我发现了Angular,但在加载图片时遇到了一些问题。
我从API中获取图像链接并将其分配给我的图像源。
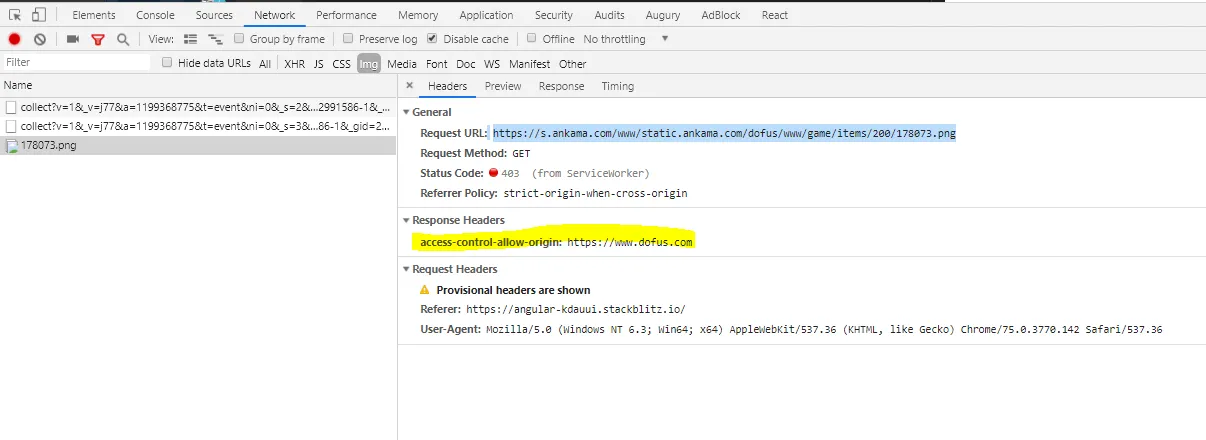
然而,有些图片无法加载,我在Chrome控制台中得到以下错误:
我也尝试了Chrome和Edge,但问题仍然存在。 在Chrome控制台中,我可以看到未能加载的链接。当我点击链接时,我仍然可以访问图片。 令人惊奇的是,一旦我点击链接并重新加载页面,图片就会加载到我的页面上。
以下是一些代码:
检索数据的组件:
我不知道为什么我在一半的图片上被禁止访问。
Failed to load resource: the server responded with a status of 403
我也尝试了Chrome和Edge,但问题仍然存在。 在Chrome控制台中,我可以看到未能加载的链接。当我点击链接时,我仍然可以访问图片。 令人惊奇的是,一旦我点击链接并重新加载页面,图片就会加载到我的页面上。
以下是一些代码:
检索数据的组件:
@Component({
selector: 'app-idole-list',
templateUrl: './idole-list.component.html',
styleUrls: ['./idole-list.component.css']
})
export class IdoleListComponent implements OnInit {
idols;
constructor(
private myService: MyService
) {
this.idols = myService.getData();
}
ngOnInit() {
}
}
我的组件的HTML代码:
<div class="clr-row">
<div class="clr-col-4" *ngFor="let idol of idols | async">
<div class="card" >
<div class="card-block">
<h3 class="card-title">{{ idol.name }}</h3>
</div>
<div class="card-img">
<img [src]="idol.imgUrl">
</div>
</div>
</div>
</div>
编辑:
在Firefox中,这是获取其中一张图片的GET请求的响应:
Access Denied
You don't have permission to access "http://ankama.akamaized.net/www/static.ankama.com/dofus/www/game/items/200/178102.png" on this server.
Reference #18.47327b68.1563645916.138751e4
我不知道为什么我在一半的图片上被禁止访问。