我有一张需要调整大小的图片:
if((width != null) || (height != null))
{
try{
// Scale image on disk
BufferedImage originalImage = ImageIO.read(file);
int type = originalImage.getType() == 0 ? BufferedImage.TYPE_INT_ARGB
: originalImage.getType();
BufferedImage resizedImageJpg = resizeImage(originalImage, type, 200, 200);
ImageIO.write(resizedImageJpg, "jpg", file);
} catch(IOException e) {
System.out.println(e.getMessage());
}
}
这是我调整图像大小的方式:
private static BufferedImage resizeImage(BufferedImage originalImage, int type,
Integer imgWidth, Integer imgHeight)
{
var resizedImage = new BufferedImage(imgWidth, imgHeight, type);
Graphics2D g = resizedImage.createGraphics();
g.drawImage(originalImage, 0, 0, imgWidth, imgHeight, null);
g.dispose();
return resizedImage;
}
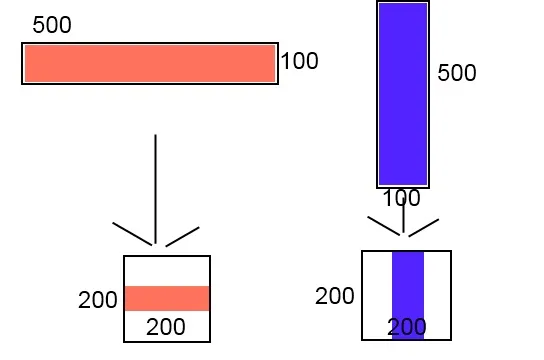
现在的问题是,我还需要保持纵横比。也就是说,我需要新的200/200图像包含新的缩放图像。类似于这样:

我尝试了一些方法,但它们并没有如预期那样奏效。 非常感谢您的帮助。
new_width和new_height初始化为original_width和original_height可以解决这个问题。 - Ryan Morlok