我正在研究在我的Android应用程序中下载字体(和字体作为资源)的问题。
当我将字体放在
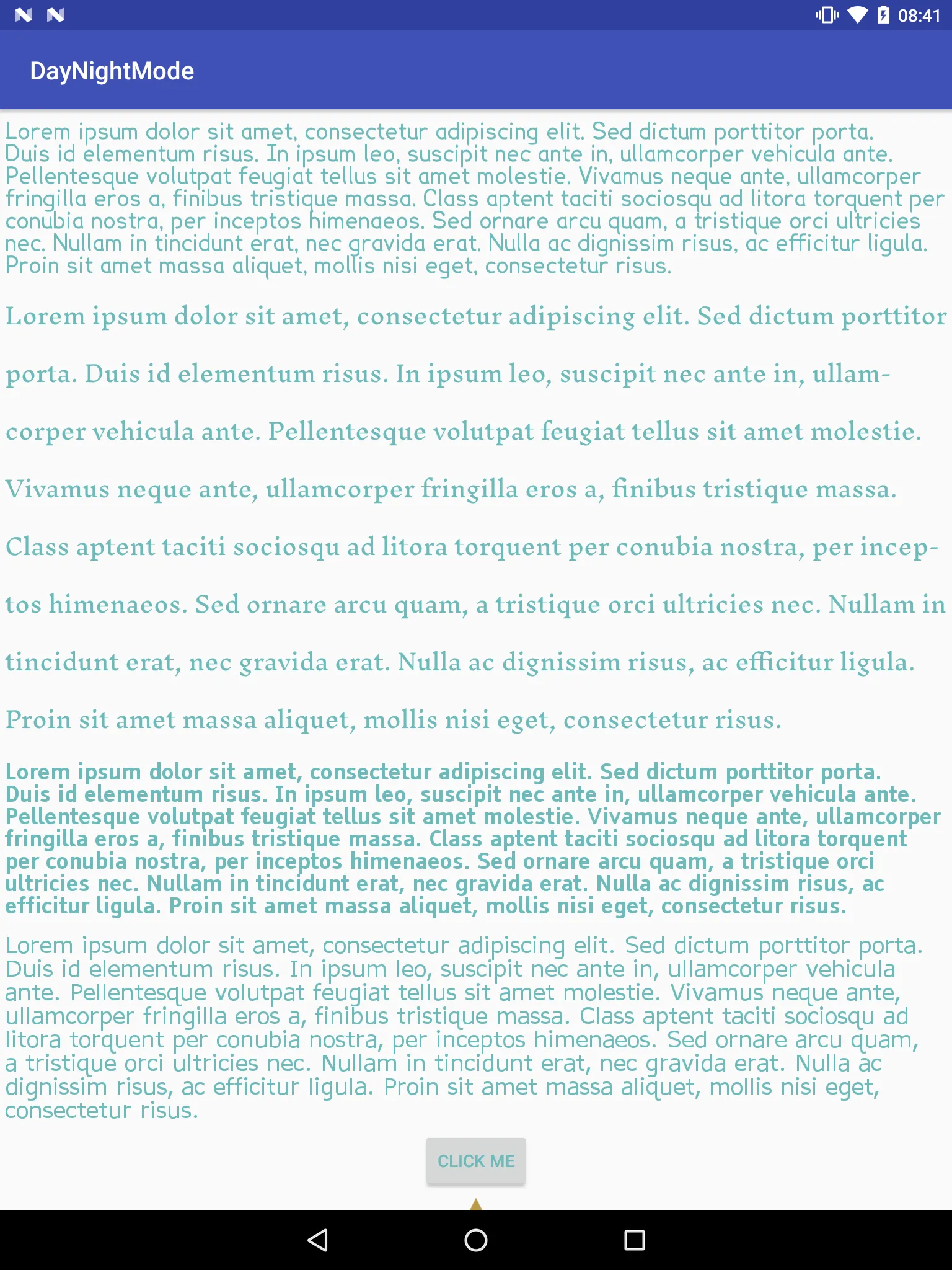
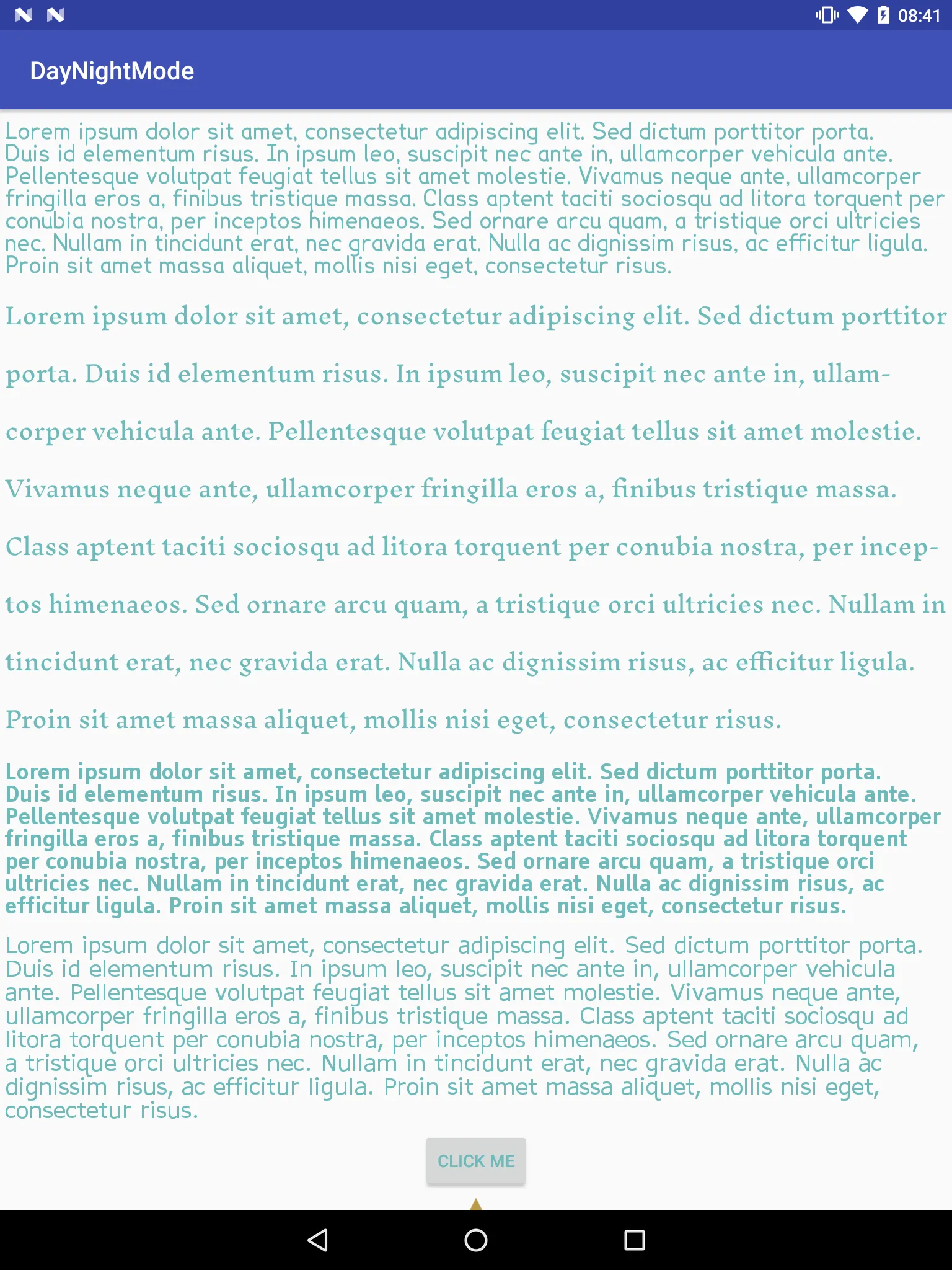
当我使用可下载字体时,它们之间总是有额外的间距。
我必须在我的布局xml中使用
我将字体应用于文本视图并允许其自动换行。
我担心使用
我做了什么(或没做什么)才会导致这个文本间距问题?
以下是我的布局xml:
"可下载字体"是一种通过网页进行下载并在用户设备上使用的字体。
所有其他字体都是我手动放置在
以下是问题的截图: 这个可下载的字体看起来很正常。
这个可下载的字体看起来很正常。
当我将字体放在
values/font文件夹中时,它们会按预期显示。当我使用可下载字体时,它们之间总是有额外的间距。
我必须在我的布局xml中使用
android:lineSpacingMultiplier="0.5"来实现所需的间距。我将字体应用于文本视图并允许其自动换行。
我担心使用
android:lineSpacingMultiplier可能会“裁剪”一些字符。我做了什么(或没做什么)才会导致这个文本间距问题?
