你好,我正在设计一个网站,但在CSS方面遇到了麻烦。我对CSS还不是很熟悉,很奇怪的是我为输入文本创建的CSS规则在我的文本区域上无法正常工作。以下是我的CSS代码:
input[type="text"], textarea {
background: rgba(255,255,255,0.3);
border: none;
border-radius: 4px;
padding: 2%;
color: white;
}
input[type=text]:focus, textarea:focus {
box-shadow: 0px 1px 1px #f2dede inset, 0px 0px 8px #dff0d8;
}
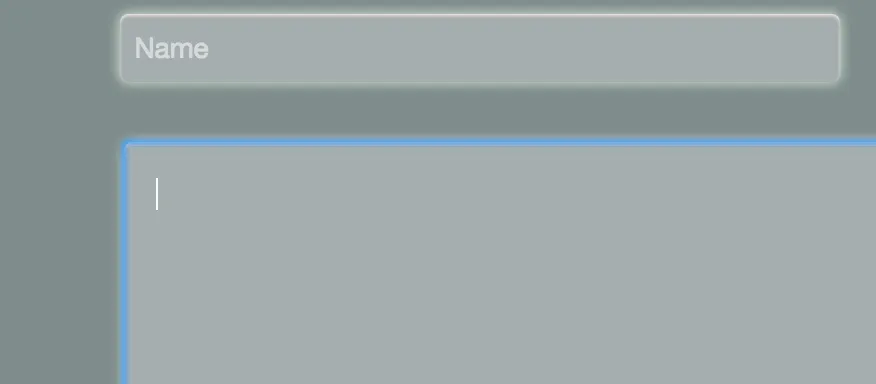
文本框“Name”有正确的发光效果,但奇怪的是文本域没有考虑到它们都与我上面粘贴的规则相同。