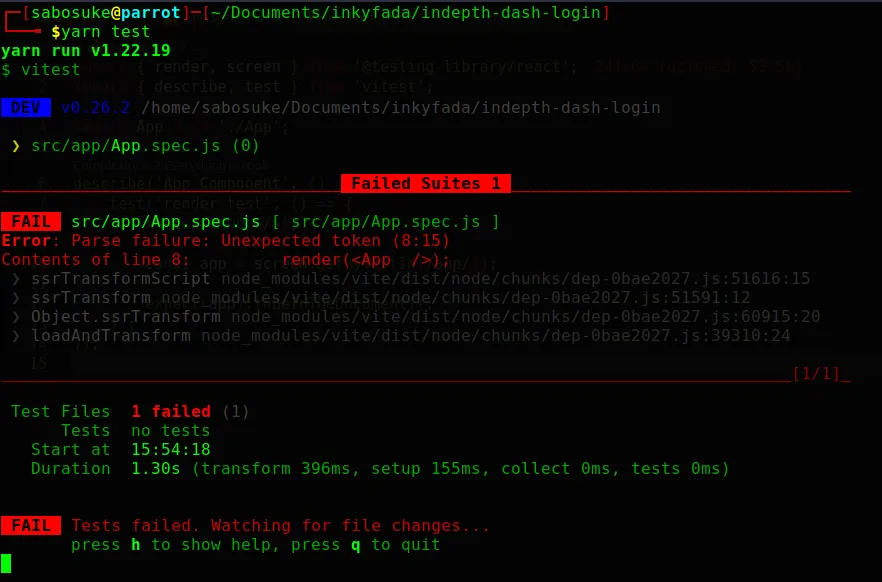
使用React Testing Library进行Vitest测试时出现“Unexpected Token”错误。
3
- SaboSuke
3个回答
12
对于大多数人来说,这可能是显而易见的,但在我的情况下,问题是测试文件也必须以".jsx"结尾,当尝试测试一个".jsx"文件时。
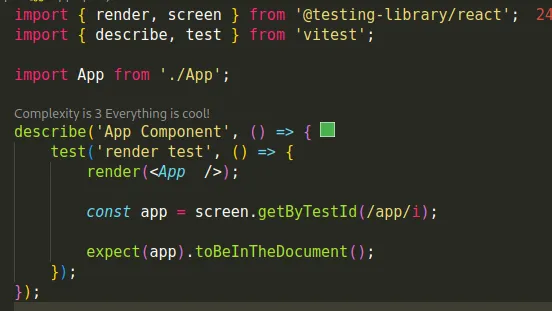
App.test.jsx适用于App.jsx
- Patrick
1
1我遇到了同样的问题。这个方法对我也有效:) 谢谢Patrick。 - undefined
10
我在jest中使用了相同的配置,效果很好。但在这种情况下,我陷入了困境,尝试将文件名改为.tsx或.jsx,而不是.ts或.js。之后,重新运行测试文件,一切都开始正常工作。
- SaboSuke
0
我认为您忘记将
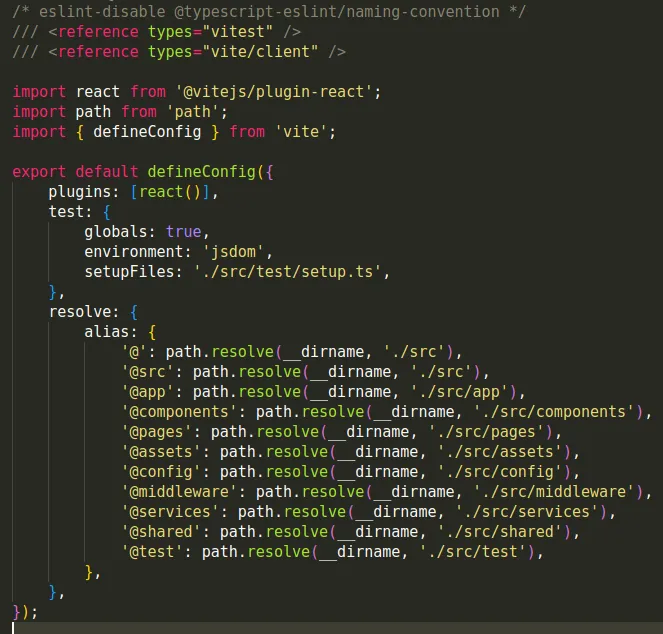
@testing-library 添加到 vite.config.js 别名对象中了。- Jay F.
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 5 使用Cypress还是React Testing Library进行集成测试?
- 3 使用React Testing Library进行测试,不带标签的测试输入。
- 3 如何在 recharts x react testing library x vitest 中测试鼠标悬停时是否出现工具提示?
- 4 使用React Native Testing Library测试Styled-components主题
- 3 测试React API - Unexpected Token错误
- 4 如何使用NextJS、Vitest和React Testing Library测试路由更改
- 69 如何使用React Testing Library测试React-Select
- 8 React导出文件出现Unexpected token错误
- 9 在运行测试时出现"unexpected token import"错误。
- 3 测试套件在使用jest测试React TypeScript时出现“SyntaxError: Unexpected token 'export"”错误。