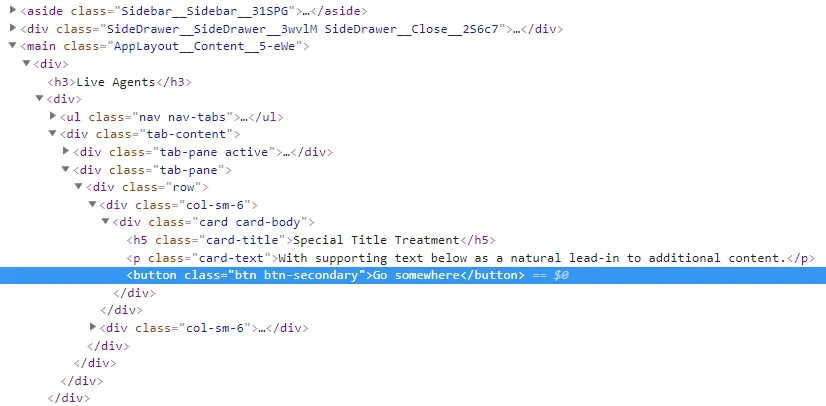
我使用create-react-app创建了一个应用程序。我通过配置webpack文件来使用CSS模块。当我使用reactstrap Bootstrap类时,它们出现了,但样式没有应用。
按照https://reactstrap.github.io/的说明进行操作。
我还在index.js文件中导入了CSS,但样式没有应用。
我尝试导入'!style-loader!css-loader!bootstrap/dist/css/bootstrap.css',但出现了错误:“意外的符号!”。https://github.com/reactstrap/reactstrap/issues/778
按照https://reactstrap.github.io/的说明进行操作。
我还在index.js文件中导入了CSS,但样式没有应用。
{
test: /\.css$/,
use: [
require.resolve('style-loader'),
{
loader: require.resolve('css-loader'),
options: {
importLoaders: 1,
modules: true,
localIdentName: '[name]__[local]__[hash:base64:5]'
},
},
{
loader: require.resolve('postcss-loader'),
options: {
// Necessary for external CSS imports to work
// https://github.com/facebookincubator/create-react-app/issues/2677
ident: 'postcss',
plugins: () => [
require('postcss-flexbugs-fixes'),
autoprefixer({
browsers: [
'>1%',
'last 4 versions',
'Firefox ESR',
'not ie < 9', // React doesn't support IE8 anyway
],
flexbox: 'no-2009',
}),
],
},
},
],
},
我尝试导入'!style-loader!css-loader!bootstrap/dist/css/bootstrap.css',但出现了错误:“意外的符号!”。https://github.com/reactstrap/reactstrap/issues/778

test:/\.(s*)css$/,这段代码? - Amruth