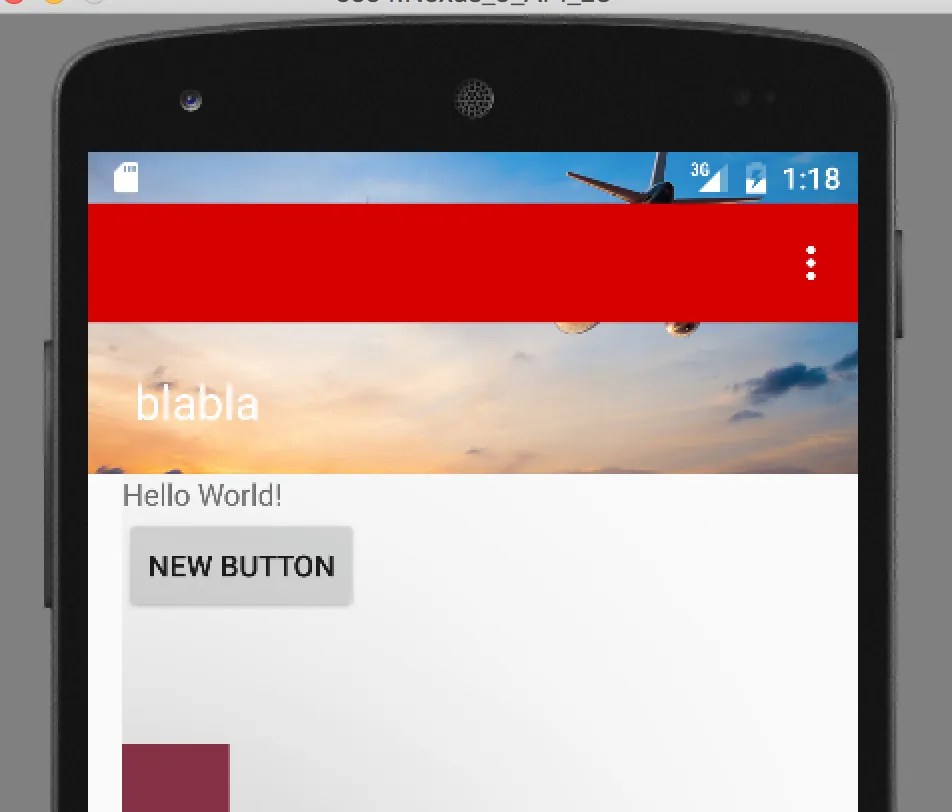
似乎Toolbar的Scrim颜色覆盖了状态栏的初始颜色和状态栏Scrim颜色(尝试过从xml和代码中都试过)
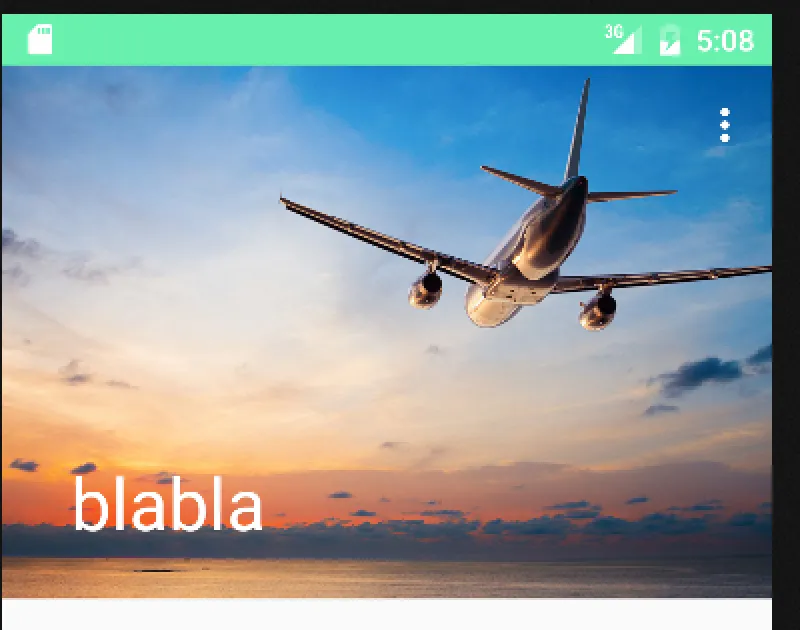
初始状态:
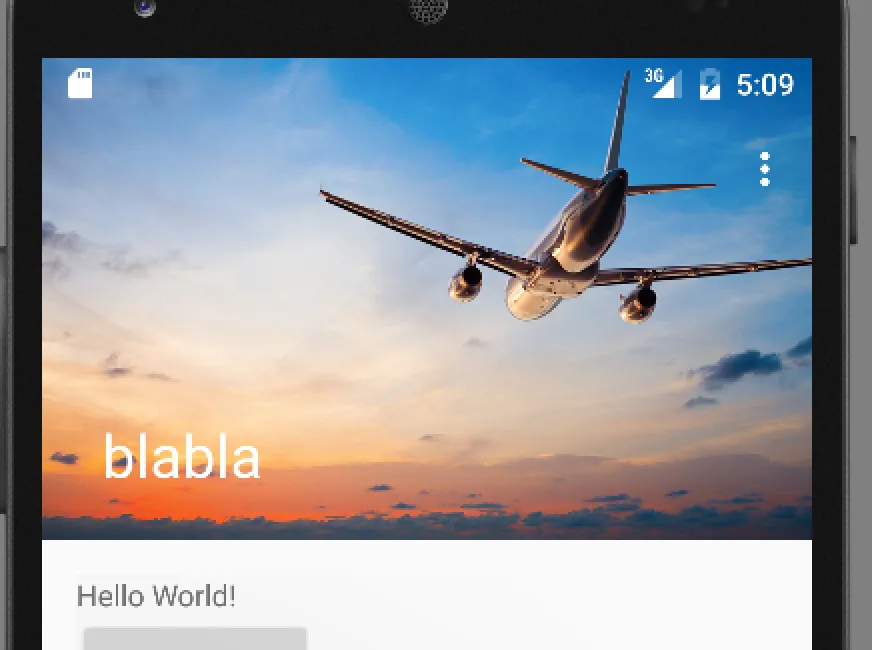
开始滚动:
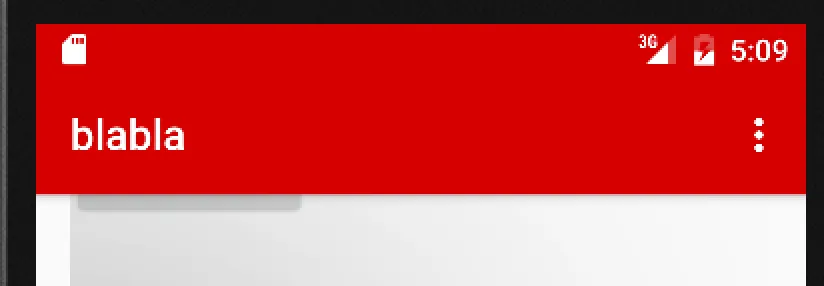
滚动到折叠位置:
所以问题是:
如何防止工具栏在折叠时覆盖状态栏(甚至不让我要折叠的图像超过它)。
如何在折叠后更改状态栏颜色。
我遇到的另一个问题是,我给了工具栏初始颜色而不仅仅是Scrim颜色,因为我想要工具栏在图片上方,但实际上它会放在图片的顶部,并且还会覆盖一些图片以及任何将要折叠在其后面的东西。
在xml中给工具栏添加了颜色/样式:
- 是否有办法从一开始就将工具栏置于图片之上,只折叠图片?(考虑过保持工具栏固定和图像之前的帧布局,但它仍然会在状态栏区域折叠,这是主要的问题。)
主活动xml:
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.design.widget.CollapsingToolbarLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
app:contentScrim = "?attr/colorPrimary"
app:statusBarScrim="?attr/colorAccent" --------> not changing
android:id="@+id/my_ctl">
<ImageView
android:id="@+id/image"
android:src="@drawable/flights"
android:layout_width="match_parent"
android:layout_height="250dp"
android:scaleType="centerCrop"
android:fitsSystemWindows="true"
app:layout_collapseMode="parallax"
/>
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:popupTheme="@style/AppTheme.PopupOverlay"
app:layout_collapseMode="pin" />
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v4.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clipToPadding="false"
app:layout_behavior="@string/appbar_scrolling_view_behavior" >
<include layout="@layout/content_main" />
</android.support.v4.widget.NestedScrollView>
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_margin="@dimen/fab_margin"
android:src="@android:drawable/ic_dialog_email" />
</android.support.design.widget.CoordinatorLayout>
MainActivity.java:
CollapsingToolbarLayout ctl = (CollapsingToolbarLayout) findViewById(R.id.my_ctl);
//ctl.setContentScrimColor(Color.RED);
ctl.setStatusBarScrimColor(Color.BLUE); --------> not working
ctl.setTitle("blabla");