我无法确定问题出在哪里。
我有一个非常简单的angular网站,在桌面上(Chrome)运行得非常好,但在我的手机上(iPhone 6)只显示一个空白页面。
我已经尝试本地和在线仿真而没有任何问题。我从所有不同的站点运行了无数测试,它们似乎都没有发现任何问题。
这个网站是:https://admin.marcrasmussen.dk 我知道这相当不寻常,但我已经尝试修复它已经5个小时了。有人能看出我做错了什么吗?
我有一个非常简单的angular网站,在桌面上(Chrome)运行得非常好,但在我的手机上(iPhone 6)只显示一个空白页面。
我已经尝试本地和在线仿真而没有任何问题。我从所有不同的站点运行了无数测试,它们似乎都没有发现任何问题。
这个网站是:https://admin.marcrasmussen.dk 我知道这相当不寻常,但我已经尝试修复它已经5个小时了。有人能看出我做错了什么吗?

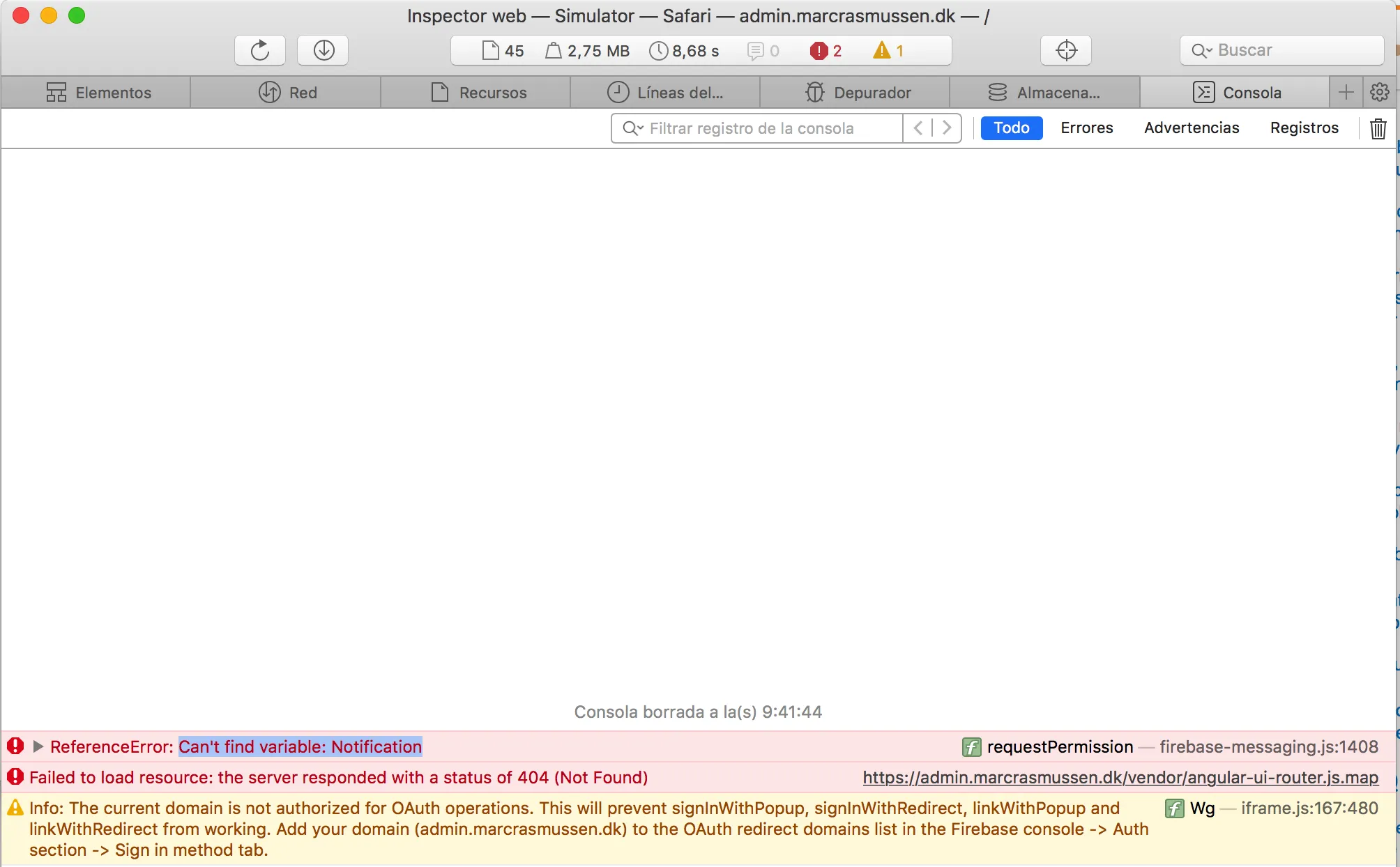
https://admin.marcrasmussen.dk/vendor/angular-ui-router.js.map上遇到了404错误。但页面本身是可以加载的。 - matthewninja