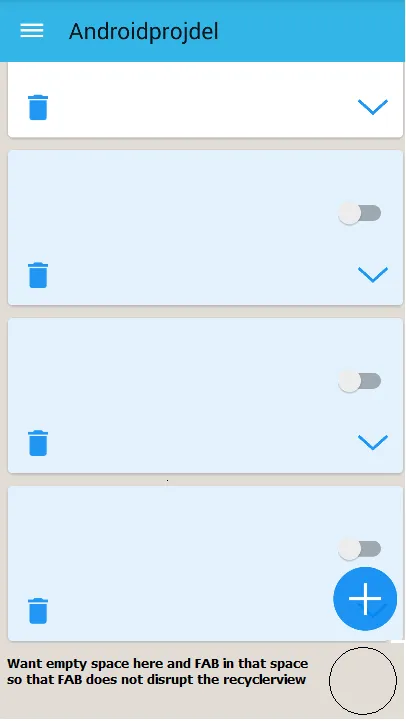
我正在尝试使用recyclerview和floating action button来开发一个应用程序。我遇到的问题是,floating action button与recyclerview中的按钮相互干扰。我查阅了Android应用程序(例如在网格视图中显示联系人的电话应用程序)的设计方式来解决这个问题,我发现留下了底部的空白以在recyclerview和floating action button之间提供空间,用户只需滚动到底部即可避免重叠。
我尝试在recyclerview后添加一个view,但它没有显示出来,而且这个view应该随着recyclerview的行移动。我缺少什么来展示recyclerview末尾的view?
我的布局文件:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#6fbababa">
<android.support.v7.widget.RecyclerView
android:id="@+id/my_recycler_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:scrollbars="vertical"/>
<ImageButton
android:id="@+id/button_floating_action"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true"
android:src="@drawable/ic_fab"
android:background="@null"
android:layout_alignParentBottom="true"
android:layout_marginBottom="12dp"
android:layout_marginEnd="12dp"
android:layout_marginRight="12dp"
android:elevation="2dp"/>
<View
android:layout_width="match_parent"
android:layout_height="30dp"
android:layout_below="@id/my_recycler_view"
android:background="@color/white"/>
</RelativeLayout>

更新:修改了布局代码以使其正常工作。
<android.support.v7.widget.RecyclerView
android:id="@+id/my_recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clipToPadding="false"
android:paddingBottom="30dp"
android:scrollbars="vertical"/>