最近,我越来越喜欢使用CSS表格布局。
当我在使用display:table时遇到另一个问题时,@vincicat指出表格布局有能力打破分配的css width/height。
我进行了一些实验,并发现浏览器存在差异:http://jsfiddle.net/fabb/WywqB/
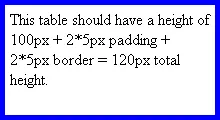
 在Chrome中
在Chrome中
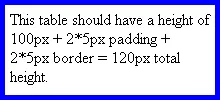
 在Opera中
在Opera中
display:table是否可以改变分配的CSSwidth或height?W3C规范中是否有任何来源(我仍未找到)?
浏览器不应该行为相同吗?哪个浏览器是正确的?