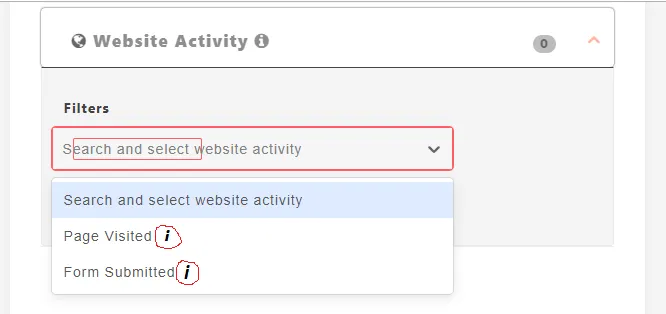
我正在尝试在React-Select组件选项上添加Fontawesome图标和工具提示。我想要实现的效果如下图所示:
代码
import React, { Component } from 'react';
import Select from 'react-select';
const websiteFilterFiedsOptions = [
{value: '', label: 'Search and select website activity'},
{value: 'page_visited', label: 'Page Visited'},
{value: 'form_submitted', label: 'Form Submitted'}
]
export default class Website extends Component {
constructor(props) {
super(props);
this.state = {
selectedFilter: ''
}
}
filterSelectedData = function(data) {
}
render() {
return <div className="form-group">
<h6 className="website_filter"><b>Filters</b></h6>
<div className="location-search field-width filed_width_custom">
<Select
value={this.state.selectedFilter}
onChange={(e) => this.filterSelectedData(e)}
options={ websiteFilterFiedsOptions }
placeholder="Search and select website activity"
/>
</div>
</div>;
}
}