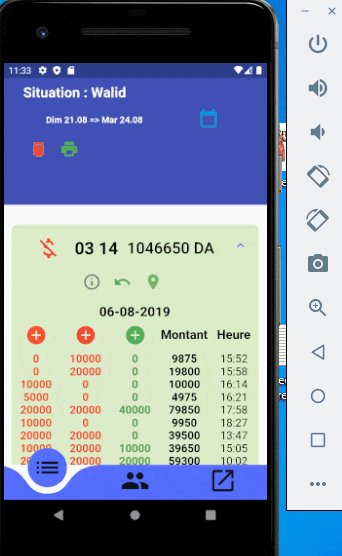
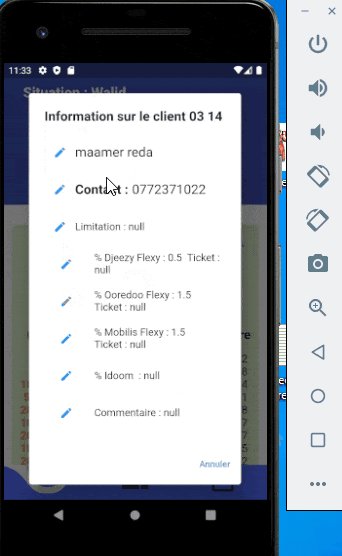
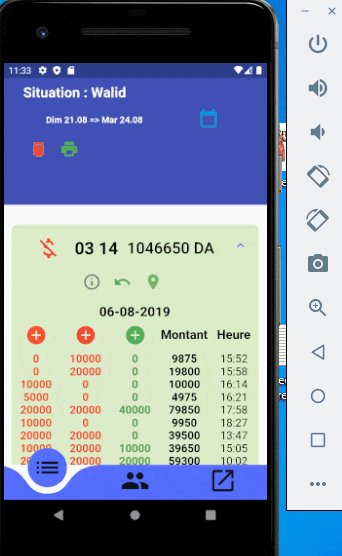
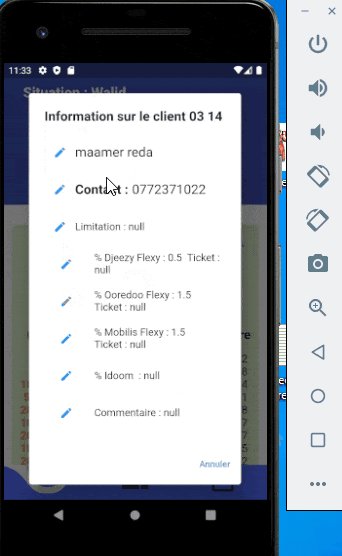
我有一个

以下是我的代码:
AlertDialog 小部件,它的行为如下所示:
以下是我的代码:
showDialog(
context: context,
builder: (context) {
return StatefulBuilder(
builder: (context, setState) {
return AlertDialog(
title: Text(
"Information sur le client $code",
),
content: Container(
height: mobileHeight * 0.75,
width: mobileWidth * 0.9,
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
Row(
mainAxisAlignment: MainAxisAlignment.start,
children: [
Container(
child: IconButton(
icon: Icon(
Icons.edit,
color: Colors.blue,
size: mobileWidth * 0.05,
),
onPressed: () {
setState(() => modifyNom = !modifyNom);
_textNameController.text = snapshot.data.nom;
},
),
),
modifyNom
? Flexible(
child: TextField(
textAlign: TextAlign.center,
style: TextStyle(
fontSize: mobileWidth * 0.05,
),
controller: _textNameController,
decoration: InputDecoration(),
),
)
: Flexible(
child: Text(
'${snapshot.data.nom}',
style: TextStyle(
fontSize: mobileWidth * 0.05,
),
),
),
],
),
Row(
children: [
Container(
child: IconButton(
onPressed: () {
setState(() => modifyContact = !modifyContact);
_textContactController.text = snapshot.data.contact;
},
),
),
Text(
'Contact : ',
),
modifyContact
? Flexible(
child: TextField(
textAlign: TextAlign.center,
controller: _textContactController,
decoration: InputDecoration(),
),
)
: Flexible(
child: Text(
'${snapshot.data.contact}',
),
),
],
),
],
),
),
actions: [
FlatButton(
child: Text("Annuler"),
onPressed: () {
Navigator.of(context).pop(); // dismiss dialog
},
),
],
);
},
);
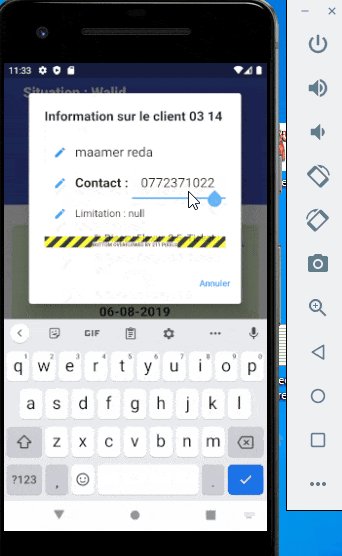
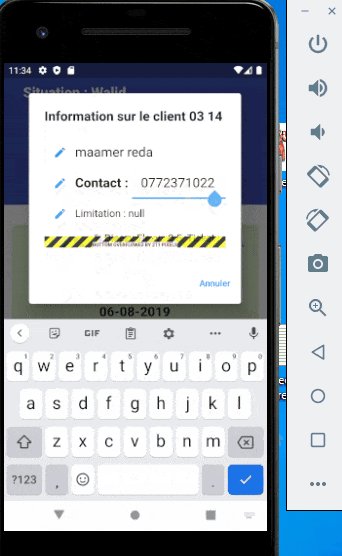
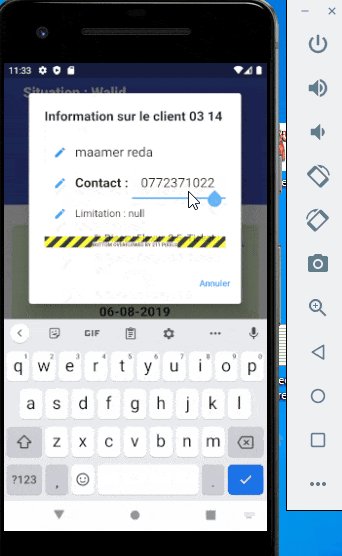
