我创建了这个样式,但不知道如何在IE和Firefox中使其生效:
input[type="checkbox"]:before
{
content:"";
display:inline-block;
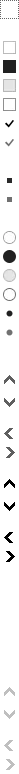
background: url("../images/controls.png") 0% 5%, url("../images/controls.png") 0% 2.5%, white;
display: block;
width: 19px;
height: 19px;
vertical-align: middle;
}
input[type=checkbox]:hover:before
{
background-position: 0% 10%;
}
input[type=checkbox]:checked:before
{
background: url("../images/controls.png") 0% 15.1%, url("../images/controls.png") 0% 5%, white;
}
input[type="radio"]:before
{
content:"";
display:inline-block;
background: url("../images/controls.png") 0% 2.5%, url("../images/controls.png") 0% 30.6%, white;
display: block;
width: 19px;
height: 19px;
vertical-align: middle;
}
input[type=radio]:hover:before
{
background-position: 0% 35.6%;
}
input[type=radio]:checked:before
{
background: url("../images/controls.png") 0% 40.6%, url("../images/controls.png") 0% 30.6%, white;
}
在Chrome和Safari中运行得非常完美。
我尝试使用background-image,但也不起作用。
有人能帮我解决这个问题吗?
我正在使用这张图片(controls.png):