
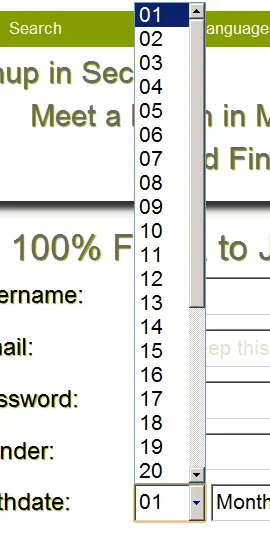
考虑到这一点,我是否可以将可见的选择选项数量限制为10个? 例如:显示01到10,并隐藏11到31,但可供选择。
这可以做到吗?
谢谢
实际上有一个小技巧可以实现这种奇怪的不可能在SELECT标签中选择显示项数的情况。
1 -
假设我们想要一个最多显示10个项目的SELECT。将以下js事件添加到您的SELECT标签中将实现此目标:
onfocus='this.size=10;'
onblur='this.size=1;'
onchange='this.size=1; this.blur();'
这将欺骗您的SELECT,使其具有所需的效果并将其转换为大小选择。
2 -
假设某个时刻要显示的项目少于最大值10个,如果您从SQL查询中获取SELECT,可以执行以下操作: 一旦您知道查询有多少行,您可以在循环中包含下一句话。
if($nRow<10){
$nRowSelect=$nRow+1;
}
else{
$nRowSelect=10;
}
因此,如果在每个循环中少于10行,则会分配要显示的所需行数。
onfocus='this.size=$nRowSelect;'
onblur='this.size=1;'
onchange='this.size=1; this.blur();'
3 -
由于这个 hack 用一个“有大小的”SELECT替换了普通SELECT,因此它会占据所需的空间并且会导致元素的错位。而不像普通SELECT那样重叠在其下方的内容上。 为了防止这种情况发生,如果要将SELECT放置在TD TAG中,您可以首先将其放置在具有以下样式的DIV中:
position:absolute;
z-index:1;
这将使尺寸调整的SELECT覆盖在其下面的内容上,就像它是普通的SELECT一样。
在 <select> 元素中添加属性 size:
<select style=" width:100px;" size="2">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
</select>