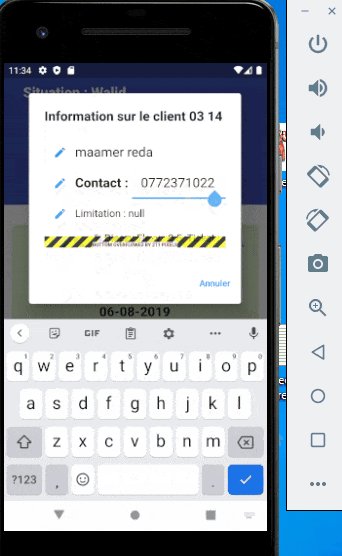
问题在于当我编辑TextField并且键盘弹出时,会出现以下错误:
══╡ EXCEPTION CAUGHT BY RENDERING LIBRARY ╞═════════════════════════════════════════════════════════
The following assertion was thrown during layout:
A RenderFlex overflowed by 211 pixels on the bottom.
The relevant error-causing widget was:
Column file:///C:/Users/asmou/AndroidStudioProjects/flutter_app/lib/Alerts/showAlertInfo.dart:49:28
The overflowing RenderFlex has an orientation of Axis.vertical.
The edge of the RenderFlex that is overflowing has been marked in the rendering with a yellow and
black striped pattern. This is usually caused by the contents being too big for the RenderFlex.
Consider applying a flex factor (e.g. using an Expanded widget) to force the children of the
RenderFlex to fit within the available space instead of being sized to their natural size.
This is considered an error condition because it indicates that there is content that cannot be
seen. If the content is legitimately bigger than the available space, consider clipping it with a
ClipRect widget before putting it in the flex, or using a scrollable container rather than a Flex,
like a ListView.
The specific RenderFlex in question is: RenderFlex#a3d43 OVERFLOWING:
needs compositing
creator: Column ← FutureBuilder<Client> ← ConstrainedBox ← Container ← DefaultTextStyle ← Padding ←
Flexible ← Column ← IntrinsicWidth ← DefaultTextStyle ← AnimatedDefaultTextStyle ←
_InkFeatures-[GlobalKey#50b4d ink renderer] ← ⋯
parentData: <none> (can use size)
constraints: BoxConstraints(w=283.4, h=173.1)
size: Size(283.4, 173.1)
direction: vertical
mainAxisAlignment: spaceBetween
mainAxisSize: max
crossAxisAlignment: center
verticalDirection: down
◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