以下是我的布局xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:fontFamily="@font/lexie_readable_regular"
android:padding="4dp"
android:text="@string/testing"
android:textColor="@color/daynight_textColor"
android:textSize="18sp" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:fontFamily="@font/inknut_antiqua_light"
android:padding="4dp"
android:text="@string/testing"
android:textColor="@color/daynight_textColor"
android:textSize="18sp"
android:textStyle="normal" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:fontFamily="@font/tiresias_infofont"
android:padding="4dp"
android:text="@string/testing"
android:textColor="@color/daynight_textColor"
android:textSize="18sp" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:fontFamily="@font/aphont_regular_q15c"
android:padding="4dp"
android:text="@string/testing"
android:textColor="@color/daynight_textColor"
android:textSize="18sp" />
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="CLICK ME"
android:textColor="@color/daynight_textColor" />
<ImageView
android:id="@+id/imageView"
android:layout_width="250dp"
android:layout_height="250dp"
android:layout_gravity="center"
android:src="@drawable/placeholder" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:orientation="horizontal">
<TextView
android:id="@+id/txtNightMode"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:fontFamily="@font/tiresias_infofont"
android:paddingRight="8dp"
android:text="Night Mode"
android:textColor="@color/daynight_textColor" />
<android.support.v7.widget.SwitchCompat
android:id="@+id/switchCompat"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:checked="false"
android:textAppearance="?android:attr/textAppearanceMedium"
android:theme="@style/MySwitch" />
</LinearLayout>
</LinearLayout>
"可下载字体"是一种通过网页进行下载并在用户设备上使用的字体。
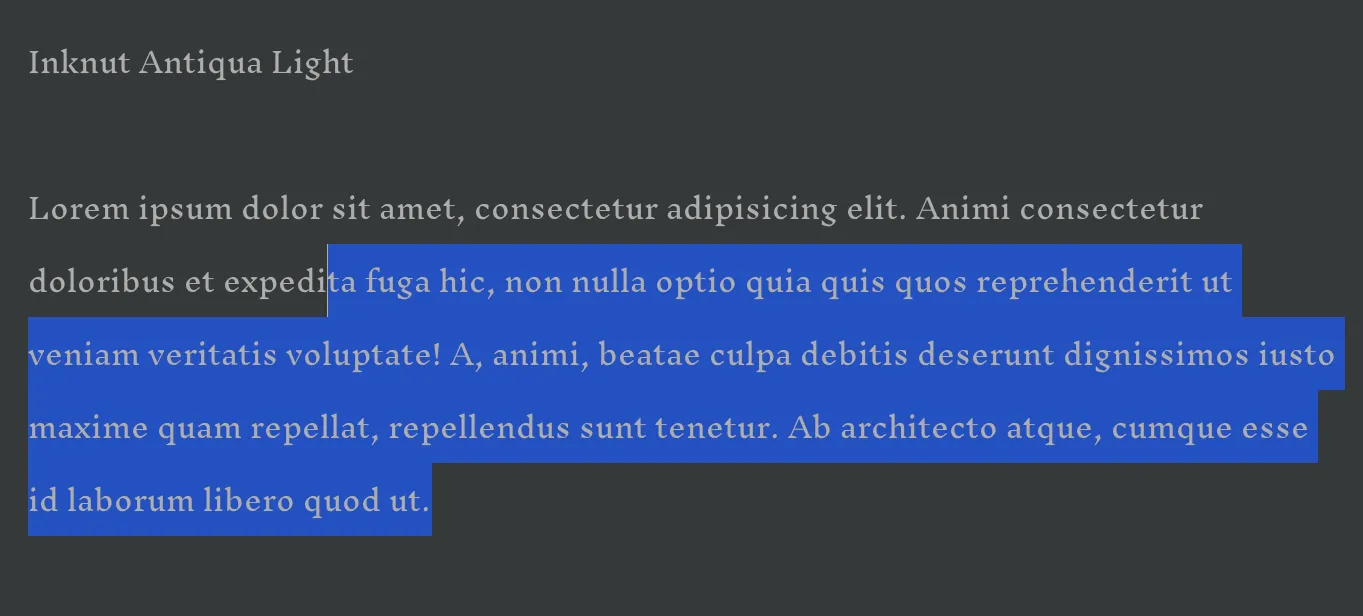
android:fontFamily="@font/inknut_antiqua_light"
所有其他字体都是我手动放置在
/font文件夹中的。以下是问题的截图:
 这个可下载的字体看起来很正常。
这个可下载的字体看起来很正常。<?xml version="1.0" encoding="utf-8"?>
<font-family xmlns:app="http://schemas.android.com/apk/res-auto"
app:fontProviderAuthority="com.google.android.gms.fonts"
app:fontProviderPackage="com.google.android.gms"
app:fontProviderQuery="Actor"
app:fontProviderCerts="@array/com_google_android_gms_fonts_certs">
</font-family>
而这个则存在上述问题:
<?xml version="1.0" encoding="utf-8"?>
<font-family xmlns:app="http://schemas.android.com/apk/res-auto"
app:fontProviderAuthority="com.google.android.gms.fonts"
app:fontProviderPackage="com.google.android.gms"
app:fontProviderQuery="name=Inknut Antiqua"
app:fontProviderCerts="@array/com_google_android_gms_fonts_certs">
</font-family>
有什么区别?
我尝试使用android:includeFontPadding="false";但是它没有产生期望的效果。