我在我的应用程序中有一个相机视图,其中有一个可调整大小的边界框。
 现在,在拍摄图像后,我想要只获取焦点部分的图像,因此我使用了来自this react-native library的ImageEditor。
现在,在拍摄图像后,我想要只获取焦点部分的图像,因此我使用了来自this react-native library的ImageEditor。
我遇到的问题是,我无法得到一致的裁剪结果,我目前有以下值:
我首先使用了以下代码:
这会导致图像非常模糊,裁剪也非常错误,我不知道为什么。然后我添加了一些计算,例如添加新变量,如图像宽度和高度以及设备的宽度和高度,并得出了以下代码:
这个已经好多了,但在安卓上裁剪仍然有问题,但在iOS上似乎很好并且准确。我的问题是如何实现这一点,请告诉我是否需要进行任何计算以获得一致的结果。
 现在,在拍摄图像后,我想要只获取焦点部分的图像,因此我使用了来自this react-native library的ImageEditor。
现在,在拍摄图像后,我想要只获取焦点部分的图像,因此我使用了来自this react-native library的ImageEditor。我遇到的问题是,我无法得到一致的裁剪结果,我目前有以下值:
boxX:边界框的起始X位置;
boxY:边界框的起始Y位置;
boxWidth:边界框的宽度;
boxHeight:边界框的高度。我首先使用了以下代码:
ImageEditor.cropImage(image.uri,
{
offset: {x: boxX, y: boxY},
size: {width: boxWidth, height: boxHeight},
}
)
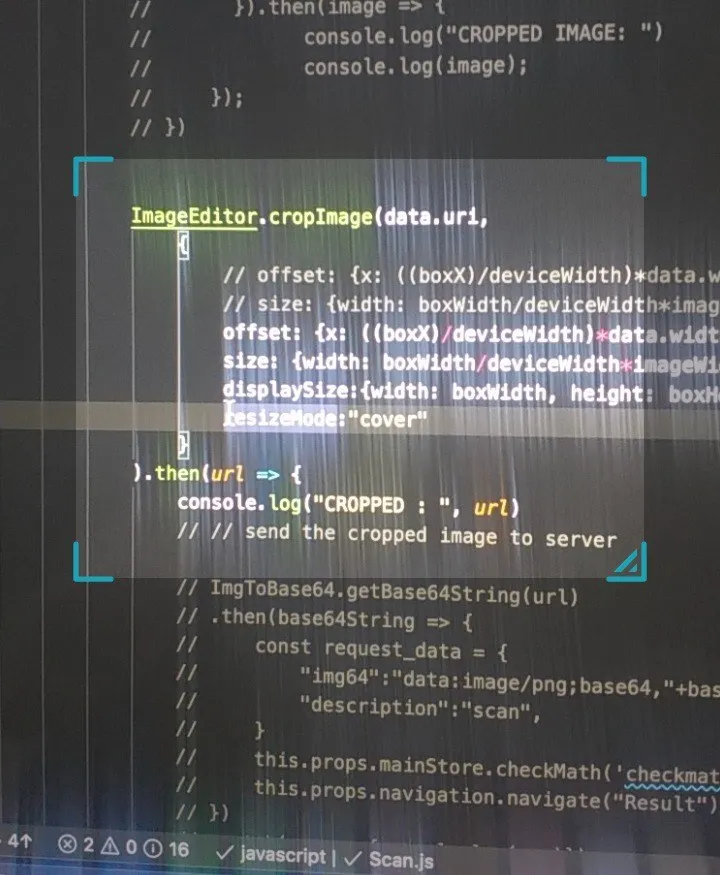
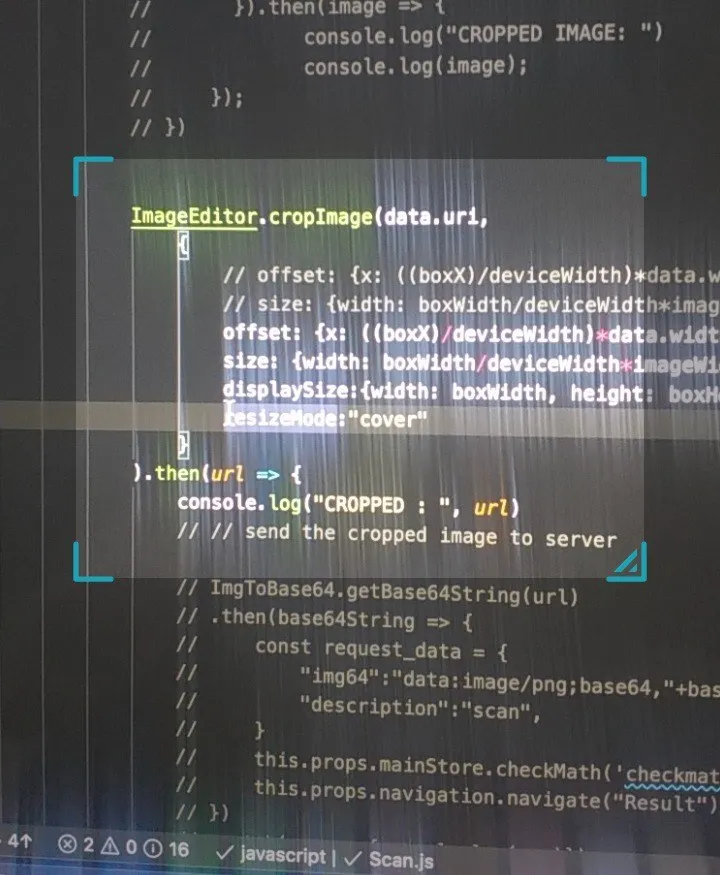
这会导致图像非常模糊,裁剪也非常错误,我不知道为什么。然后我添加了一些计算,例如添加新变量,如图像宽度和高度以及设备的宽度和高度,并得出了以下代码:
ImageEditor.cropImage(data.uri,
{
offset: {x: ((boxX)/deviceWidth)*data.width, y:((boxY)/deviceHeight)*data.height},
size: {width: boxWidth/deviceWidth*imageWidth, height: boxHeight/deviceHeight*imageHeight},
}
)
这个已经好多了,但在安卓上裁剪仍然有问题,但在iOS上似乎很好并且准确。我的问题是如何实现这一点,请告诉我是否需要进行任何计算以获得一致的结果。