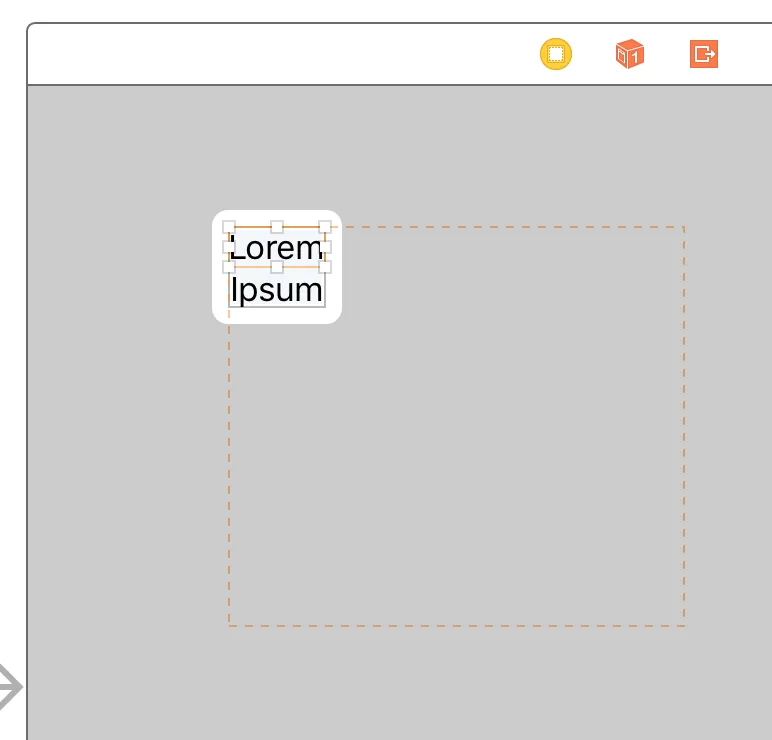
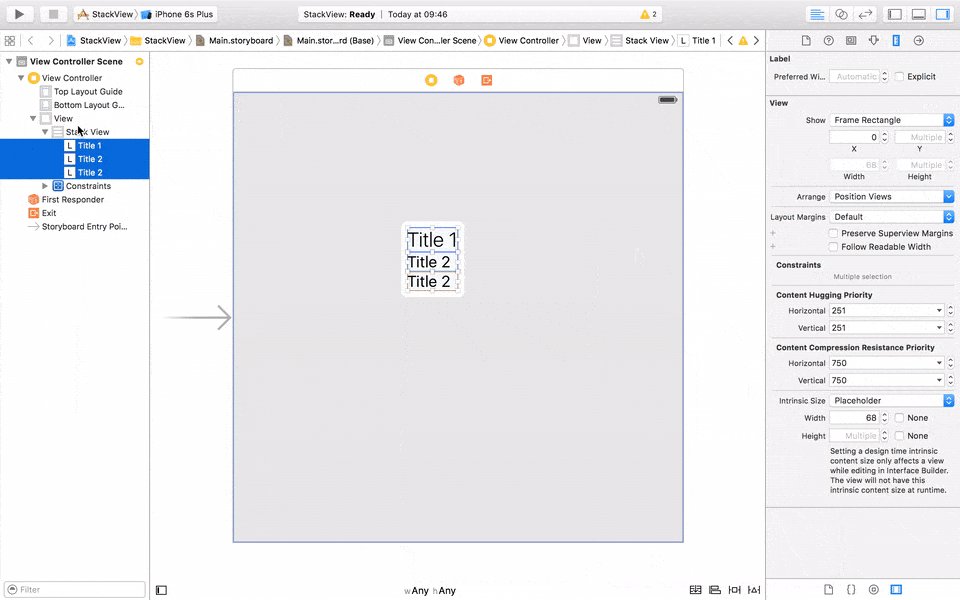
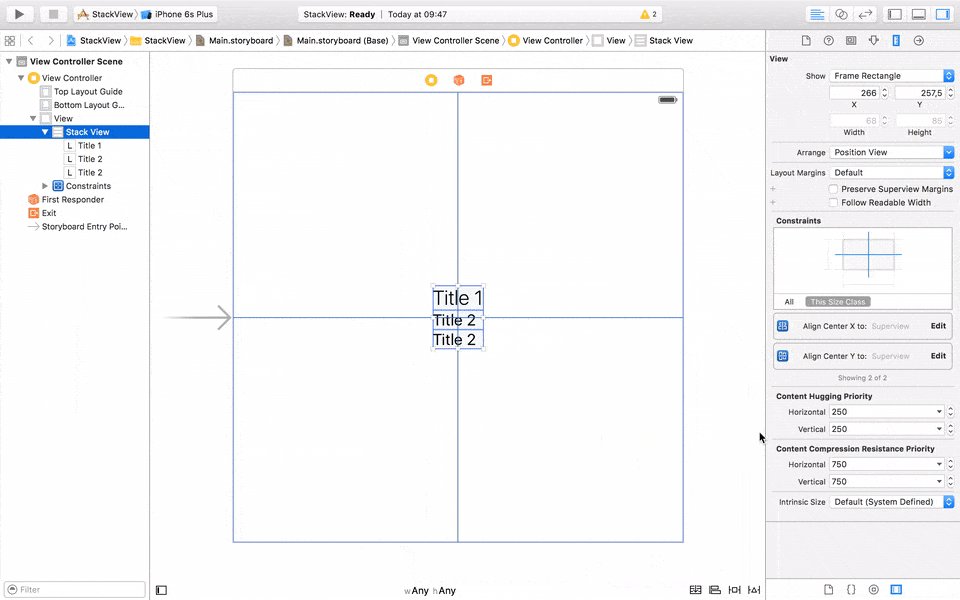
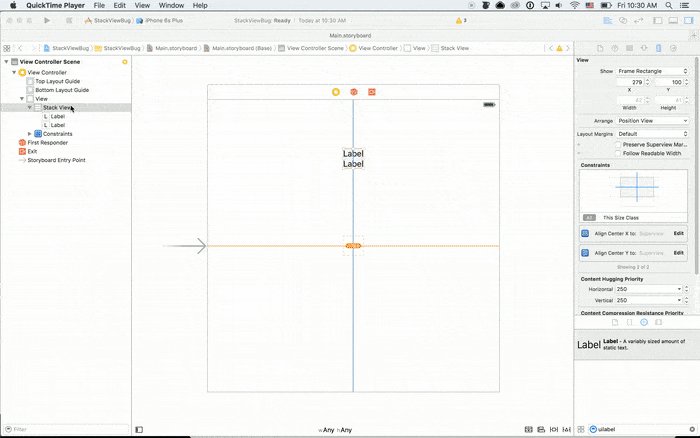
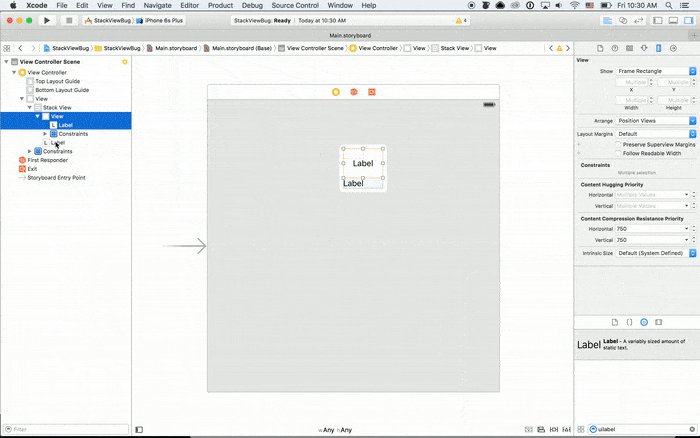
Xcode 7.3中的UIStackView和UILabels
9
- Evgeny
1
2为什么这个被踩了?我觉得它非常有用且具体。 - nacho4d
3个回答
9
- HamzaGhazouani
