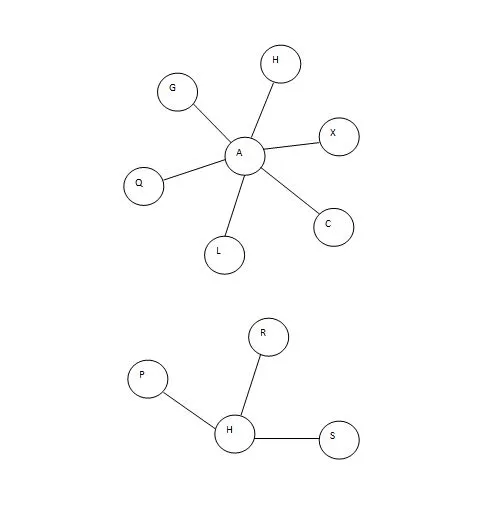
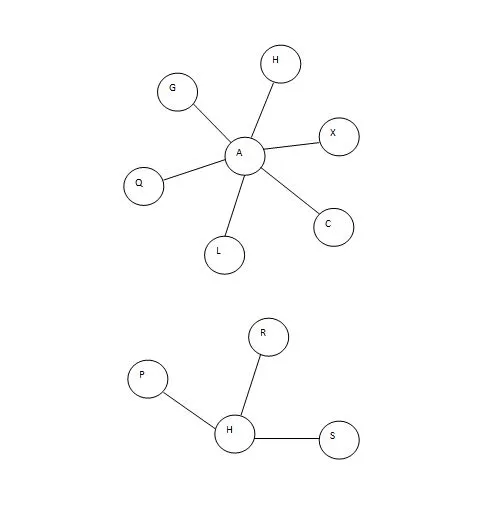
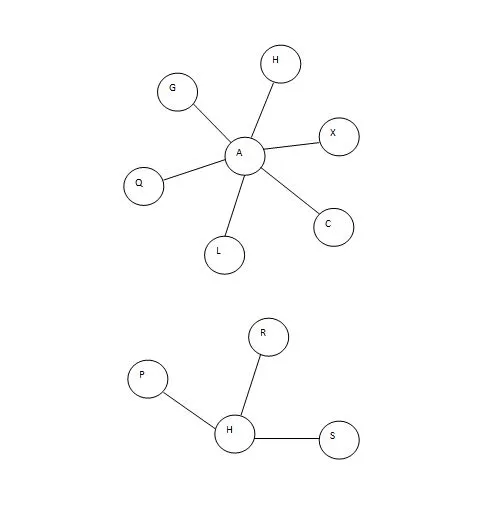
我想用线连接圆形,每个圆形都应该包含超链接文本。使用CSS和HTML 。
。
 。
。 。
。<style>
a {
border: 1px solid black;
border-radius: 50%;
display: block;
width: 20px;
height: 20px;
padding: 5px;
background: white;
}
#elementG {
position: absolute;
left: 150px;
top: 100px;
}
#elementH {
position: absolute;
left: 70px;
top: 150px;
}
#elementA {
position: absolute;
left: 20px;
top: 80px;
}
b {
border-bottom: 1px solid black;
width: 70px;
display: block;
position: absolute;
}
#linkGA {
-moz-transform: rotate(50deg);
-webkit-transform: rotate(50deg);
transform: rotate(50deg);
left: 30px;
top: 125px
}
#linkAH {
-moz-transform: rotate(-35deg);
-webkit-transform: rotate(-35deg);
transform: rotate(-35deg);
left: 87px;
top: 135px
}
</style>
<b id="linkGA"></b>
<b id="linkAH"></b>
<a href="#" id="elementG">G</a>
<a href="#" id="elementA">A</a>
<a href="#" id="elementH">H</a>