我正在使用 Firebase 存储的免费计划。一切工作正常,但在我的 Flutter Web 上图像无法加载。
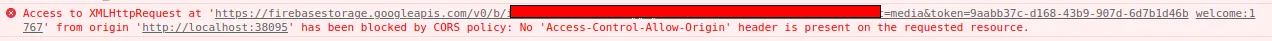
我遇到了以下错误。
Access to XMLHttpRequest at 'https://firebasestorage.googleapis.com/v0/b/sap-app-8318e.appspot.com/o/cover%2Fimage_cropper_028D7F16-0161-4E90-B40D-EE47D310F322-5339-000003697F67306C.jpg?alt=media&token=313475a9-9728-4e61-97da-f5d5534bb008' from origin 'https://sap.nextcardpro.com' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
firebasestorage.googleapis.com/v0/b/sap-app-8318e.appspot.com/o/cover%2Fimage_cropper_028D7F16-0161-4E90-B40D-EE47D310F322-5339-000003697F67306C.jpg?alt=media&token=313475a9-9728-4e61-97da-f5d5534bb008:1
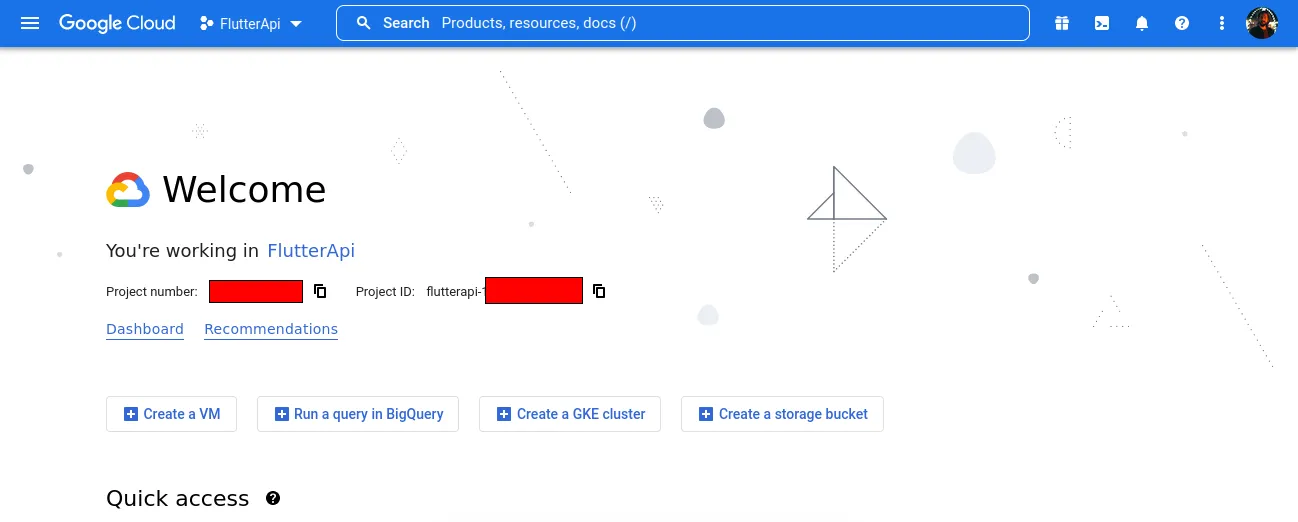
我在谷歌上搜索得知需要允许来自Firebase的CORS访问,但我该如何添加它呢?而且我要如何将其添加到我的免费Firebase计划中呢?
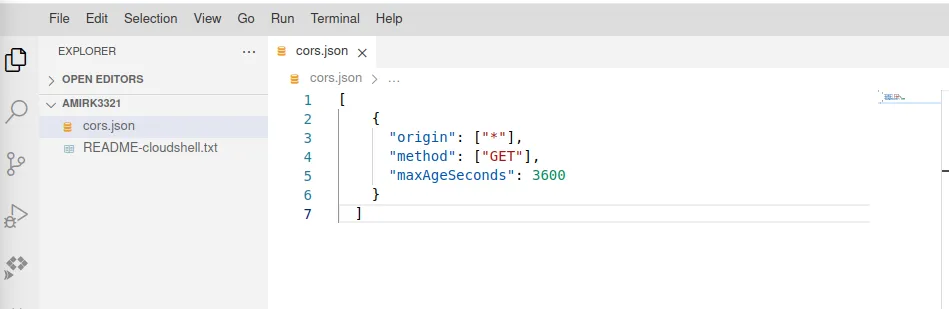
[
{
"origin": ["*"],
"responseHeader": ["Content-Type"],
"method": ["GET", "HEAD", "DELETE"],
"maxAgeSeconds": 3600
}
]