我正在构建一个Chrome浏览器操作扩展程序。我试图将Angular 2应用程序加载到Chrome的弹出窗口中。我以前使用Angular 1.5做过这个,但尝试使用Angular 2时出现了错误。我已经在popu.html中放置了
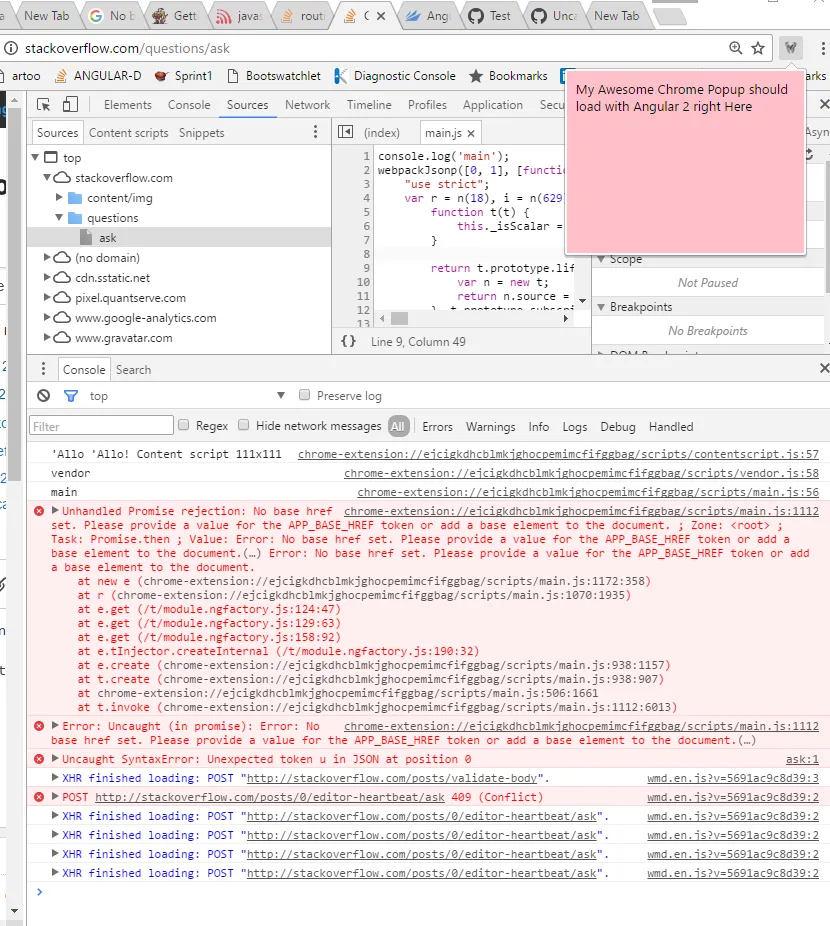
<base href="/">标签。但问题是,Chrome会在popup.html之前(在被popup.html加载之前)加载vendor.js和main.js,因此没有HTML页面可以放置<base href="/">。我想知道如何解决这个问题。
Popup.html
<!doctype html>
<html>
<head>
<base href="/">
<meta charset="utf-8">
<title>FountainJS</title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width">
<link rel="icon" type="image/png" href="http://fountainjs.io/assets/imgs/fountain.png"/>
<link href="../styles/popup.css" rel="stylesheet">
</head>
<body>
<div style="width: 200px; height: 150px;">
<fountain-root>My Awesome Chrome Popup should load with Angular 2 right Here</fountain-root>
<script type="text/javascript" src="../scripts/vendor.js"></script>
<script type="text/javascript" src="../scripts/main.js"></script>
</div>
</body>
</html>