在iPhone X上,从竖屏旋转到横屏后,页面顶部链接无法点击。在竖屏模式下单击“隐藏工具栏”,然后旋转到横屏模式。使用以下代码,我似乎无法单击“关闭”按钮。屏幕顶部是保留给地址栏的不可点击区域吗?
带有代码的JSFiddle链接:https://jsfiddle.net/k673b48n/1/ 我的代码有什么问题吗?这是某种错误吗?
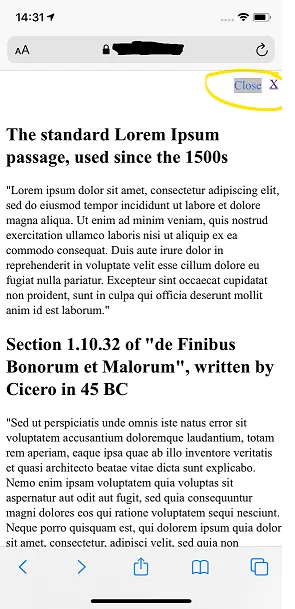
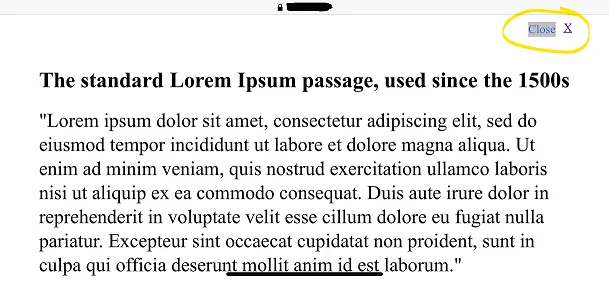
这似乎很正常工作: 页面顶部的关闭按钮现在不响应:
带有代码的JSFiddle链接:https://jsfiddle.net/k673b48n/1/ 我的代码有什么问题吗?这是某种错误吗?
<head>
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
</head>
<style>
.header { position: absolute; right: 5px; }
.alert-me:before { content: "Close"; position: absolute; top: 2px; left: -47px; }
.container{ position: absolute; top: 50px; }
</style>
<div class="header">
<a href="#" onclick="alert('Ahhh General Kenobi')">
<div class="alert-me">X</div>
</a>
</div>
<div class="container">
Some lorem ipsum to make the page longer..
</div>
这似乎很正常工作: 页面顶部的关闭按钮现在不响应: