我有一个在ASP.NET下使用下拉服务器控件分组选项的需求。你有什么想法如何处理这个问题吗?我对ASP.NET不熟悉。

我有一个在ASP.NET下使用下拉服务器控件分组选项的需求。你有什么想法如何处理这个问题吗?我对ASP.NET不熟悉。

我非常喜欢这个客户端解决方案(不需要自定义DropDownList,而是使用jQuery):
后端
private void _addSelectItem(DropDownList list, string title, string value, string group = null) {
ListItem item = new ListItem(title, value);
if (!String.IsNullOrEmpty(group))
{
item.Attributes["data-category"] = group;
}
list.Items.Add(item);
}
...
_addSelectItem(dropDown, "Option 1", "1");
_addSelectItem(dropDown, "Option 2", "2", "Category");
_addSelectItem(dropDown, "Option 3", "3", "Category");
...
客户
var groups = {};
$("select option[data-category]").each(function () {
groups[$.trim($(this).attr("data-category"))] = true;
});
$.each(groups, function (c) {
$("select option[data-category='"+c+"']").wrapAll('<optgroup label="' + c + '">');
});
$(".select2").each(function () {
$(this).find("option[data-category='" + c + "']").wrapAll(' - Fabio NapodanowrapAll是一个很棒的发现。我之前编写了代码来查找选项,如果有选项则创建optgroup,并将选项添加进去。使用wrapAll可以实现一行代码的解决方案,非常优雅,如果没有找到选项,它也不会执行任何操作。 - undefined看看这篇文章,我也需要一个分组下拉列表……
带有 OptionGroup 支持的 ASP.NET DropDownList
使用方法:
protected void Page_Load(object sender, EventArgs e)
{
ListItem item1 = new ListItem("Camel", "1");
item1.Attributes["OptionGroup"] = "Mammals";
ListItem item2 = new ListItem("Lion", "2");
item2.Attributes["OptionGroup"] = "Mammals";
ListItem item3 = new ListItem("Whale", "3");
item3.Attributes["OptionGroup"] = "Mammals";
ListItem item4 = new ListItem("Walrus", "4");
item4.Attributes["OptionGroup"] = "Mammals";
ListItem item5 = new ListItem("Velociraptor", "5");
item5.Attributes["OptionGroup"] = "Dinosaurs";
ListItem item6 = new ListItem("Allosaurus", "6");
item6.Attributes["OptionGroup"] = "Dinosaurs";
ListItem item7 = new ListItem("Triceratops", "7");
item7.Attributes["OptionGroup"] = "Dinosaurs";
ListItem item8 = new ListItem("Stegosaurus", "8");
item8.Attributes["OptionGroup"] = "Dinosaurs";
ListItem item9 = new ListItem("Tyrannosaurus", "9");
item9.Attributes["OptionGroup"] = "Dinosaurs";
ddlItems.Items.Add(item1);
ddlItems.Items.Add(item2);
ddlItems.Items.Add(item3);
ddlItems.Items.Add(item4);
ddlItems.Items.Add(item5);
ddlItems.Items.Add(item6);
ddlItems.Items.Add(item7);
ddlItems.Items.Add(item8);
ddlItems.Items.Add(item9);
}
我最近使用了这个答案,虽然它提供了正确的标记,但是对我造成了问题,特别是每当我尝试提交一个带有任何下拉列表的表单时,就会出现可怕的“无效的回发或回调参数”错误。在像疯子一样搜索后,我找到了这篇文章,它链接到这篇博客文章。我最终使用的代码是这个:
public class DropDownListAdapter : System.Web.UI.WebControls.Adapters.WebControlAdapter {
protected override void RenderContents(HtmlTextWriter writer) {
var dropDownList = (DropDownList)Control;
var items = dropDownList.Items;
var groups = (from p in items.OfType<ListItem>()
group p by p.Attributes["Group"] into g
select new { Label = g.Key, Items = g.ToList() });
foreach (var group in groups)
{
if (!String.IsNullOrEmpty(group.Label))
{
writer.WriteBeginTag("optgroup");
writer.WriteAttribute("label", group.Label);
writer.Write(">");
}
var count = group.Items.Count();
if (count > 0)
{
var flag = false;
for (var i = 0; i < count; i++)
{
var item = group.Items[i];
writer.WriteBeginTag("option");
if (item.Selected)
{
if (flag)
{
throw new HttpException("Multiple selected items not allowed");
}
flag = true;
writer.WriteAttribute("selected", "selected");
}
if (!item.Enabled)
{
writer.WriteAttribute("disabled", "true");
}
writer.WriteAttribute("value", item.Value, true);
if (Page != null)
{
Page.ClientScript.RegisterForEventValidation(dropDownList.UniqueID, item.Value);
}
writer.Write('>');
HttpUtility.HtmlEncode(item.Text, writer);
writer.WriteEndTag("option");
writer.WriteLine();
}
}
if (!String.IsNullOrEmpty(group.Label))
{
writer.WriteEndTag("optgroup");
}
}
}
}
<asp:ListItem Value="apple" Text="Apple" Group="Fruit"></asp:ListItem>
<asp:ListItem Value="banana" Text="Banana" Group="Fruit"></asp:ListItem>
<asp:ListItem Value="asparagus" Text="Asparagus" Group="Vegetable"></asp:ListItem>
<asp:ListItem Value="eggs" Text="Eggs" Group="Dairy"></asp:ListItem>
Context.Request.Browser.Adapters.Add(typeof(DropDownList).FullName, typeof(DropDownListAdapter).FullName);中。你收到的警告仍然存在,但它应该仍然可以工作。 - Doug F----- in .cs -----
List<SelectListItem> sl = new List<SelectListItem>();
sl.Add(new SelectListItem() { Text = "My text", Value = "1", Group = new SelectListGroup() { Name = "First Group" } });
sl.Add(new SelectListItem() { Text = "My text 2", Value = "2", Group = new SelectListGroup() { Name = "First Group" } });
var sl1 = new SelectList(sl,"Value","Text","Group.Name",-1);
ViewData["MyList"] = sl1;
----- in .cshtml -----
Html.DropDownList("My List", ViewData["MyList"] as SelectList,
"-- No Preference --",
new {
@class = "ui-widget ui-corner-all square_corners searchPageDropdown"
}))
1) 将这里的下拉列表适配器类添加到您的项目中。
2) 向您的项目中添加App_Browsers文件夹(右键单击项目 => 添加 => 添加ASP.NET文件夹 => App_Browsers)。
3) 在App_Browsers页面中添加一个浏览器文件,并在browsers标记内添加以下代码。
<browser refID="WebKit">
<controlAdapters>
<adapter controlType="System.Web.UI.WebControls.DropDownList"
adapterType="YourAdapterClasse'sNameSPace.DropDownListAdapter" />
</controlAdapters>
</browser>
refId = WebKit支持Chrome和Safari浏览器。
4) 然后,您可以向下拉列表添加项目 ListItem item1 = new ListItem("Smith Street", "1"); item1.Attributes["OptionGroup"] = "Darwin";
ListItem item2 = new ListItem("Mitchel Street", "1");
item2.Attributes["OptionGroup"] = "Darwin";
ListItem item3 = new ListItem("Hunter Street", "2");
item3.Attributes["OptionGroup"] = "Sydney";
ListItem item4 = new ListItem("BroadwaY", "4");
item4.Attributes["OptionGroup"] = "Sydney";
venuedropdown.Items.Add(item1);
venuedropdown.Items.Add(item2);
venuedropdown.Items.Add(item3);
venuedropdown.Items.Add(item4);
以下是我所做的,仅使用jquery,无需服务器端更改:
/* Add Option Groups to Note Dropdown */
var $select = $('#<%= DropDownListIDHere.ClientID %>');
var optGroup;
$('#<%= DropDownListIDHere.ClientID %> option').each(function () {
if ($(this).val() == '<') {
/* Opener */
optGroup = $('<optGroup>').attr('label', $(this).text());
} else if ($(this).val() == '>') {
/* Closer */
$('</optGroup>').appendTo(optGroup);
optGroup.appendTo($select);
optGroup = null;
} else {
/* Normal Item */
if (optGroup) {
$('<option>' + $(this).text() + '</option>').attr('value', $(this).val()).appendTo(optGroup);
} else {
$('<option>' + $(this).text() + '</option>').attr('value', $(this).val()).appendTo($select);
}
}
$(this).remove();
});
然后,您只需添加特定的项作为起始和结束符号,值为<和>,如下所示:
<asp:ListItem Text="Group 1" Value="<" />
<asp:ListItem Text="Thing 1" Value="1111" />
<asp:ListItem Text="Thing 2" Value="2222" />
<asp:ListItem Text="Thing 3" Value="3333" />
<asp:ListItem Text="Group 1" Value=">" />
我非常喜欢@ScottRFrost上面的答案。但是,就我目前的情况而言,它还差两个功能:
这是我对他答案客户端部分的扩展:
$(document).ready(function () {
ddlOptionGrouping();
Sys.WebForms.PageRequestManager.getInstance().add_endRequest(ddlOptionGrouping);
function ddlOptionGrouping() {
/* Add Option Groups to asp:DropdownList */
var $select = $('#<%= aspDropDownList.ClientID %>');
var optGroup;
$('#<%= aspDropDownList.ClientID %> option').each(function () {
if ($(this).val() == '<') {
/* Opener */
optGroup = $('<optGroup>').attr('label', $(this).text());
} else if ($(this).val() == '>') {
/* Closer */
$('</optGroup>').appendTo(optGroup);
optGroup.appendTo($select);
optGroup = null;
} else {
/* Normal Item */