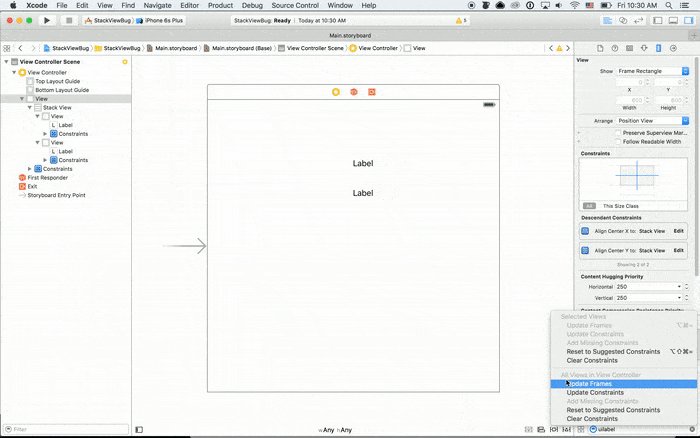
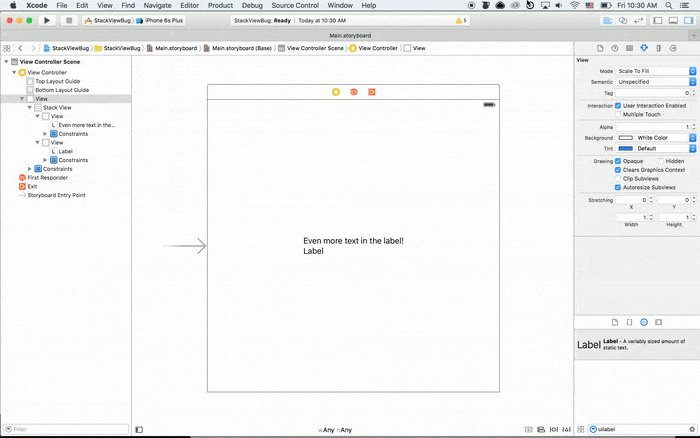
2
嗨,Hamza。谢谢你的截图!它非常好用!太棒了! - Ralf Hundewadt
嘿,@RalfHundewadt,欢迎你,谢谢你的反馈 :) - HamzaGhazouani
4
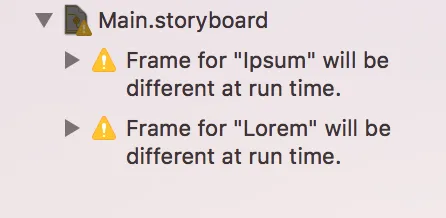
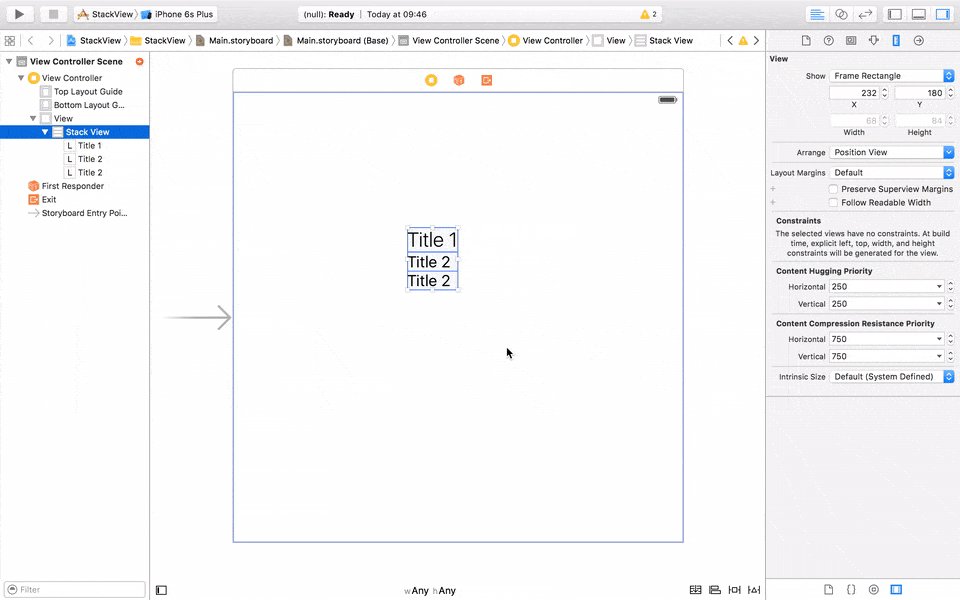
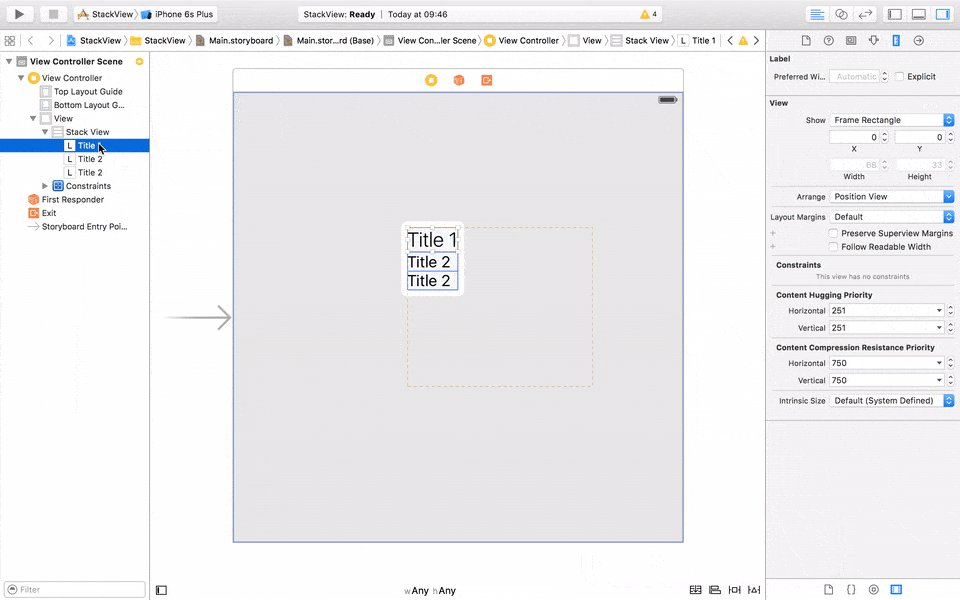
忽略这些警告。故事板从来没有完全理解堆栈视图。约束在运行时将是正确的,这才是最重要的。
- matt
3
是的,在运行时它可以工作,但在Interface Builder中也一直工作到7.3版本。苹果公司知道这个问题吗?他们有计划修复它吗?:( - Evgeny
你有Bug编号吗?这样我也可以报告它作为重复项 :) - nacho4d
@matt,我怎样才能确保约束在运行时是正确的?有没有一种方法可以在运行时检查歧义性? - nacho4d
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 18 处理Xcode≥ 7.3中的私有框架
- 8 在Xcode 7.3中启用双倍长度伪语言无效。
- 3 如何在Xcode 7.3中启动非托管测试?
- 14 UIStackView和截断的多行UILabels
- 5 Xcode 7.3中UITesting中的launchArguments无法工作
- 4 为什么在Xcode 7.3中找不到iPhone SE模拟器?
- 17 在Xcode 7中,UIStackView和UICollectionView有什么区别?
- 4 如何在Xcode 7.3中获取Apple Watch的UDID?
- 6 Xcode 7.3中的UITextField不再是有效的事件源。
- 21 在Xcode 7.3中调试视图层次结构失败