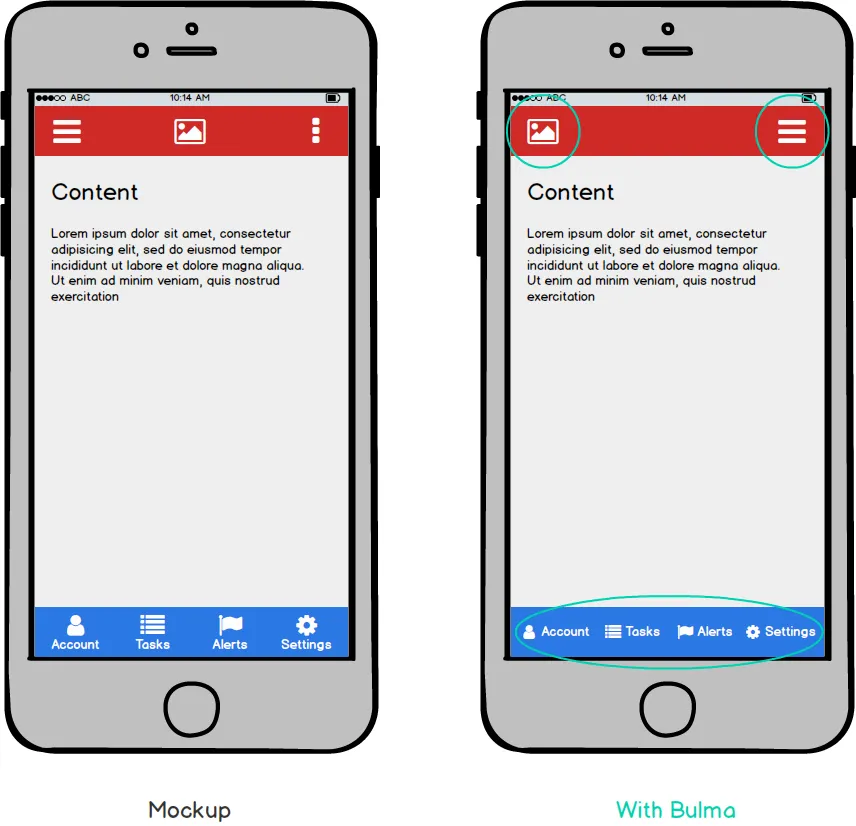
我正在使用Bulma CSS框架(红色标题和蓝色页脚都是固定的)来实现此移动端布局:
以下是相应的代码:
<nav class="navbar is-danger is-fixed-top" role="navigation">
<div class="navbar-brand">
<a class="navbar-item" href="index.php">
<img src="http://via.placeholder.com/28x28" width="28" height="28">
</a>
<div class="navbar-burger burger">
<span></span>
<span></span>
<span></span>
</div>
</div>
</nav>
<nav class="navbar is-link is-fixed-bottom" role="navigation">
<div class="navbar-brand">
<a class="navbar-item is-expanded">
<i class="fa fa-user"></i>
<p class="is-size-7">Account</p>
</a>
<a class="navbar-item is-expanded">
<i class="fa fa-list"></i>
<p class="is-size-7">Tasks</p>
</a>
<a class="navbar-item is-expanded">
<i class="fa fa-flag"></i>
<p class="is-size-7">Alerts</p>
</a>
<a class="navbar-item is-expanded">
<i class="fa fa-cog"></i>
<p class="is-size-7">Settings</p>
</a>
</div>
</nav>
<div class="section">
<h1>Content</h1>
<p>Lorem ipsum dolor sit amet...</p>
</div>
- 头部:是否有一种方法可以显示左侧汉堡菜单,中心化的标志和右侧图标?
- 底部:是否有一种类可以将图标和文本上下堆叠而不是并排显示?
这个模型能否直接实现?我不介意在CSS中手动完成,但由于这种移动布局似乎非常普遍,因此我希望有一种自然的方法来完成它。