let $option = $('<option>' + $(this).text() + '</option>').attr('value', $(this).val());
if (this.hasAttribute('selected')) {
$option.attr('selected', $(this).attr('selected'));
}
if (optGroup) {
$option.appendTo(optGroup);
} else {
$option.appendTo($select);
}
}
$(this).remove();
});
}
});
对于mhu的优秀解决方案客户端的这个小改进,如果有多个选择标签,也可以使用。
在他的版本中,确实每个选择标签都会填充每个选择标签的每个选项标签的一个副本
(在此示例中,.select2是所有选择标签共同的类)
function filterUserGroups()
{
var groups = {};
$("select option[data-category]").each(function () {
var sGroup = $.trim($(this).attr("data-category"));
groups[sGroup] = true;
});
$.each(groups, function (c) {
$(".select2").each(function () {
$(this).find("option[data-category='" + c + "']").wrapAll('<optgroup label="' + c + '">');
})
});
}
我更喜欢使用客户端脚本解决方案,以避免在回发时出现复杂情况,所以我像这样解决了它。这里我使用普通的HTML选择器只是为了展示其功能,但它也适用于ASP DropDownList:
<script>
function addOptGrp() {
var t, p
for (var i = 0; i < arguments.length; i=i+2) {
t=arguments[i];
p=arguments[i+1]-i/2;
var scripts = document.getElementsByTagName('script');
/* On the next line scripts[scripts.length - 1] is the last script
in the page, which by definition will always be the calling script,
no matter how many such scripts you have */
var ddl = scripts[scripts.length - 1].previousElementSibling;
var og = document.createElement("optgroup");
og.label = t;
ddl.add(og,p);
ddl.selectedIndex = ddl.selectedIndex // needed for UI;
}
}
</script>
<select style="width:100px;">
<option>Apple</option>
<option>Pear</option>
<option>Banana</option>
<option>Orange</option>
</select>
<!-- here I just add the option groups in a script that immediately executes.
Notice that the script must follow immediately after the select (or DropDownList) -->
<script>addOptGrp(
'Simple fruits', 0,
'Very exotic fruits', 3
)</script>
<br><br>
<!-- Here comes another one -->
<select style="width:100px;">
<option>Red</option>
<option>Blue</option>
<option>Yellow</option>
<option>Green</option>
<option>Magenta</option>
<option>White</option>
</select>
<script>addOptGrp(
'Some colors', 0,
'Some more colors', 4
)</script>这个函数满足了我今天的需求。另一天可能需要使用修改过的版本,例如将普通选项转换为optgroup,具体取决于某个前缀或其他因素。
public class PageViewModel
{
public int SelectedDropdownItem { get; set; }
public IEnumerable<SelectListItem> DropdownList { get; set; }
}
示例实体模型(本示例):
public class Users
{
public int Id { get; set; }
public string Name { get; set; }
public bool IsAdministrator { get; set; }
public bool IsDefault { get; set; }
}
控制器:
// Get list for the dropdown (this uses db values)
var userList = db.Users.ToList();
// Define the Groups
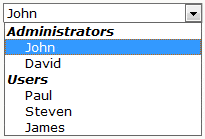
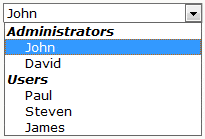
var group1 = new SelectListGroup { Name = "Administrators" };
var group2 = new SelectListGroup { Name = "Users" };
// Note - the -1 is needed at the end of this - pre-selected value is determined further down
// Note .OrderBy() determines the order in which the groups are displayed in the dropdown
var dropdownList = new SelectList(userList.Select(item => new SelectListItem
{
Text = item.Name,
Value = item.Id,
// Assign the Group to the item by some appropriate selection method
Group = item.IsAdministrator ? group1 : group2
}).OrderBy(a => a.Group.Name).ToList(), "Value", "Text", "Group.Name", -1);
// Assign values to ViewModel
var viewModel = new PageViewModel
{
// Assign the pre-selected dropdown value by appropriate selction method (if needed)
SelectedDropdownItem = userList.FirstOrDefault(a => a.IsDefault).Id,
DropdownList = dropdownList
};
视图:
<!-- If needed, change 'null' to "Please select item" -->
@Html.DropDownListFor(a => a.SelectedDropdownItem, Model.DropdownList, null, new { @class = "some-class" })