我正在构建一个用户界面,并使用“点”来表示元素的数量。它们可用于导航,但这是可选的。我想描述这个元素,但我不知道这种类型的元素该如何称呼。 “点或子弹”听起来很奇怪,而且不仅是“导航”。
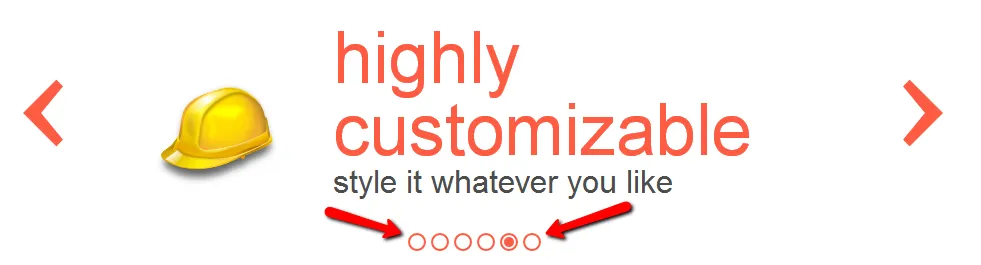
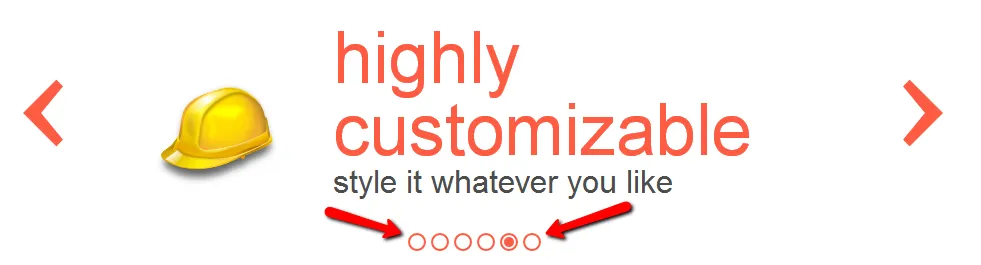
我包括了一些此类型用户界面元素的示例(在其他应用程序中)。 这是一个旋转木马: 这是iPad上的杂志应用程序:
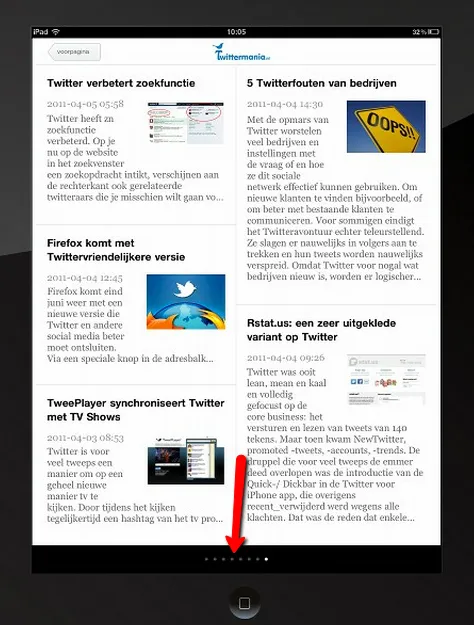
这是iPad上的杂志应用程序:
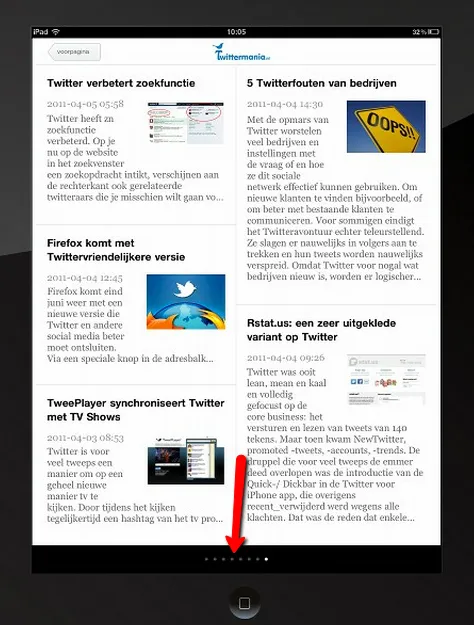
 另一个应用程序(移动网站?)
另一个应用程序(移动网站?)
 这个元素叫什么? 我正在寻找技术设计文档/其他文档的正确名称。我正在JavaScript中编程它。
这个元素叫什么? 我正在寻找技术设计文档/其他文档的正确名称。我正在JavaScript中编程它。
我包括了一些此类型用户界面元素的示例(在其他应用程序中)。 这是一个旋转木马:
 这是iPad上的杂志应用程序:
这是iPad上的杂志应用程序:
 另一个应用程序(移动网站?)
另一个应用程序(移动网站?)
 这个元素叫什么? 我正在寻找技术设计文档/其他文档的正确名称。我正在JavaScript中编程它。
这个元素叫什么? 我正在寻找技术设计文档/其他文档的正确名称。我正在JavaScript中编程它。