完整代码已更新
我正在尝试动态地将一个 div 添加到存储在数组中的某些其他 DIV 上。
包含 DIV 的数组名为 categoryData,其中包含带有其类别名称的属性。
shop-row div(categoryData)一开始是空的。
我有另一个包含产品对象的数组,存储在名为 storeCategoryData 的数组中。产品对象的格式如下:
{CategoryName:categoryname,StoreObject:store_clearfix} // store_clearfix is another div
我正在尝试将
StoreObject添加到DIV类别数据中。不幸的是,一些对象被添加了,而其他对象没有被添加。我弄不清楚我在这里做错了什么。非常感谢您提供任何帮助。
谢谢!
我尝试了所有可能的方法。仍然没有运气。:( var store_list = document.getElementsByClassName("shop-list")[0];
if(data['stores']!=null && data['stores'] !== typeof undefined){
var numstores = Object.keys(data["stores"]).length;
var count = 0;
while (count < numstores) {
var categories = data["stores"][count].Categories;
var catcount = categories.length;
var c=0;
while(c<catcount){
var cat = categories[c];
if (!(storeCategories.indexOf(cat) > -1)) {
var category_element = document.createElement("li");
if(count==0 && c==0){
category_element.className="active";
}
var clickable = document.createElement("a");
clickable.href = "#";
clickable.innerText = cat;
clickable.setAttribute("category-data", cat);
storeCategories.push(cat);
category_element.appendChild(clickable);
category_list.appendChild(category_element);
var div = document.createElement("div");
div.className = "shop-row";
div.setAttribute("category-name", cat);
categoryData.push(div);
}
c++;
}
count++;
}
count = 0;
while (count < numstores) {
var StoreId = data["stores"][count].StoreId;
var WebsiteUrl = data["stores"][count].WebsiteUrl;
var LogoUrl = data["stores"][count].LogoUrl;
var categories = data["stores"][count].Categories;
var store_clearfix = document.createElement("div");
store_clearfix.className = "single-products-catagory clearfix";
var store_atag = document.createElement("a");
store_atag.className = "home-shop";
store_atag.href = WebsiteUrl;
var store_img = document.createElement("img");
store_img.className = "shop-icon";
store_img.src = LogoUrl;
store_img.alt = StoreId;
store_atag.appendChild(store_img);
store_clearfix.appendChild(store_atag);
c=0;
catcount = categories.length;
while(c<catcount){
var categoryname = categories[c];
var i = 0;
var datacount = categoryData.length;
while(i<datacount){
var datarow = categoryData[i];
if(categoryname==datarow.getAttribute("category-name")) {
var storeObj = {CategoryName:categoryname,StoreObject:store_clearfix};
storeCategoryData.push(storeObj);
break;
}
i++;
}
c++;
}
count++;
}
categories_tab.appendChild(category_list);
i=0;
for (i = 0; i < categoryData.length; i++) {
var div = categoryData[i];
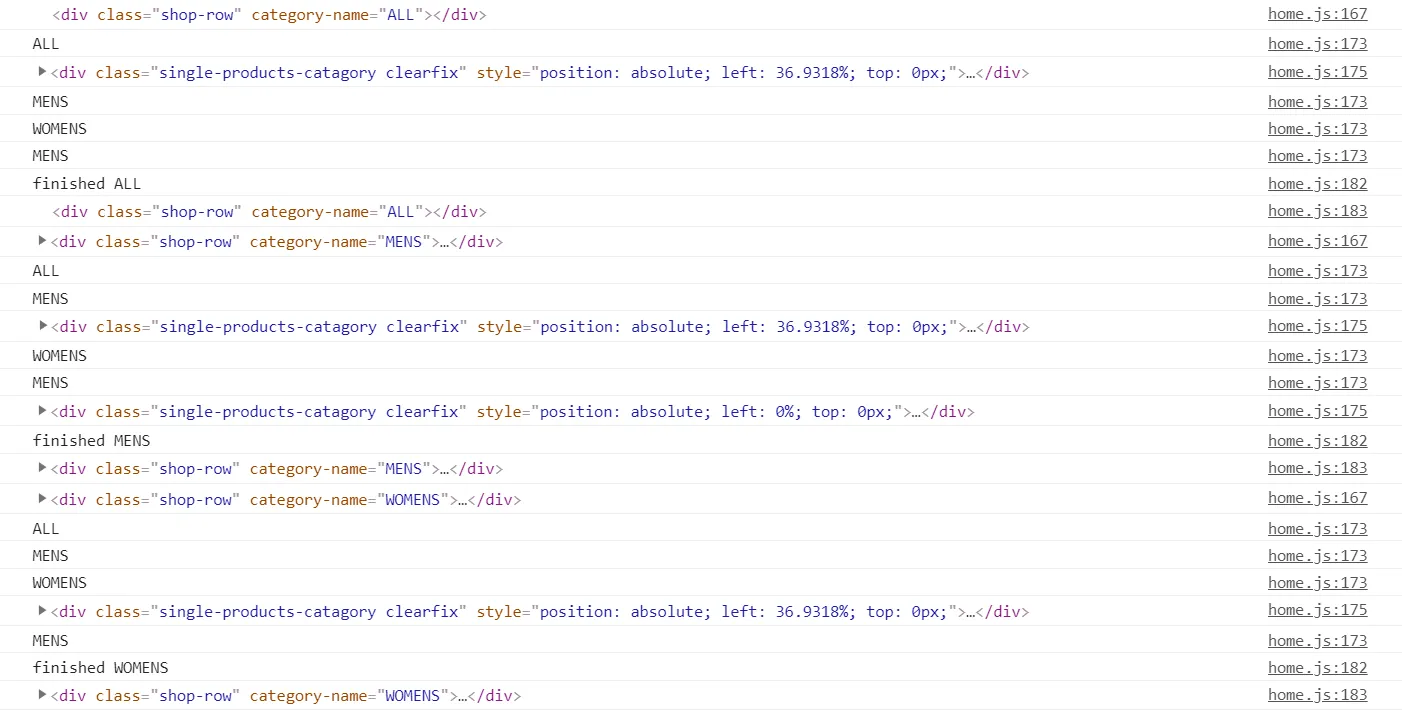
console.log(div);
var name = div.getAttribute("category-name");
var c;
for (c = 0; c < storeCategoryData.length; c++) {
console.log(storeCategoryData[c].CategoryName);
if(storeCategoryData[c].CategoryName==name){
console.log(storeCategoryData[c].StoreObject);
div.appendChild(storeCategoryData[c].StoreObject);
}
}
console.log("Finished "+name );
console.log(div);
store_list.appendChild(div);
}
}
定义示例变量data如下:
{
"status": "success",
"stores": [
{
"StoreId": "randomStore",
"WebsiteUrl": "https://abcd.com",
"LogoUrl": "https://abcd.come",
"Categories": [
"ALL",
"MENS",
"WOMENS"
]
},
{
"StoreId": "someStoreId",
"WebsiteUrl": "https://someurl.com",
"LogoUrl": "https://someLogo.com",
"Categories": [
"MENS"
]
}
]
}